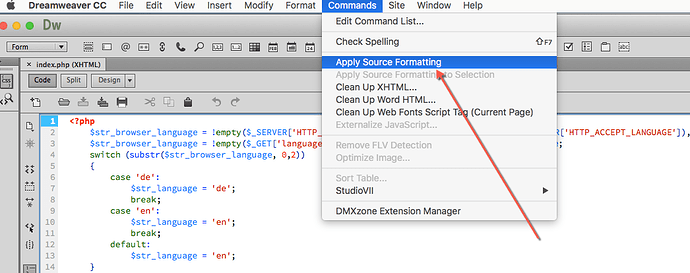
Source formatiing need for all projects …
Clean Unused files most important for projects. because it so hard manualy clean unused files.
Open File on Browser this function really easy and usable (dreamweaver ctrl + f12 combination)
My vote is for the source formatting tool. The other suggestions I don’t see myself using.
hello brad ,
*unused files
so hard clean unused js files or images etc… when use templates
*OpenFile on Browser
if you often use code page other monitor can show real time … this function really comfortable…
Well we actually already do automatic source formatting in the code editor…
Do you mean if you use Wappler’s Properties panel etc.? It doesn’t seem to apply source formatting automatically if you use code view (and I don’t think I would want it to).
DW has an excellent source code formatter. You can paste in a chunk of html, xml, javascript or css code and it will very quickly produced a ‘beautified’ version of the code (although it’s slow with a very large amount of text).
It’s a very useful feature. Formatting can be applied to selected text or the whole document. If there were an option for re-formatting to be applied automatically, I would turn it off.
Yes the current auto source formatting is applied when you insert elements from the app connect panel or in design view or when you just type the code in code view.
We can also add it under a shortcut key or toolbar icon to work on selection just as in DW
Yes please! This is a very important feature that all code editors have.
What I have found to cleanup the code is this:
Cmd-A to select all, then press Shift-Tab OR just press Shift-Tab and the code will reformat and look better.
this just aligns all the code in a single file - no indentation at all! tried this on v1.9.2
if you open any CSS file in Wappler and make changes and save, it automatically ‘beautify’ the CSS file.
this is not the case with HTML files. HTML files are poorly formatted as the page grows and there is still no shortcut or function to beautify the HTML code.
also, i couldn’t find wrap/no-wrap option.
any luck on this?
I would love to see proper source formatting options in Wappler. Doing it all by hand currently.
@revjrblack was correct. This is the strange thing. For a time source formatting was built-in and then the shortcut key was assigned to another action (unnecessarily, as it duplicated another shortcut). I’ve asked before if the feature is still there somewhere but haven’t received a reply, so I assume there was a problem with it. I certainly hope it will return at some point.
This has been integrated in Wappler 2.3.5 - use F12 to open in browser.
Also, you can enable/disable source formatting on save in Wappler settings.
This topic was automatically closed after 3 days. New replies are no longer allowed.