In this tutorial we will show you how create a “sticky” Navbar for your site.
What is a Sticky Menu?
Sticky, navigation is basically a website menu that is not initially fixed on the top of the page so it scrolls with your content. Once the navigation hits the top of your page when scrolling down, it sticks there and does not disappear when the user scrolls further down the page.
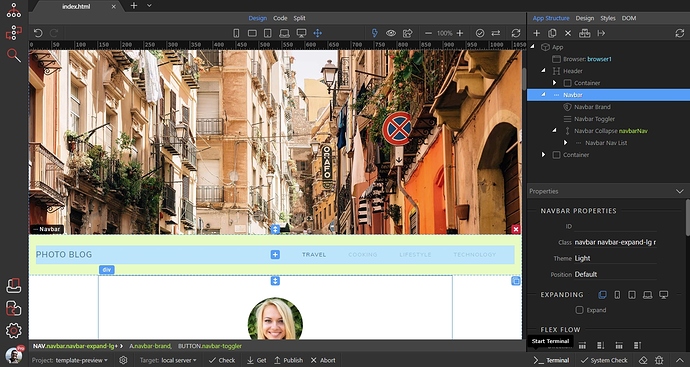
It is really easy to do this with Wappler. We created a page, and added a default Navbar component, below the header. It currently scrolls away if scroll down the page:
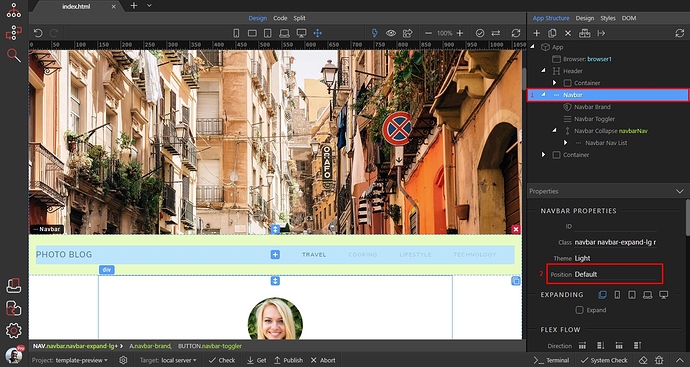
Select your Navbar (1) and open the Position Menu (2):
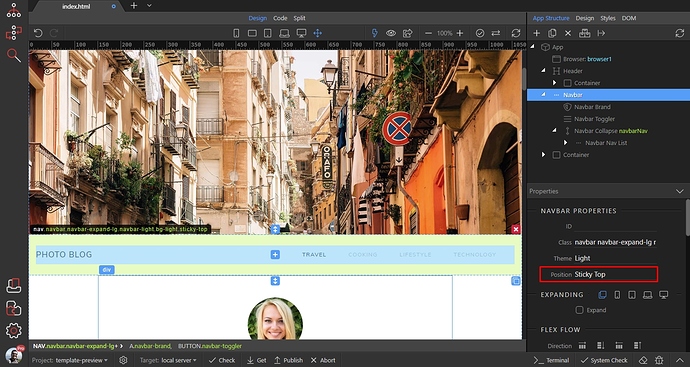
Select Sticky Top:
And you are done! Now your Navbar will remain fixed to the top of your page, when you scroll down: