Wappler Version : 3.5.4
Operating System : Mac Big Sur
Server Model: Nodejs
Database Type: mysql
Hosting Type: Local Docker
Expected behavior
Security restrict should restrict access to the page as outlined in
Actual behavior
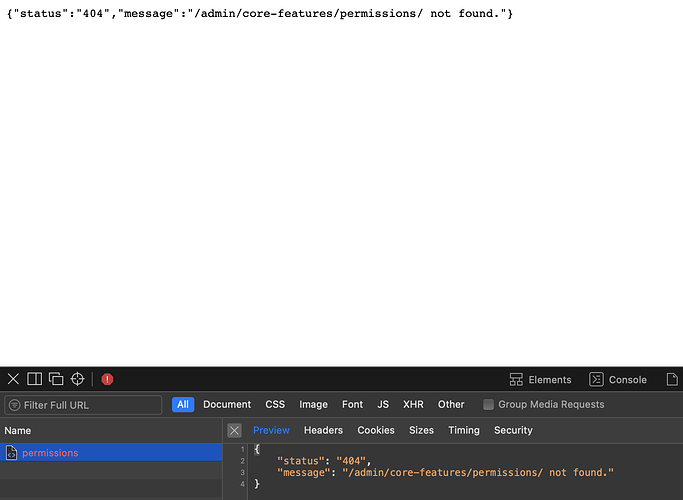
A 404 error is generated.
How to reproduce
- Follow the steps in the tutorial linked above.
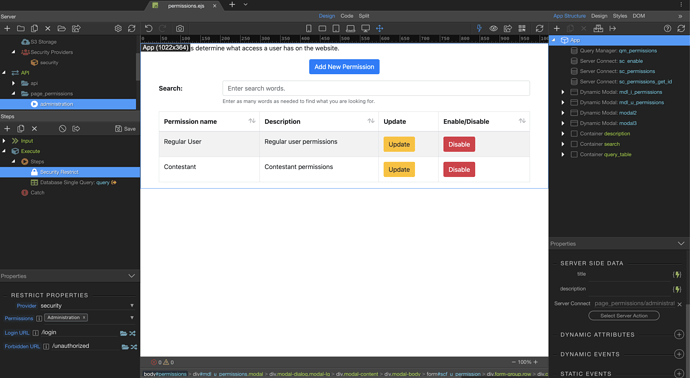
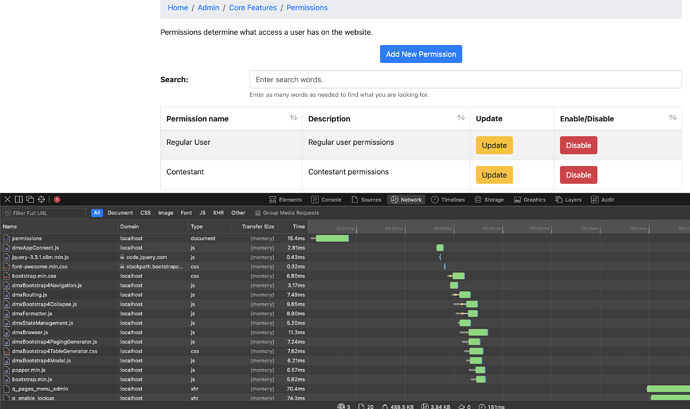
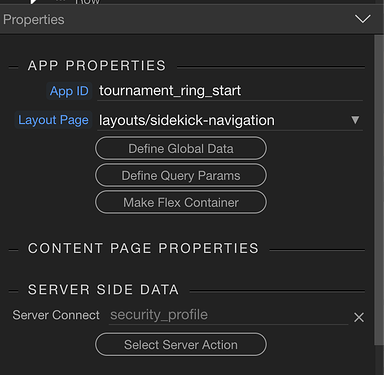
When the server connect action is removed from the App Connect < App on the right hand side, the page works as normal, except it is not restricted.







 we are checking the issue.
we are checking the issue.