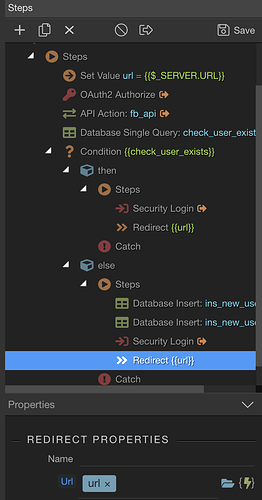
Here’s my server action.
$_SERVER.URL will redirect to itself, so causing a loop. $_SERVER.HTTP_REFERER is a better choice. Also you need to store it on the first visit and then retrieve it again on the second visit when coming back from the login. Logic can be a bit difficult, it is easier to just redirect the user to the index page after they logged in.
There are situations where this wouldn’t work very well. Eg during a checkout process, where someone can log in if they an account; going back to the index page having logged in wouldn’t be a good option. There are many similar situations.
I mention this because this type of thing is not much of a problem with PHP. Is it fundamentally more difficult using NodeJS? I have yet to start using NodeJS but at some point, I would like to experiment with it.
Did anyone figure out a good way to do this? I don’t have the $_SERVER.HTTP_REFERER avaiable when redirecting through the Security Restrict
Hi @karh,
Are you using Nodejs or php?
I can not tell from your post above, or from Route picker in Security Restrict not allowing me to pass query param
Ah sorry: Nodejs
Here’s how to do this in node:
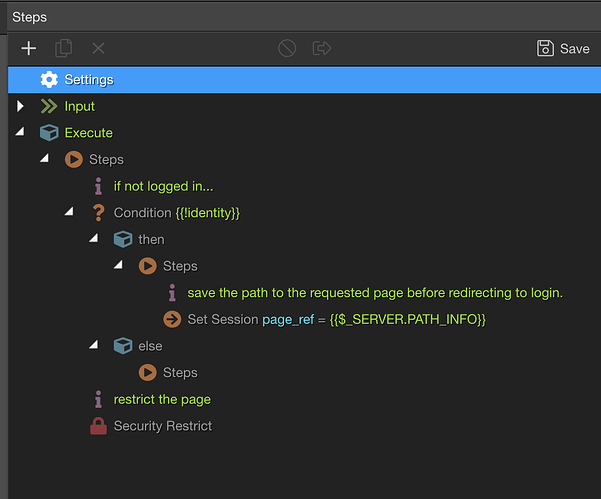
Inside the API that you use to apply the security restrict, you can save $_SERVER.PATH_INFO in a session variable. You only do this if the user is not logged in and you do it before the security restrict is applied.
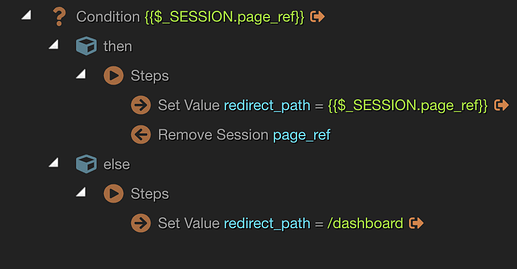
Then on successful login you need to redirect the user to that path if that session variable exists and remove the session variable. For example, in mine I output a redirect_path after a successful login:
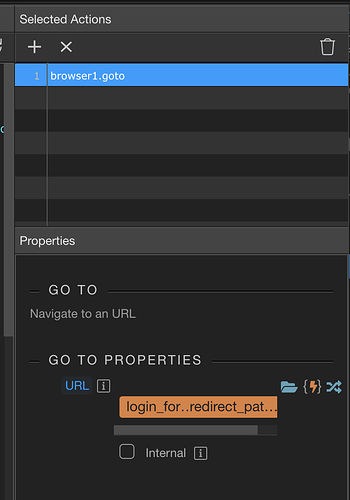
I then do a browser.goto on success of the login form:
why the fook am i not getting this to work… 

… EDIT… weird… when i call up $_SERVER.PATH_INFO i get nothing… let me see … ill do it again…
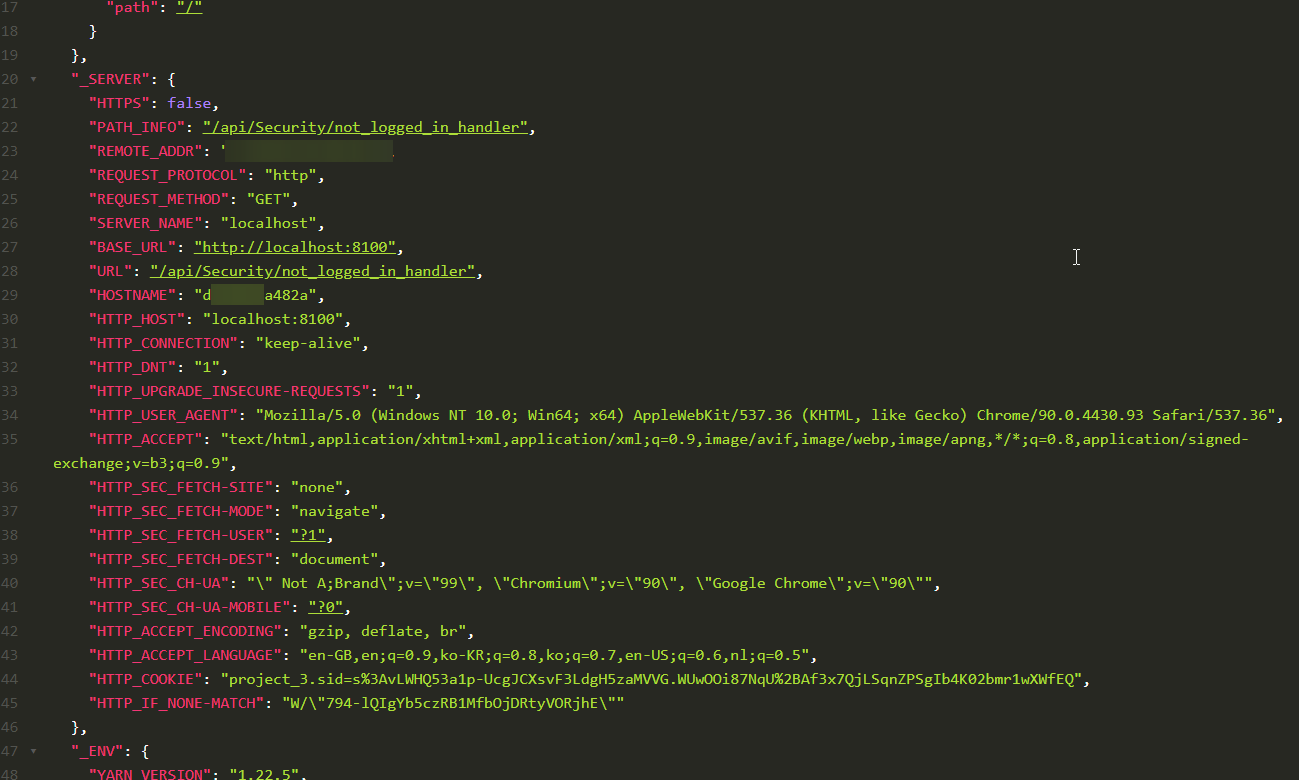
For troubleshooting set a value to just $_SERVER and tick output. It will show you all the available variables.
thank you… is there any quick hack  to get the “?id=93” to show as well.
to get the “?id=93” to show as well.
I have a large site with about 300 server actions that was dont in php back in the day… but i dont have to time to redo the routes and links to /profile/93 , so my url is profile?id=93 …
with $_SERVER.PATH_INFO it gives me the URL… but not the ?id=part…
EDIT!.. or i might just be forced to do all the routes over… and relink all of it… eishhhhhhhhh
UPDATE… Busy redoing all the routes… not fun… but hey… its needed… and thanks for this great solution… 
Thanks, @mebeingken - it works like a charm.
In the login API action - I amended the condition for the session value to look something like {{$_SESSION.page_ref.length()>1}}. This ensures that if there is no session value, then it takes the user to the dashboard.
I must say that these little tips are great, and thank you to every community user adding tips and tricks.
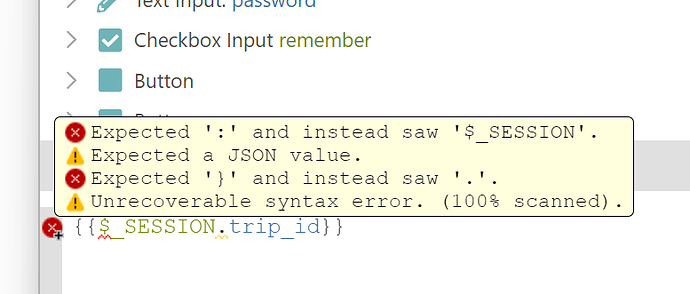
I know this topic is a bit old but I’m struggling with this. I have the setting of the session in my security_check but where do I check for the session variable? If I try to do it in a condition on the security form success I get an error so suspect I’m doing this in the wrong place?
Thanks.
You cannot access $_SESSION variables on the front-end, you can only access inside a Server Action.
The Server Action should return a trip_id (e.g. Set Value step, with that expression $_SESSION.trip_id inside), and then that way you can access the trip_id coming from the Server Action on the front-end.
I figured out how to get this to work but not sure if it’s correct. I didn’t use a Session variable though.
This is the link…
![]()
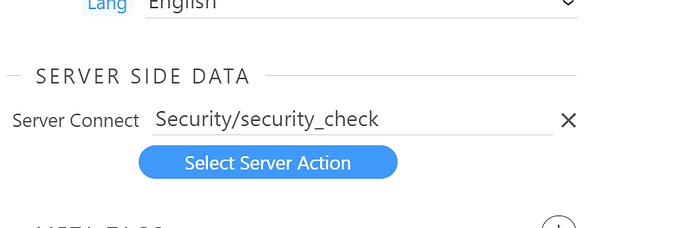
On my main page I have the Server Side Data set to my security check…
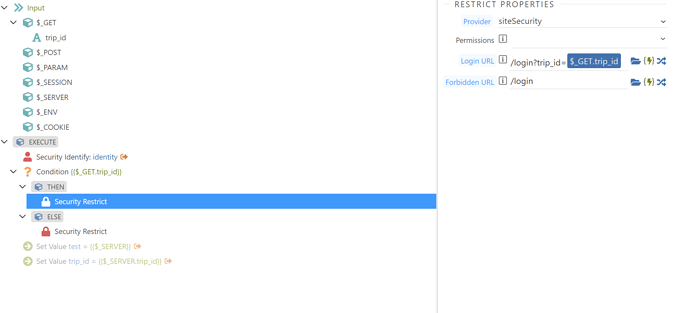
Then in the security check I use the $_GET to get the trip_id and then pass that back to the login page…
That goes back to the login page with the trip_id in the url…
![]()
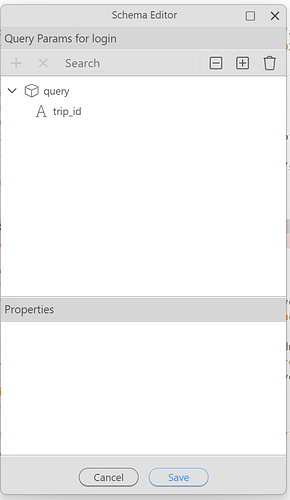
And then on my login page I use the App/Define Query Parameters to get the trip_id
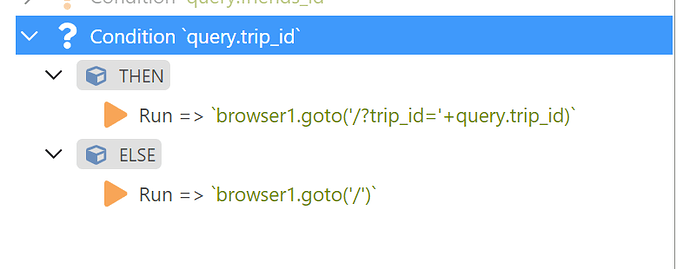
And then redirect in the onSuccess of my login form…
This is different to what was done above, but it works. Is there any issue with doing it this way?
Thanks.
It’s a “less professional” way, but certainly works 
You might want to add a formatter to convert $_GET.trip_id to a number just for security precaution
Can you explain why it’s “less professional”? Thx.
Also - what would the security vulnerability be? If something other than a number that corresponds to the trip is passed it just goes to the users default trip.
Because it differs from the industry-standard way of doing. Traditionally it’s the back-end responsible for commanding a redirect, this happened on standard HTML forms (outside Wappler), where upon a form submission the back-end would give a Location header for the browser to redirect to:
<?php
// Do something with $_POST, e.g. check login credentials
// And then redirect browser
header("Location: /dashboard");
On a side-note, unfortunately Wappler Server Connect doesn’t follow redirects, so you have to rely on a Set Value to provide the redirect URL, and consequent Form On Success browser go to step (which is what Ken did, and also what you did as a variation specific to trip_id).
Perhaps I’m being overly cautious, from my early days of web development 
Before Wappler and before SQL prepared statements, user inputs such as $_GET.trip_id needed to be escaped or sanitized to prevent SQL injection or XSS attacks.
You don’t have to worry about any of that anymore, but those that grew with it stick with those fundamentals in mind.
Thanks! Trying to learn here so appreciate your help!
So I have two instances where I need to pass a parameter like this. One is this instance where I’m sharing a link to a specific trip, the other is to a specific tripbit (which in my app is a part of a trip like a hotel, museum, flight, etc). Right now I’m using https://dashboard.triptakers.travel/?trip_id=423 for trips and https://dashboard.triptakers.travel/?tripbit_id=1275 which I agree looks a bit meh. What would be a better way to have these like this…
https://dashboard.triptakers.travel/tripbit_id/1275
https://dashboard.triptakers.travel/trip_id/423
or something else? And any hints on how I would achieve that would be most appreciated!
After that part I should then not show the parameters in the URL but pass them through the Session info and Set Value?