Is there a way in the editor to show the layout elements as view only in the page editor so I get a better feel of the whole page layout?
Maybe check:
Thanks @Teodor
I’m probably not explaining myself correctly. If I create a layout and add a navbar to that layout for example, then when I am editing a page I still want to see that navbar at the top but its not editable as its in the layout file.
The only way within Wappler, is to select the layout page and turn on Preview Mode. Then select the page from the navigation bar.
Thanks for the tip @ben
I couldn’t get it to work but maybe its a bug in Wappler 6 Beta 15 that I’m testing out.
Hey @funcoder,
It doesn’t seem to be a bug… Actually @ben hais also worked on 6.0.0 b15
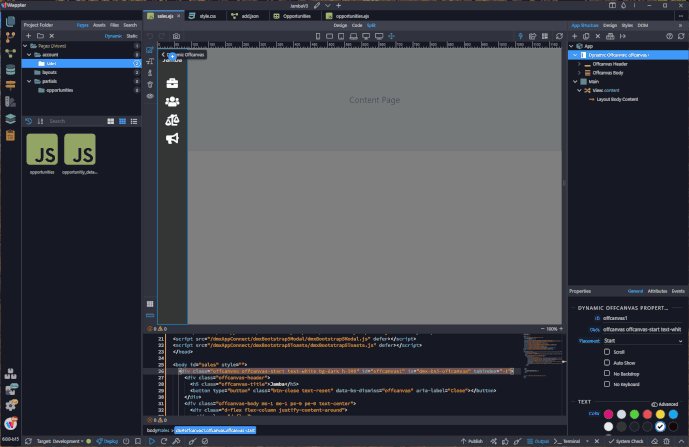
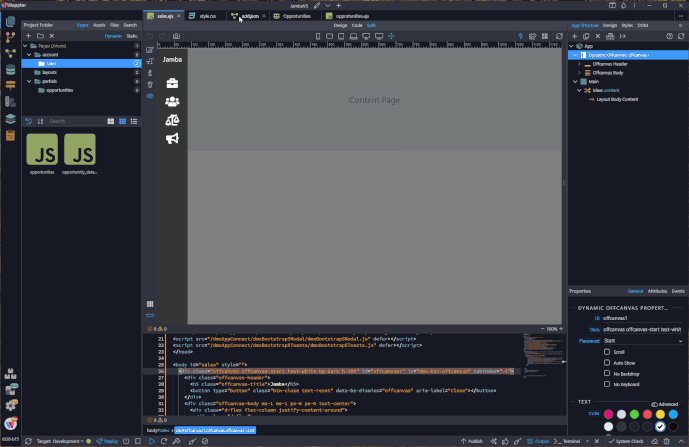
I see your main navigation in your layout page is inside an offCanvas, Am I right?
Probably that’s the reason
@famousmag Yes it is in an off canvas. I just use that for a side menu. Is there a better approach that would work?
In your layout page how it is triggered? You click or hover on an element, right?
I guess it is hidden by default that’s why you cannot see it on content page (like @ben’s view)
If this is the problem, unfortunately I don’t work on nodejs so I can’t even try to find a workaround on this
**as a matter of fact this must work fine on browser, right?
So, you know why it is not visible in content page design view.
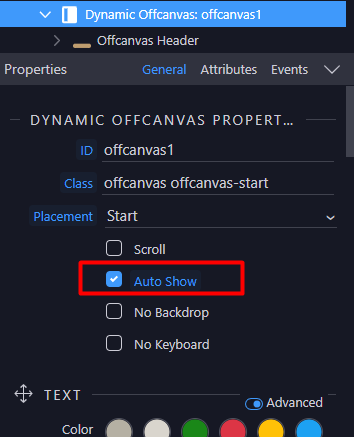
If you want to see it while working on your content page, i could suggest to enable the Auto Show option of the OffCanvas…

And when you’re finished with the content page just disable it.
Just saying…