Very excited this is here (althought still not sure what it all means but i believe I will need it in my app further down the road)
First issue though: I have downloaded the beta and followed instructions to set up new project.
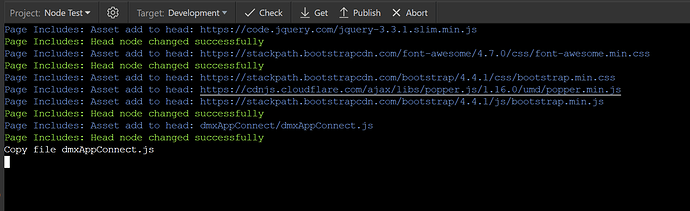
I am not getting the ‘Node Packages Installed successfully’ notification and it does not appear to be running properly. This is my terminal:
If i do a system check it states that Node.JS is missing.
I went ahead and installed it manually and it now states that is installed, but it wont open in browser and doesn’t appear to be listening to port 3000 as per the default localhost.
This is the message when i try and test the target settings: