This is my html:
<div class="content-body">
<div is="dmx-route" path="/" url="_dashboard.php" id="new_dashboard"></div>
<div is="dmx-route" path="/editar-usuarios" url="_adm_modificar_usuarios.php" id="admin_modificar_usuarios"></div>
</div>
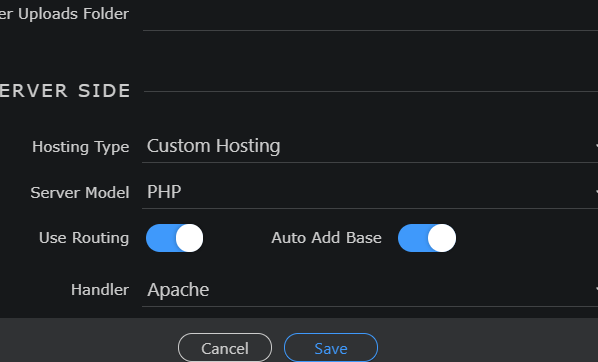
Project setting:

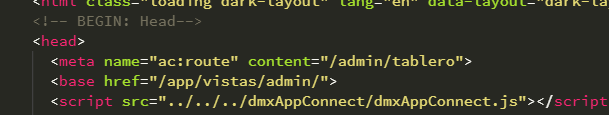
Meta tags created automatically:

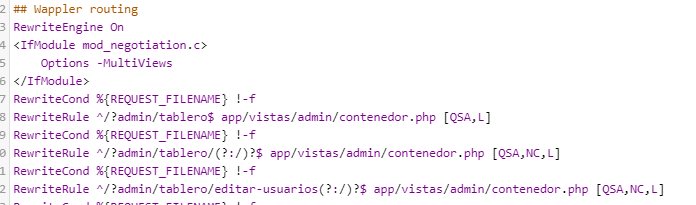
The auto generated .htaccess file:
My menu link with:
href="./editar-usuarios"
The dmx-route id “new_dashboard” is default and this should be replace when clic on menu link calling route dmx-route id “admin_modificar_usuarios” that have this path="/editar-usuarios"
But when I hover mouse on menu link show up this:
https://mydomain.com/app/vistas/admin/editar-usuario
The URL contains the original path of the file, it can’t get routing.
Is like routing is not been recognize.
At this point I don’t know how to solve this.
I really appreciate you help at this moment.