What is Google Firebase Hosting
We always got many questions about hosting of your web site or app. Specially for new users hosting can be scary in the beginning. There are so many options with different prices and specs, some more technical other less. So it is easy to get confused.
Not any more! Meet Google Firebase Hosting - the free hosting to get you started with Wappler. In just a few clicks you will have your web site or app up and running live - at no additional hosting costs!
Google Firebase Hosting makes it really easy to get started and it has a very generous free tier called Spark Plan that for the most sites will be actually more than enough.
Of course you can’t run Server Side languages as PHP and build complex backends, but as we are moving towards to more client side dynamic web apps and mobile apps - it will just do fine!
Getting started with Firebase Hosting
To get you started with Firebase Hosting, first thing you need to do is just create a Firebase Project
Create a Firebase Project with Google
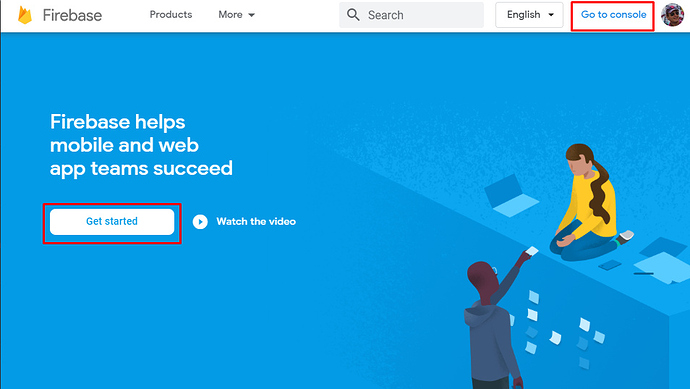
Just go to https://firebase.google.com/ and click on the “Get started”, sign in with your Google account and you will see the Google Firebase Console - the online project manager.
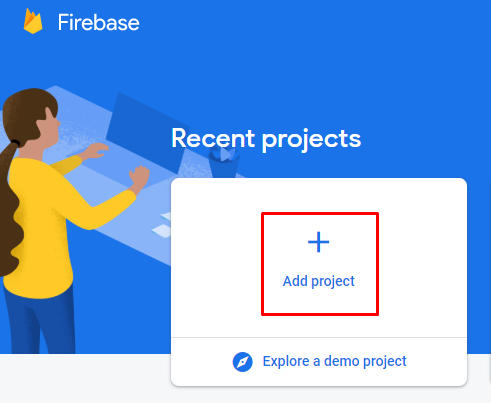
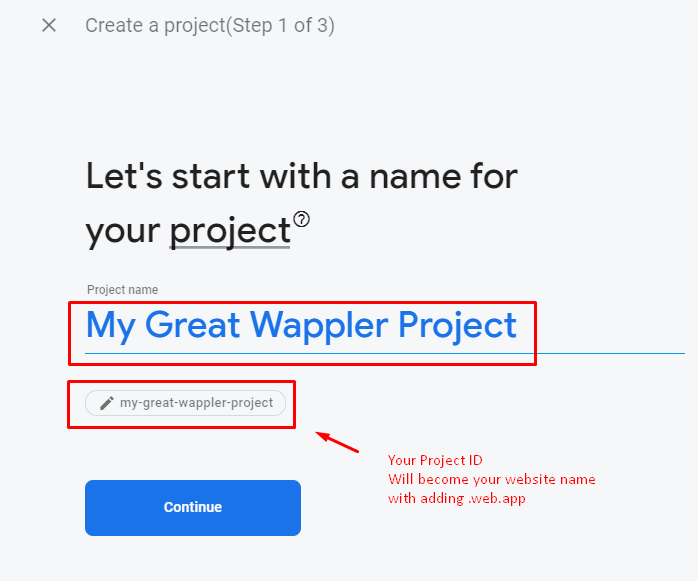
Once at the Firebase Console - you can just create a new project:

Enter your project namd and pay special attention to the project ID below it! This will become your live web site name with the addition of .web.app to it!
So in this example your website my-great-wappler-project.web.app
Do note that you can also add any custom domain to it - so you are not bound to that name but it is a nice way to start. The default name or your custom domain get automatic SSL certificates, so you don’t have to do anything to build secure sites.
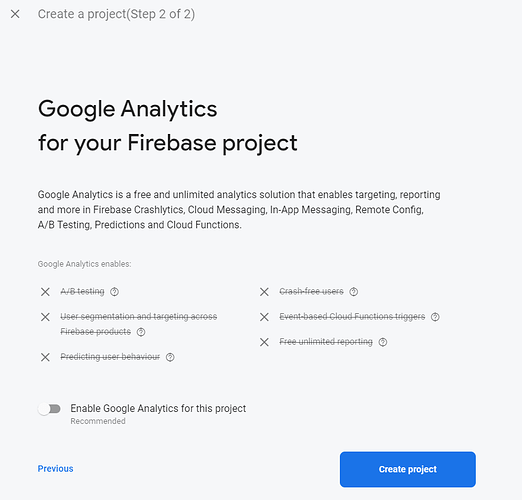
In the next step, you can enable Google Analytics if you want, but I will switch it off.
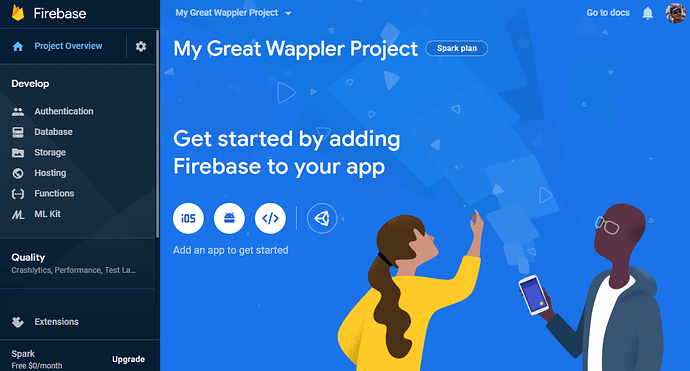
When the project is ready you will see:

And you are done!
You will see the Firebase Project Manager (Console) when you click on continue.
But you don’t have to do anything there for now - you can go to Wappler
Creating a Wappler Project connected to the Google Firebase Hosting
Let’s open Wappler now and go to it’s Project Manager.
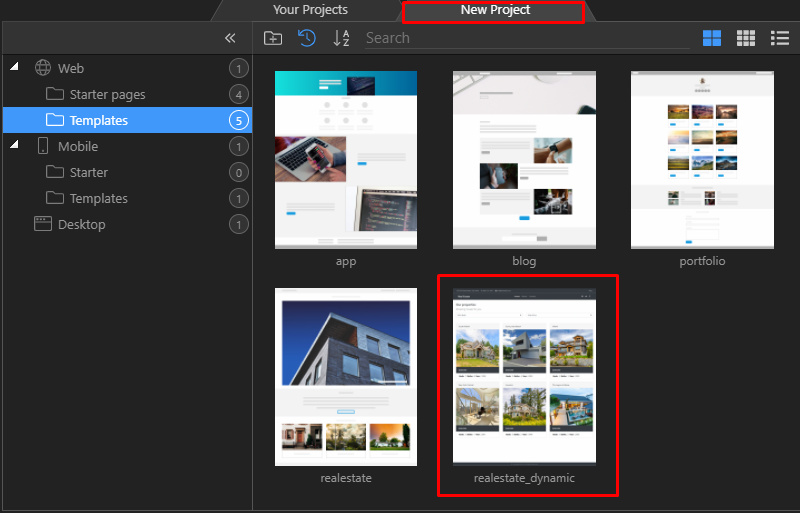
Choose there to create a new project and choose one of the default templates to get started:
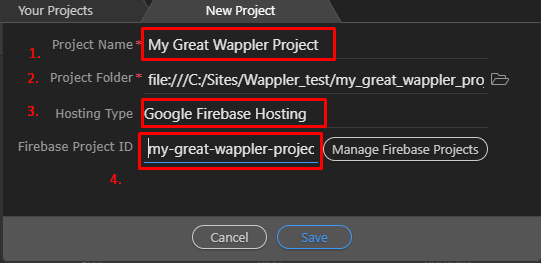
In the new project settings, just give your project a name (1), choose a folder locally to store it (2), choose the hosting type “Google Firebase Hosting” (3) and specify the Firebase Project ID (4) that we used to create the Firebase Project.

If you don’t remember your project ID - just click on the Manage Firebase Projects to go to the Firebase Manager, where you can find the project ID in the project settings.
The first time your create a Firebase Hosting project, you will be prompted to run a system check if you have NodeJS and to install Firebase Tools if needed. So choose Yes:

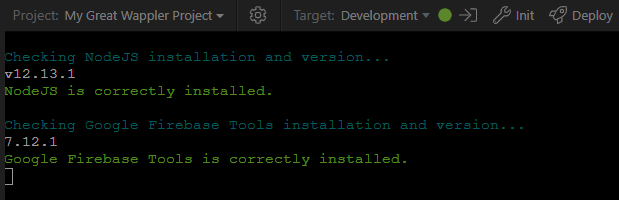
When done you will see:

The first thing to do when connecting you Firebase Projects is so also sign in with Google within Wappler, So choose Yes again.

You will be redirected to the web browser so you can choose your Google account and sign in.
After that go back to Wappler and you should see:
![]()
Developing and Testing Locally
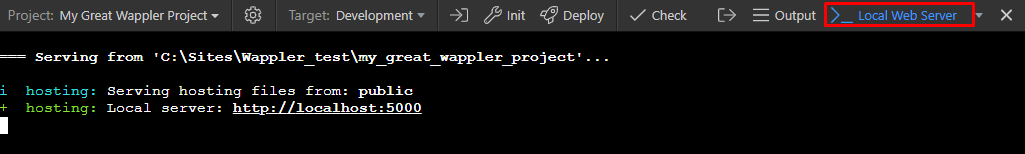
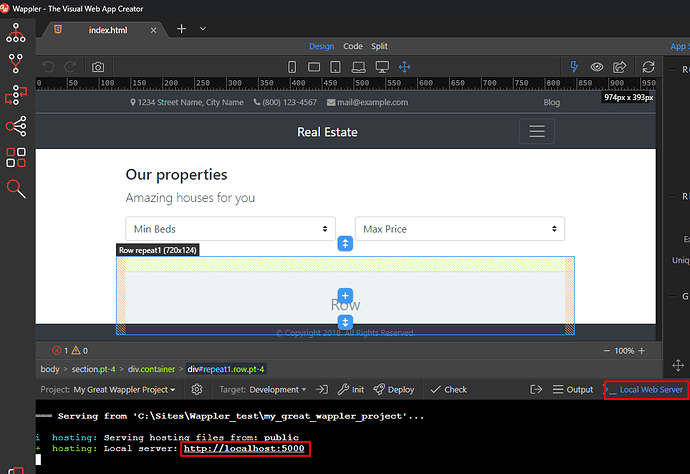
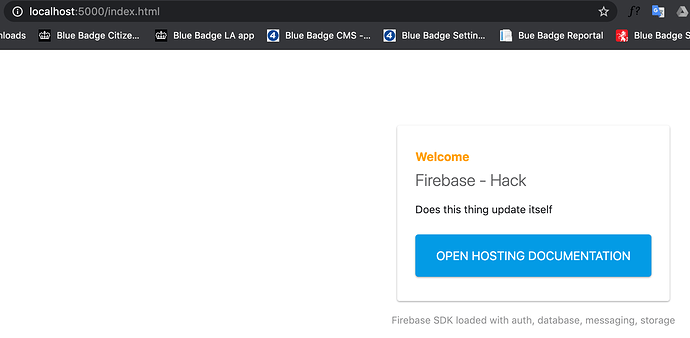
The Firebase Hosting has a nice build-in local server that you can just start:
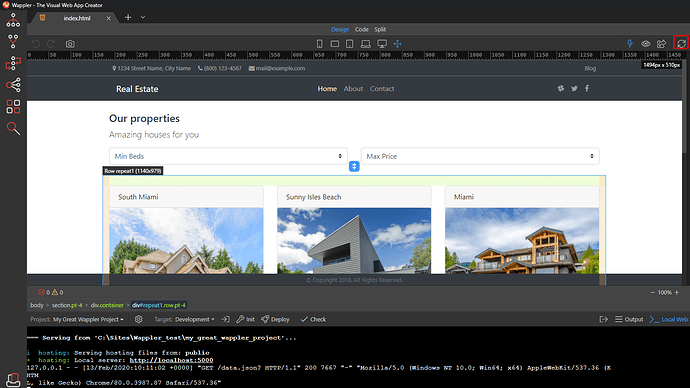
You will see it running. You can either refresh your Design View or open the link in the browser to test.
You will see the dynamic data rendered once you refreshed and also the caales made to the local web server:
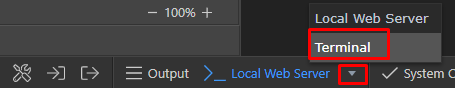
You can easily switch between the Output pane and the Local Web Server pane:

Or click on the “X” to close the Local web server if you don’t need it.
Deploy Your Site Live!
You can do any modifications of the web site your want and then save the pages.
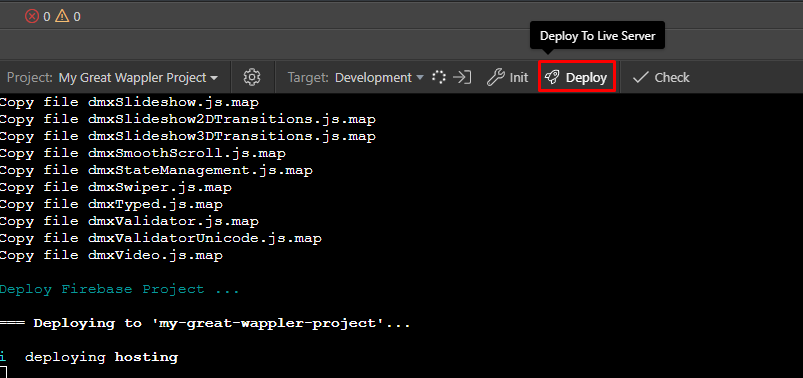
When you are ready to deploy your site to live, just click on the “Deploy” button.
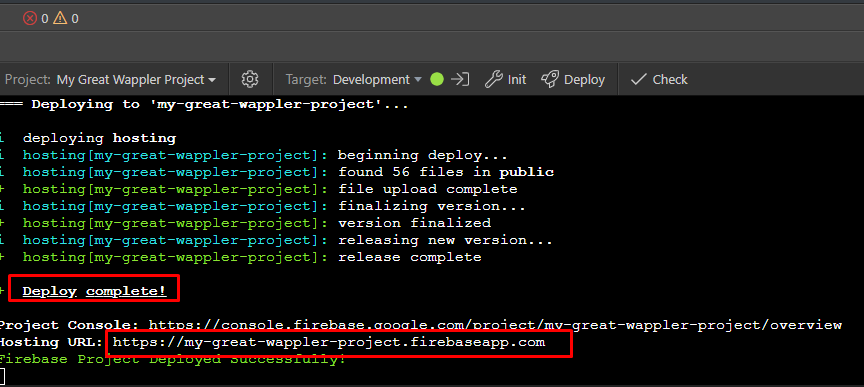
When it is all done, you will see:
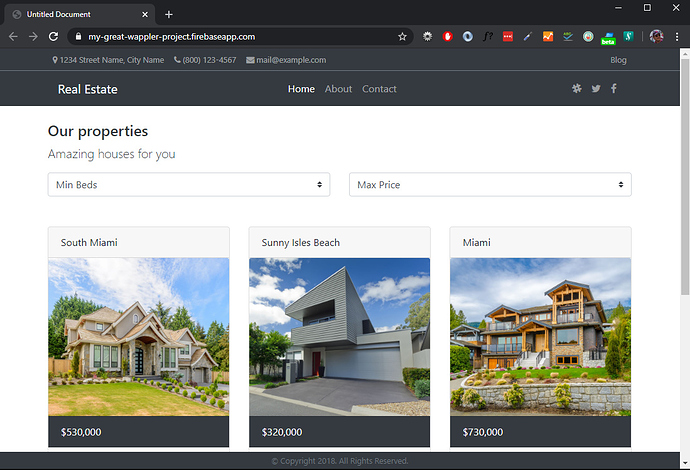
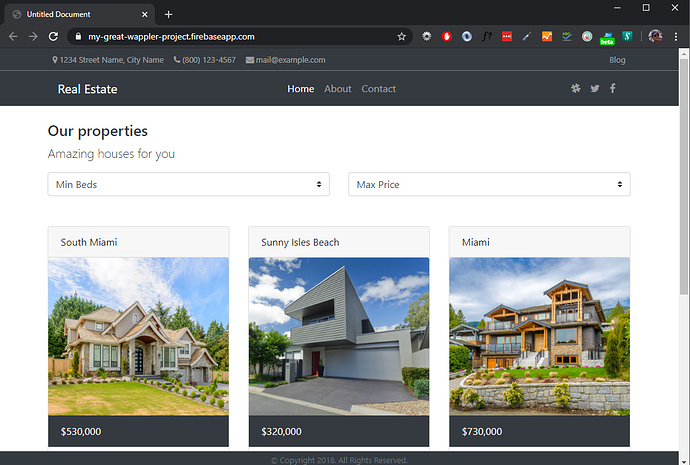
You can just click on the link to see your site live in the browser!
Note your site is available under both names project_id.web.app or project_id.firebaseapp.com or later on also under custom domain if you assign it one.
Congratulations you just deploy your first Wappler Firebase Hosted Site!
Managing your Firebase Web Site
When you want you can always jump to the Firebase Project Manager Console, to check the settings and usage of your Firebase hosted site. Just go to https://console.firebase.google.com/
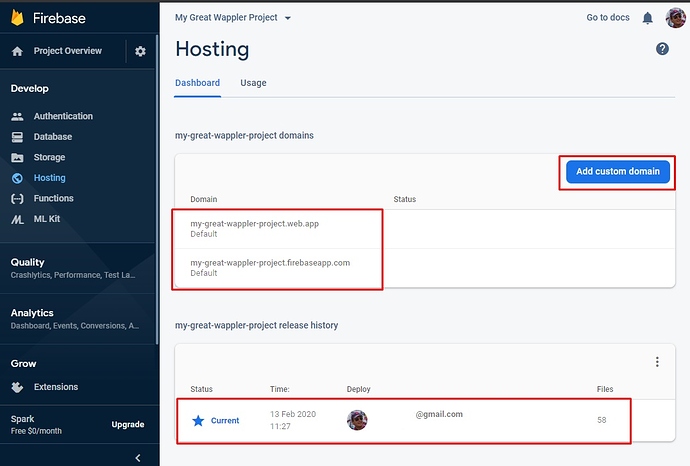
Click on your project and then Hosting.
Domain names
You will see here do domain names your site is available on and asiign a custom domain if you want.
You will also see the latest deploys and even revert them if something goes wrong!
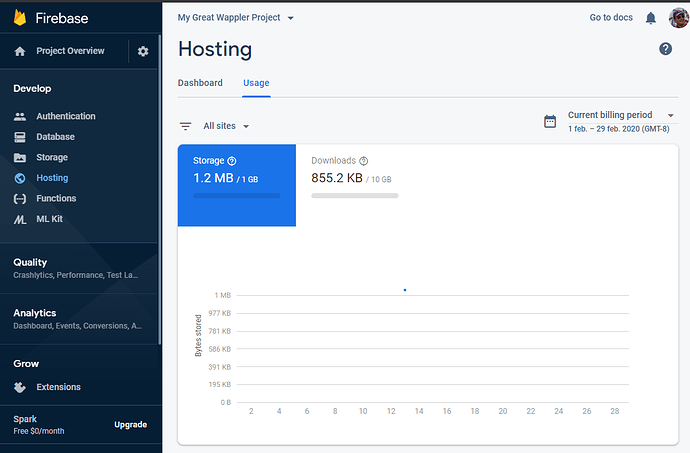
Usage
You can also keep an eye on the web site usage to see how many visitors you got and the traffic you have. And see how it fits the free tier.
Database Usage?
As you noticed Google Firebase Hosting currently support static html files and no server side PHP code.
But don’t worry - soon we will be adding also Client Side Database and support for Google Firestore / Realtime Database - so you will have your database connections right where you need them to build even more sophisticated web sites and apps!

















 Just needed a bit of time to update … I’m just so impatient
Just needed a bit of time to update … I’m just so impatient