It was fun to implement although I had to adapt the code by @pixlapps due to BS5 upgrades.
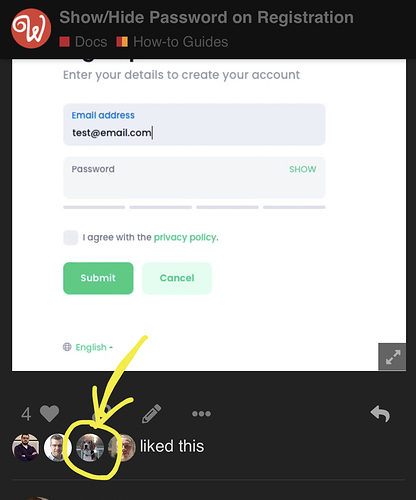
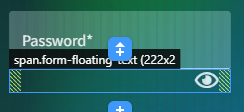
And we get a little display “bug” when using form-floating:

This in spite of the appended icons being inside the dmx-input-group.
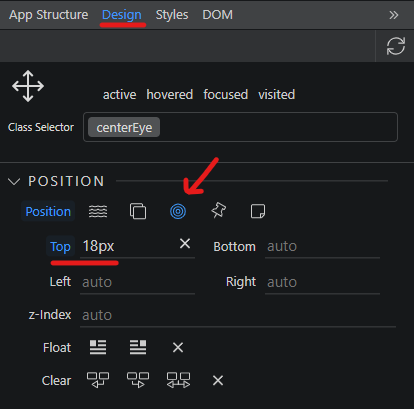
The solution here is to add an absolute position to that span element from the Design panel:

I call my newly created style centerEye which must be added to the class of the span element.
<div class="form-floating row mb-4" is="dmx-input-group">
<input id="inp_password" name="password" class="form-control" placeholder="Password" required="" data-msg-required="Password is required." data-rule-pattern="^(?=.*?[A-Z])(?=.*?[a-z])(?=.*?[0-9])(?=.*?[#?!@$%^&*-]).{6,15}$" data-msg-pattern="For security purposes, password must have at least one lowercase, one uppercase letter, one number and one special character." dmx-bind:type="var_passwordtoggle.value">
<span class="form-floating-text text-end centerEye" dmx-on:click="var_passwordtoggle.setValue('text')" dmx-show="var_passwordtoggle.value == 'password'">
<i class="far fa-eye"></i>
</span>
<span class="form-floating-text text-end centerEye" dmx-on:click="var_passwordtoggle.setValue('password')" dmx-show="var_passwordtoggle.value == 'text'">
<i class="far fa-eye-slash"></i>
</span>
<label for="inp_password" class="col-form-label">Password*</label>
</div>