The styles of the bootstrap button you are referring to are overriden by more specific rules in the bootstrap CSS for the .btn class.
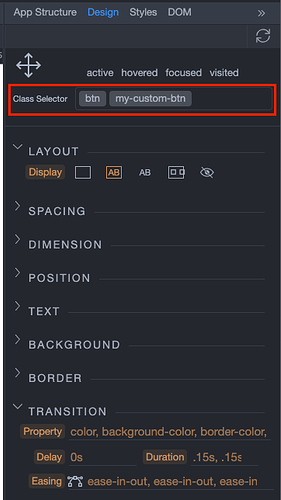
You can enter two classes - .btn followed by a custom class like .my-custom-btn in the CSS of the Design panel so that it has higher priority and overrides the bootstrap .btn class rules:
Then the CSS rule generated by the design panel will be:
.btn.my-custom-btn { }
and it will override the default bootstrap .btn class styles.