It’s Brian, common mistake
Thank you for the information, I will implement it
Anyone wants to build a Wappler extension for this?
Edit: Here’s how:
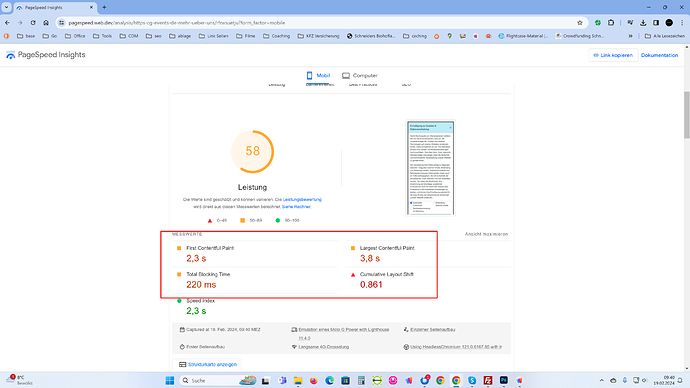
But have you actually looked at your pagespeed insight details for this exact page: mehr/ueber-uns?
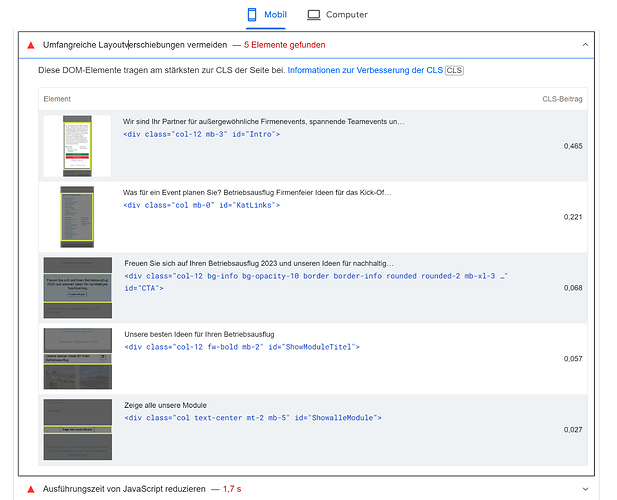
All it complains about is the Large Layout Shifts and Largest Contentful Paint …
Large layout shift “issues” are the following elements:
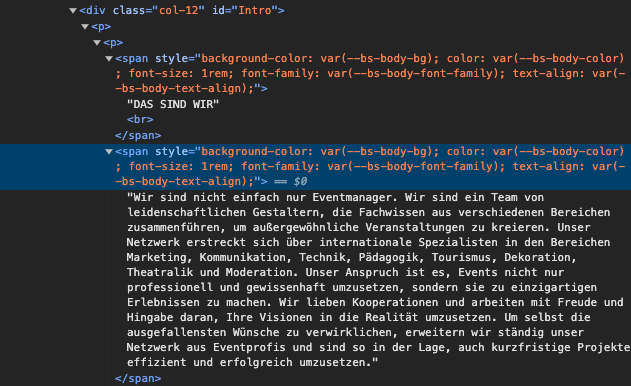
<div class="col-12" id="Intro">
and
<footer class="bg-light-grow-1">
While the Largest Contentful Paint element “issue” is the:
<div class="col-12" id="Intro">
again.
I see some weird stuff on your page. For example you have some elements using show/hide which briefly flash on page load because of the expressions used - this shifts the layout:
<div class="mb-3 col-12" id="OutroTitel" dmx-hide="!getPage.data.queryGetPage.PageOutroTitel">
<h1 dmx-text="getPage.data.queryGetPage.PageOutroTitel" class="section-title">OutroTitel</h1>
</div>
<div class="col-12 mb-5" id="Outro" dmx-hide="!getPage.data.queryGetPage.PageOutro">
<p dmx-html="getPage.data.queryGetPage.PageOutro">Outro</p>
</div>
what are these? are they needed there?
It’s better to wrap them in conditional region instead of using dmx-hide.
I also see a lot of modals placed in the footer, take them out of the footer and include them after the <footer> element.
Another thing - what are these inline styles? Why have you added so many inline styles to the text?

So … before even discussing any kind of caching there are a lot of good practices to be integrated on your pages first.
Also - why have you edited the includes App connect inserts on your page?
You should not edit these - i see you moved the AppConnect.js include down the page and added defer to it. This should not be done. The App Connect js include should be used as it is added on the page and where it is added on the page. No defer is added it to it, so you should not add it also.
Thank you very much Teodor,
I implemented it immediately.
I’m working on everything else now
they were inserted by Medium Editor
I changed it
How can I change this?
There’s nothing much you can do about this.
You insert long dynamic text that “shifts” the layout when the page loads. So the intro div, for example, changes its height from 0px to almost 900px when the data is loaded. This is why the Large Layout Shifts score is lower.
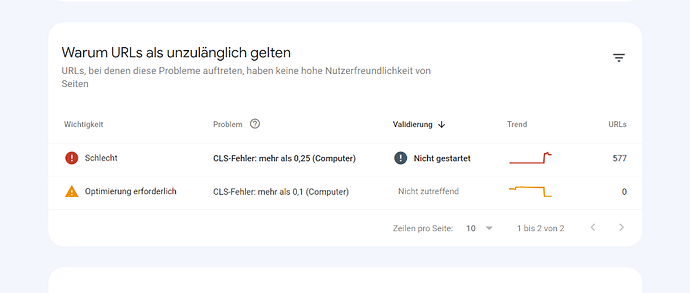
What are these errors?
What do you see when you check using Rich Text:
https://search.google.com/test/rich-results
Click Test and let the test run, on the results page click View Tested Page, and select Screen Shot.

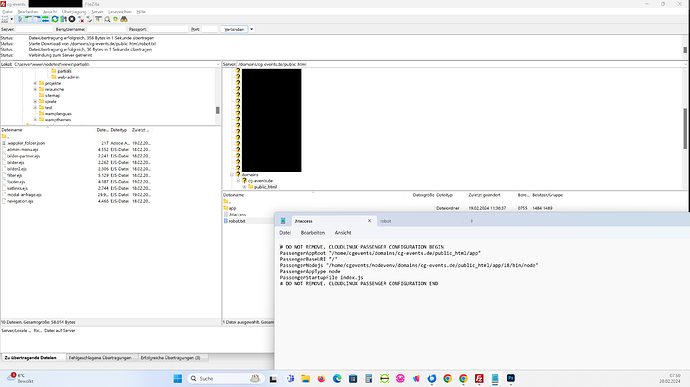
Another thought is you mention Wordpress. It is possible it made changes to your .htaccess file which may be causing these issues if they were not removed when moving away from Wordpress to Wappler… The same for robots.txt. Maybe have a look at both files to confirm they have no custom Wordpress specific garbage in them?
I think everything is good here.
Before installing the new site, I cleaned the folder.
My Robot.txt:
User agent: Googlebot
Disallow: /nogooglebot/
Disallow: /web-admin/User agent:
Allow: /
Couldn’t a cache solution help exactly here?
Instead: load the layout and then the query-content
Do: Load the cached page (HTML with rendered query-content)
This is called server side rendering.
Large layout shifts are nothing to do with server rendering.
They result primarily from having dynamic elements such as images and iframes with no height/width set.
If using dynamic images either code the dimensions or use a placeholders image ro save the DOM having to rerender the page as new data is loaded.
Set fixed sizes for iframes loading external content.
That way the placeholders are rendering in order and there is no need for the browser to rerender the page to accommodate the new content Placeholders are really effective to deal with layout shifts.
As you can see, my Cumulative Layout Shift problems do not come from the images but from the text content
I really need a solution here.
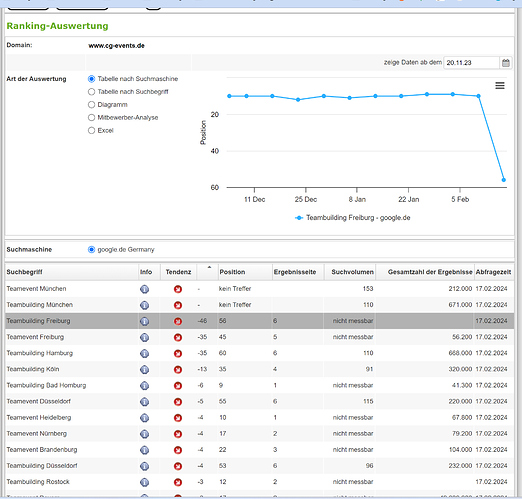
My business isn’t going well at the moment, 3/4 of my employees have to go on short-time work and the fact that we’re crashing in Google rankings doesn’t help here.
Please excuse me for being so pushy, but I’m getting very nervous
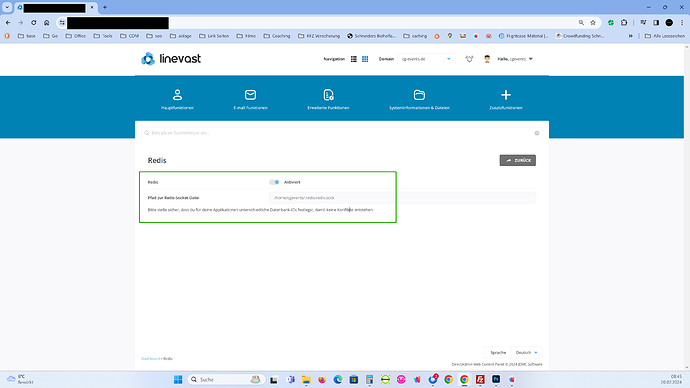
OK, I’ll try again on the subject of Redis.
I can use redis on my server.
My provider also confirmed to me that a cache solution is possible here:
"Dear Customer,
Redis would probably be an option for this. The product you booked supports Redis. Have you ever looked at this?
However, there is no cache that you can activate for your Node.JS application at the push of a button, like on a WordPress site. You would have to implement this, for example, Redis in your software."
Now I just need to know how to implement this with my server structure. I don’t understand why I need Docker here. Or I don’t understand how I can implement this with my server.