Just in case:
You login -> then you go to details, and the identity is false?
@franse Yes. Both before and after the update I just did with Wappler.
Let me check something here.
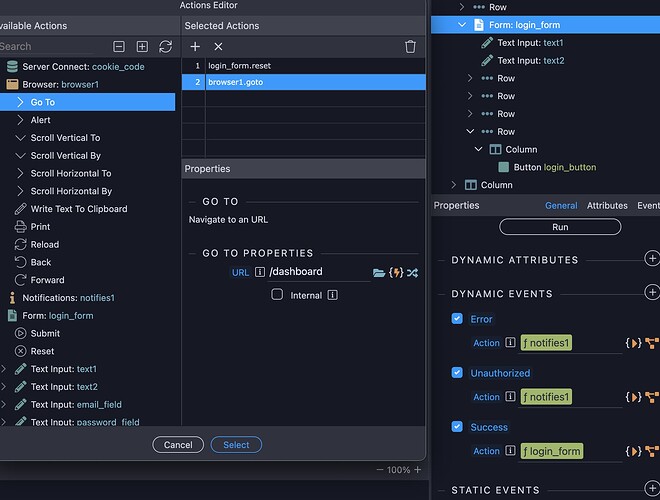
How do you redirect from login to dashboard?
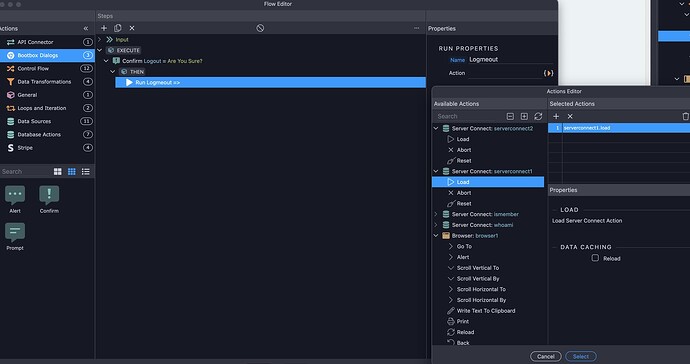
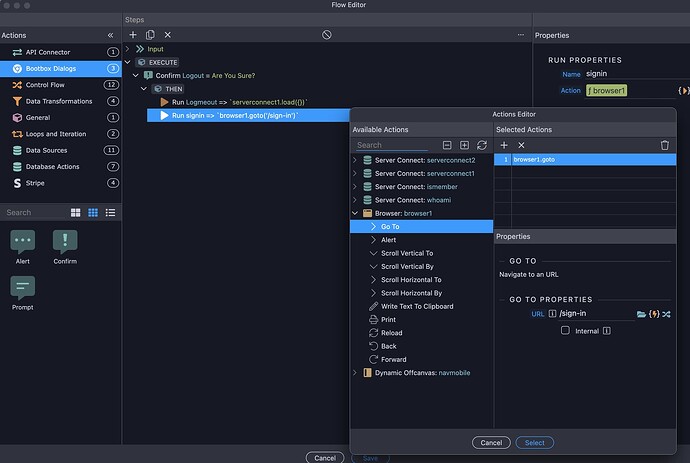
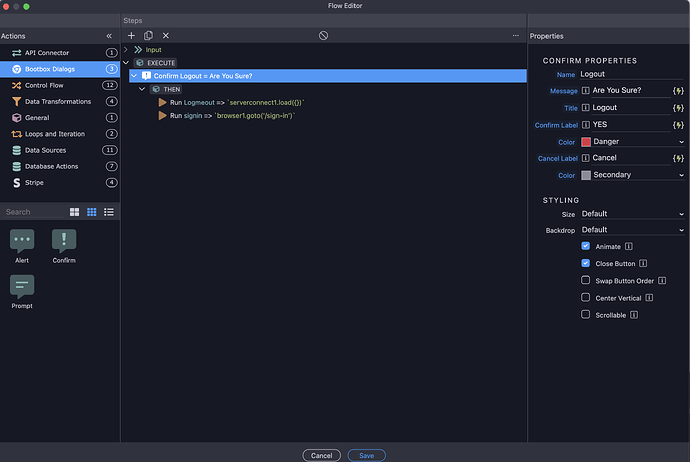
@franse That was done through the Dyanmic Events action and instead I picked Flow (just like in the tutorial), Flow was specifically made to create the Pop Up message "Are you sure you want to Logout?", which then triggers a RUN action to activate LogOut. Which then I added an "GO-TO" action into the Flow to redirect to Sign-In.
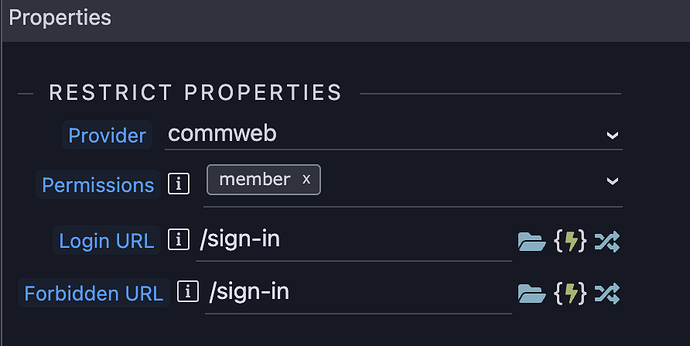
I also have the Sign-In page linked as the pages for error and such.
But I'm talking about the login step.
After a succesful login, how they go to dashboard page?
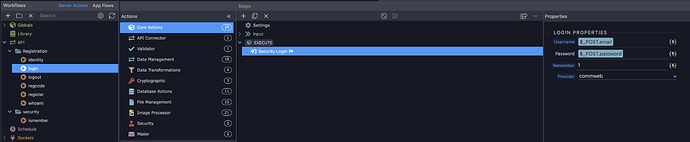
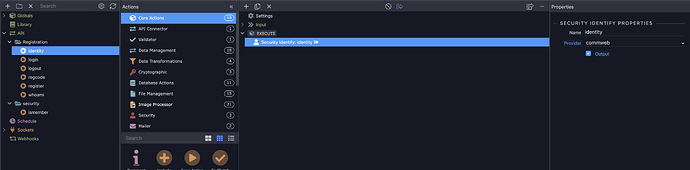
Thanks, last thing, are you sure that:
api/registration/login
And
api/registration/identity
Have the security step (login and identity) with the SAME security provider?
I've read it all again and missed this:
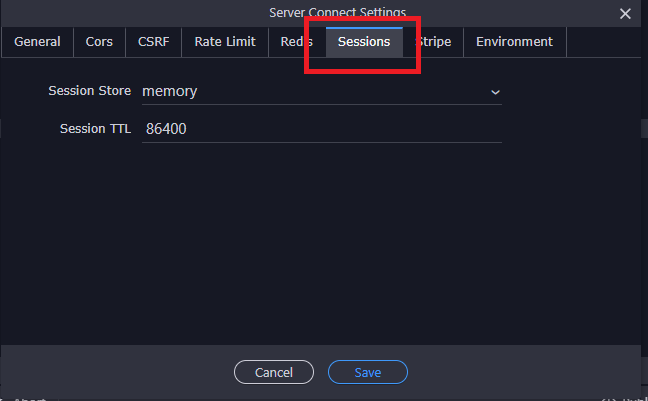
Can you check:

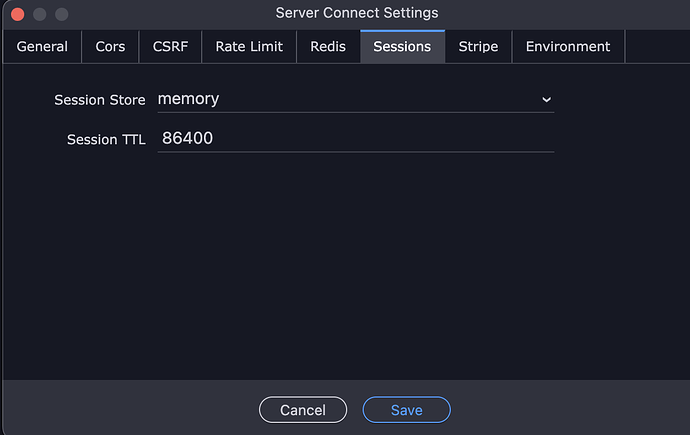
Save it again
I don't really understand what's happening here and why you are seeing false identity after logged..
This was my issue as well...
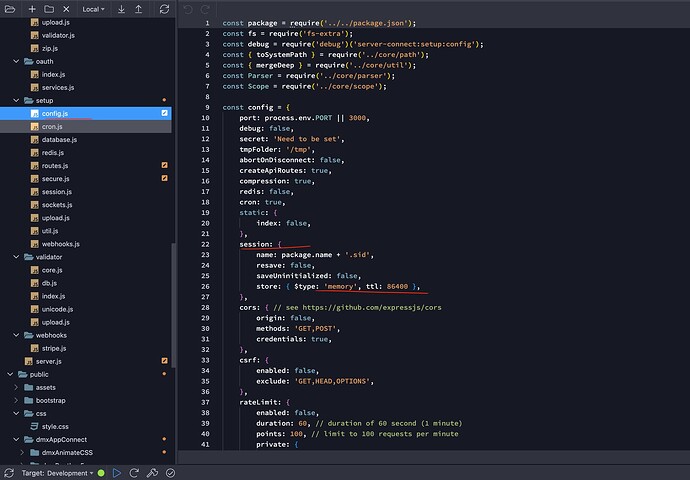
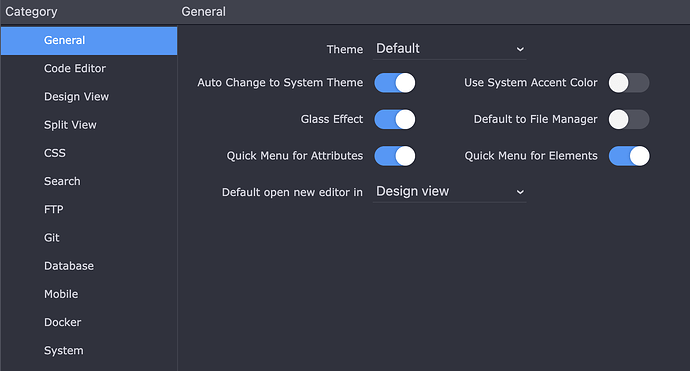
@franse So I did not have anything set in my sessions, it was blank. I went ahead and updated to the same as yours (MEMORY & 86400). I went and saved, I then got this error again.
I did not find a User_Config.json file - Only Config file. and after I saved it looks like it took in the memory info.
I don't know what the difference between MEMORY and REDIS or the other ones listed. Will this need to be updated when ready to deploy as well?
Identity is still not working after this most recent save.
Using memory session store doesn't persist session, so every time you change a server action (which results in NodeJS restart) the session is lost. Use Redis in project settings
P.S.: I didn't read the whole topic
@franse Ok So I took the time to finish the initial tutorial series to get setup and such, but didn't find details on databases / caching works and how this is directly relating to why the system is not recognizing that I am logged in (gives no IDENTITY back during testing). I am obviously in Development stage still, not ready for deployment, but should be already setup with basic details? I don't know I am a bit confused here....
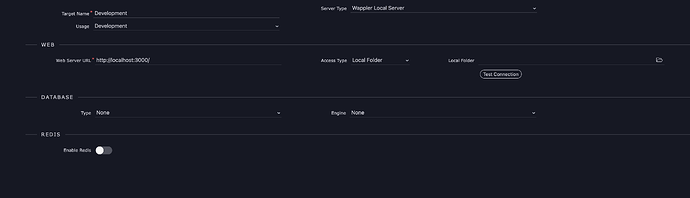
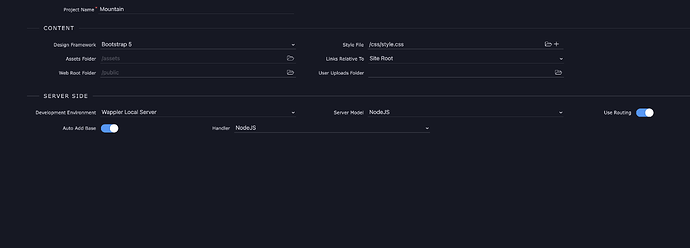
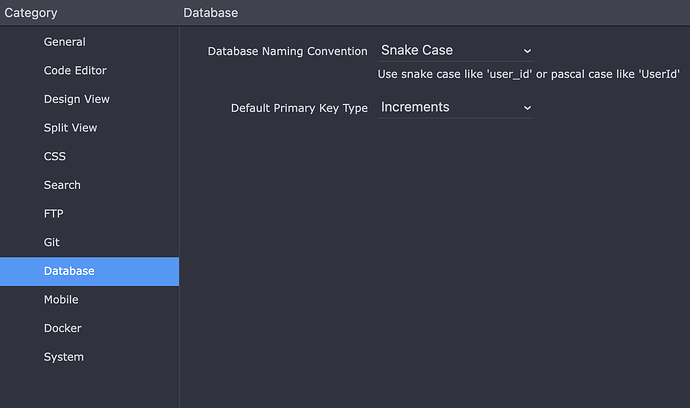
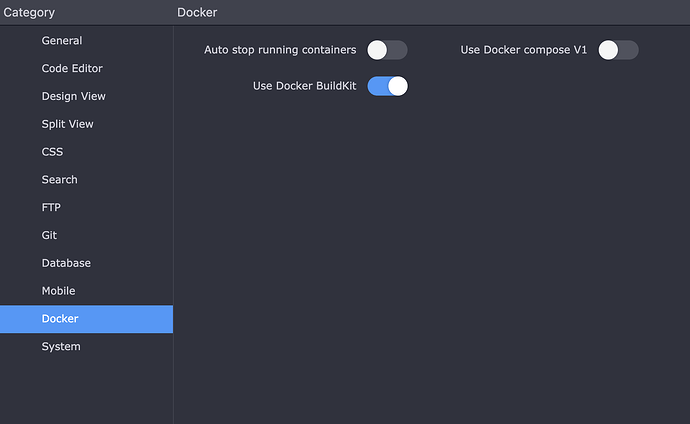
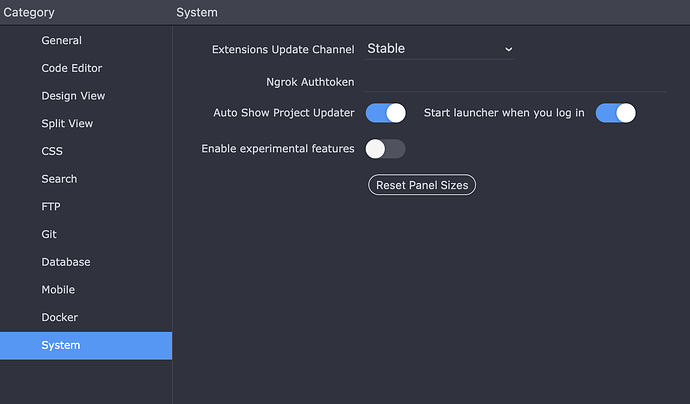
Here are my screenshots of how I am currently setup for this project. Did I miss some basics that would be involved with not getting User's IDENTITY / being able to Logout?
I have yet to Create Docker Account / Download and set this up. Is this the missing piece?
Hello
No, that has nothing to do with it.
Were you able to change sessions on the server options?
Can you please show your code?
Sign up and dashboard?
Remember to format it using
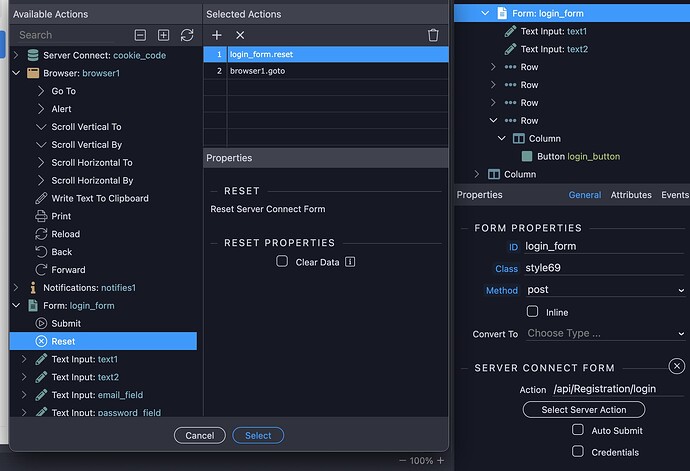
Apologies for butting in. Try removing the form reset from the On Success Event (before the Redirect) for the form? AC2 is FAST so maybe this is resetting the form before the inputs are actually sent... Total shot in the dark but as nothing else seems to be working worth a go? I have not read the whole thread so ignore this if already been factored in.
The problem is he succesfully login and identity dissapear..
Hey @franse will have a read through and catch-up and will try not to confuse the situation as you seem to be on top of it.
![]()
@Cheese I actually saw this too, and tried. No luck. I know I was hoping it was that too.
@franse Yes.
Sign-Up (page-layout):
<!doctype html>
<html>
<head>
<base href="/">
<script src="/dmxAppConnect/dmxAppConnect.js"></script>
<meta charset="UTF-8">
<title>Untitled Document</title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.4/css/all.css" integrity="sha384-DyZ88mC6Up2uqS4h/KRgHuoeGwBcD4Ng9SiP4dIRy0EXTlnuz47vAwmeGwVChigm" crossorigin="anonymous" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="/bootstrap/5/css/bootstrap.min.css" />
<link rel="stylesheet" href="/css/style.css" />
<link rel="stylesheet" href="/dmxAppConnect/dmxValidator/dmxValidator.css" />
<script src="/dmxAppConnect/dmxValidator/dmxValidator.js" defer></script>
<link rel="stylesheet" href="/dmxAppConnect/dmxNotifications/dmxNotifications.css" />
<script src="/dmxAppConnect/dmxNotifications/dmxNotifications.js" defer></script>
<script src="/dmxAppConnect/dmxBrowser/dmxBrowser.js" defer></script>
</head>
<body is="dmx-app" id="auth" class="style92">
<dmx-serverconnect id="cookie_code" url="/api/Registration/regcode"></dmx-serverconnect>
<div is="dmx-browser" id="browser1"></div>
<dmx-notifications id="notifies1" align="left"></dmx-notifications>
<div class="row w-auto h-auto style97">
<div class="style85 offset-0 text-start col-5 h-auto">
<div class="row style84">
<div class="style77 offset-0 col-xxl-12 col-xl-12 col-lg-12">
<h1 class="style76 text-center"><b class="style65">Fi</b></i>ntech.</b></h1>
</div>
</div>
<div class="row style79 text-start w-auto">
<div class="col-12">
<h1 class="style78">Sign Up
</h1>
</div>
</div>
<div class="row style80">
<div class="col">
<h6 class="mb-4 style81">Please enter your details</h6>
</div>
</div>
<form id="form1" class="style69" action="/api/Registration/register" method="post" is="dmx-serverconnect-form" dmx-on:error="notifies1.danger('Error Occured !')" dmx-on:unauthorized="notifies1.warning('Unauthorized Error')" dmx-on:success="form1.reset();browser1.goto('Dashboard')">
<input id="text1" name="product_id" type="hidden" class="form-control">
<input id="text2" name="product_name" type="hidden" class="form-control" dmx-bind:value="cookie_code.data.regcode">
<div class="row ps-3">
<div class="col style96">
<h6 id="email_tag" class="style70 text-black">First Name</h6>
<input id="first_name_field" name="first_name" type="text" class="form-control style67" placeholder="Enter your first name" required="">
</div>
<div class="col">
<h6 id="email_tag1" class="style70 text-black">Last Name</h6><input id="last_name_field" name="last_name" type="text" class="form-control style68" placeholder="Enter your last name" required="">
</div>
</div>
<div class="row ps-3">
<div class="mw-100 col-12 style93">
<h6 id="email_tag6" class="style70 text-black">Email</h6>
<input id="email_field" name="email" type="email" class="form-control style67" placeholder="Enter your email" required="" data-rule-email="">
</div>
</div>
<div class="row ps-3">
<div class="col style94">
<h6 id="email_tag7" class="style70 text-black">Password</h6>
<input id="password_field" name="password" type="password" class="form-control style67" placeholder="Create your password" required="" minlength="8" data-rule-nowhitespace="" data-msg-nowhitespace="No space(s) please.">
</div>
</div>
<div class="row ps-3">
<div class="col style95">
<input id="confirm_password_field" name="password1" type="password" class="form-control style67" placeholder="Confirm your password" data-rule-equalto="password" data-msg-equalto="Please match your password you created in previous field.">
</div>
</div>
<div class="row">
<div class="col">
<h6 class="lh-1 text-lg-center style71"><i class="fas fa-star-of-life style72 fa-fw"></i>By signing up you agree to Fintech. <a href="/" id="terms_link" target="_blank">Terms of Service</a> & <a href="/" id="privacy_link" target="_blank">Privacy Agreement</a>.</h6>
</div>
</div>
<div class="row">
<div class="col">
<button id="get_started_signup_button" class="btn mt-4 style74 text-light w-100 btn-lg" type="submit">
Get Started <i class="fas fa-arrow-right fa-fw"></i></button>
</div>
</div>
</form>
</div>
<div class="style83 col text-end ">
<img src="/assets/icons/auth-image.svg" class="img-fluid style82 h-200 w-100 h-75">
</div>
</div>
<script src="/bootstrap/5/js/bootstrap.bundle.min.js"></script>
</body>
</html>
Dashboard (main page layout, no content yet in dashboard):
<!doctype html>
<html>
<head>
<base href="/">
<script src="/dmxAppConnect/dmxAppConnect.js"></script>
<meta charset="UTF-8">
<title>Untitled Document</title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.4/css/all.css" integrity="sha384-DyZ88mC6Up2uqS4h/KRgHuoeGwBcD4Ng9SiP4dIRy0EXTlnuz47vAwmeGwVChigm" crossorigin="anonymous" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="/bootstrap/5/css/bootstrap.min.css" />
<link rel="stylesheet" href="/css/style.css" />
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="/dmxAppConnect/dmxRouting/dmxRouting.js" defer></script>
<script src="/dmxAppConnect/dmxBootstrap5Offcanvas/dmxBootstrap5Offcanvas.js" defer></script>
<script src="/dmxAppConnect/dmxBootstrap5Navigation/dmxBootstrap5Navigation.js" defer></script>
<link rel="stylesheet" href="/dmxAppConnect/dmxSummernote/summernote-bs5.min.css" />
<script src="/dmxAppConnect/dmxSummernote/summernote-bs5.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/dmxSummernote.js" defer></script>
<script src="/dmxAppConnect/dmxCharts/Chart.min.js" defer></script>
<script src="/dmxAppConnect/dmxCharts/dmxCharts.js" defer></script>
<link rel="stylesheet" href="/dmxAppConnect/dmxSummernote/summernote-bs4.min.css" />
<script src="/dmxAppConnect/dmxSummernote/summernote-bs4.min.js" defer></script>
<link rel="stylesheet" href="/dmxAppConnect/dmxSummernote/summernote-lite.min.css" />
<script src="/dmxAppConnect/dmxSummernote/summernote-lite.min.js" defer></script>
<link rel="stylesheet" href="/dmxAppConnect/dmxSummernote/summernote.min.css" />
<script src="/dmxAppConnect/dmxSummernote/summernote.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-ar-AR.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-az-AZ.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-bg-BG.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-bn-BD.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-ca-ES.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-cs-CZ.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-da-DK.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-de-CH.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-de-DE.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-el-GR.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-en-US.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-es-ES.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-es-EU.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-fa-IR.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-fi-FI.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-fr-FR.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-gl-ES.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-he-IL.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-hr-HR.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-hu-HU.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-id-ID.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-it-IT.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-ja-JP.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-ko-KR.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-lt-LT.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-lt-LV.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-mn-MN.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-nb-NO.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-nl-NL.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-pl-PL.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-pt-BR.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-pt-PT.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-ro-RO.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-ru-RU.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-sk-SK.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-sl-SI.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-sr-RS-Latin.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-sr-RS.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-sv-SE.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-ta-IN.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-th-TH.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-tr-TR.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-uk-UA.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-uz-UZ.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-vi-VN.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-zh-CN.min.js" defer></script>
<script src="/dmxAppConnect/dmxSummernote/lang/summernote-zh-TW.min.js" defer></script>
<script src="/dmxAppConnect/dmxBootbox5/bootstrap-modbox.min.js" defer></script>
<script src="/dmxAppConnect/dmxBootbox5/dmxBootbox5.js" defer></script>
<script src="/dmxAppConnect/dmxBrowser/dmxBrowser.js" defer></script>
<link rel="stylesheet" href="/dmxAppConnect/dmxAnimateCSS/animate.min.css" />
<script src="/dmxAppConnect/dmxAnimateCSS/dmxAnimateCSS.js" defer></script>
</head>
<body is="dmx-app" id="main" class="style4">
<dmx-serverconnect id="serverconnect2" url="/api/Registration/identity" noload="true"></dmx-serverconnect>
<dmx-serverconnect id="serverconnect1" url="/api/Registration/logout" noload="true"></dmx-serverconnect>
<dmx-serverconnect id="ismember" url="/api/security/ismember"></dmx-serverconnect>
<dmx-serverconnect id="whoami" url="/api/Registration/whoami"></dmx-serverconnect>
<div is="dmx-browser" id="browser1"></div>
<div class="container-fluid">
<div class="row row-cols-7">
<div class="style22 d-none d-lg-block rounded-start shadow-sm h-auto mw-100 offset-xl-0 col-lg-3 col-xl-3 col-4 col-xxl-3">
<h1 class="pt-2 ps-1"><b class="style65">Fi</b></i>ntech.</b>
</h1>
<h6 class="style26 mb-3 ps-2">{{whoami.data.query.first_name+' '+whoami.data.query.last_name}}<small class="style12">{{whoami.data.query.email}}</small>
</h6>
<div class="dropdown style49" id="choose_company">
<button id="dropdown1" class="btn dropdown-toggle style54 active bg-body-secondary text-black bg-opacity-10 btn-outline-primary lh-1" type="button" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Company </button>
<div class="dropdown-menu style51" aria-labelledby="dropdown1">
<a class="dropdown-item" href="#">Company-1</a>
<a class="dropdown-item" href="#">Company-2</a>
<a class="dropdown-item" href="#">Company-3</a>
</div>
</div>
<nav class="navbar h-auto style39 w-auto pe-xxl-5">
<div class="navbar-nav nav-pills">
<a class="nav-item nav-link lh-1 style35" href="/" id="dashboard1"><i class="fas fa-th-large style30 fa-fw"></i>Dashboard</a>
<a class="nav-item nav-link style35 w-auto lh-1 active pt-xxl-3" href="/Revenue" id="revenue1"><i class="fas fa-dollar-sign style41 fa-fw"></i>
Revenue</a>
<a class="nav-item nav-link lh-1 style35" href="/Expenses" id="expenses1">
<i class="fas fa-receipt fa-fw style42"></i>Expenses</a>
<a class="nav-item nav-link lh-1 style35" href="/Reports" id="reports1">
<i class="fas fa-file-invoice-dollar fa-fw style43"></i>Reports</a>
</div>
</nav>
<nav class="navbar justify-content-lg-start ps-lg-3">
<div class="navbar-nav text-lg-start" style="margin-top: 17em;">
<a class="nav-item nav-link lh-1" href="/Revenue" id="settings1">
<i class="fas fa-cog fa-fw"></i>Settings</a>
<a class="nav-item nav-link" href="#" id="profile1" dmx-on:click="serverconnect2.load({})">
<i class="fas fa-user fa-fw"></i>Profile</a>
<a class="nav-item nav-link" id="signout1" href="#" dmx-on:click="serverconnect1.load({})"><i class="fas fa-sign-out-alt fa-fw"></i>
Sign Out</a>
</div>
</nav>
</div>
<div class="offcanvas-start mt-4 ps-4 offcanvas-lg d-lg-none" id="navmobile" is="dmx-bs5-offcanvas" tabindex="-1">
<div class="offcanvas-header">
<h5 class="offcanvas-title">Offcanvas title</h5>
<button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close" data-bs-target="#navmobile" id="burger"></button>
</div>
<div class="offcanvas-body">
<div class="row">
<div class="col-12 w-auto">
<nav class="navbar h-auto style39 w-auto pe-xxl-5">
<div class="navbar-nav nav-pills">
<a class="nav-item nav-link lh-1 style35" href="/" id="dashboard"><i class="fas fa-th-large style30 fa-fw"></i>Dashboard</a>
<a class="nav-item nav-link style35 w-auto lh-1 active pt-xxl-3" href="/Revenue" id="revenue"><i class="fas fa-dollar-sign style41 fa-fw"></i>
Revenue</a>
<a class="nav-item nav-link lh-1 style35" href="/Expenses" id="expenses">
<i class="fas fa-receipt fa-fw style42"></i>Expenses</a>
<a class="nav-item nav-link lh-1 style35" href="/Reports" id="reports">
<i class="fas fa-file-invoice-dollar fa-fw style43"></i>Reports</a>
</div>
</nav>
<nav class="navbar">
<div class="navbar-nav" style="margin-top: 17em;">
<a class="nav-item nav-link lh-1" href="/Revenue" id="settings">
<i class="fas fa-cog fa-fw"></i>Settings</a>
<a class="nav-item nav-link" href="/Expenses" id="profile">
<i class="fas fa-user fa-fw"></i>Profile</a>
<a class="nav-item nav-link" href="/Reports" id="signout"><i class="fas fa-sign-out-alt fa-fw"></i>
Sign Out</a>
</div>
</nav>
</div>
</div>
</div>
</div>
<div class="col-xl-9 col-lg-9 col-12 col-xxl-9 style56">
<main class="style16">
<div class="container mw-100 style63">
<div class="row w-auto style62">
<div class="col style60">
<nav class="navbar navbar-expand-lg justify-content-between style61">
<a class="navbar-brand style48">Hi, <b>{{whoami.data.query.first_name}}</b>! <img class="img-fluid" src="/assets/images/waving-hand.svg" height="40px" width="40px" seconds="shake"></a>
<button class="navbar-toggler" type="button" data-bs-toggle="offcanvas" aria-controls="navmobile" aria-expanded="true" aria-label="Toggle navigation" data-bs-target="#navmobile" id="hamburger1"><span class="navbar-toggler-icon"></span></button>
</nav>
</div>
</div>
</div>
<div is="dmx-view" id="content" class="style23">
<%- await include(content, locals) %><dmx-chart id="revenue_expenses" height="400" width="1200" dataset-1:label="Revenue" dataset-1:value="" dataset-2:label="Expenses" dataset-2:value="" class="style55" responsive="true"></dmx-chart>
</div>
</main>
</div>
</div>
</div>
<script src="/bootstrap/5/js/bootstrap.bundle.min.js"></script>
</body>
</html>
May I suggest going right back to Basics and try with that before anything else is added?
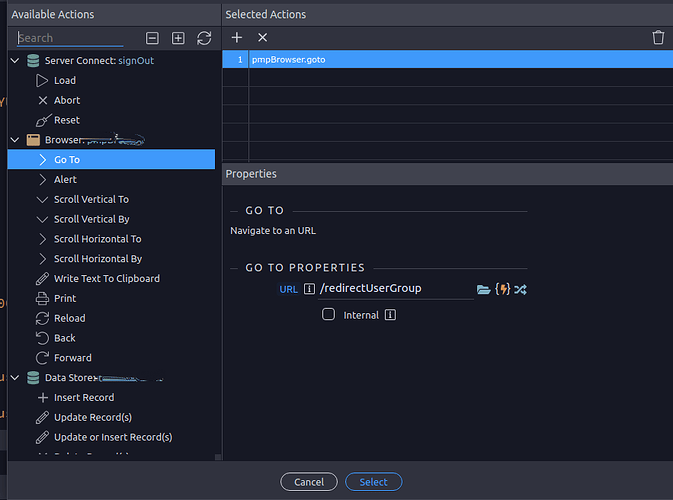
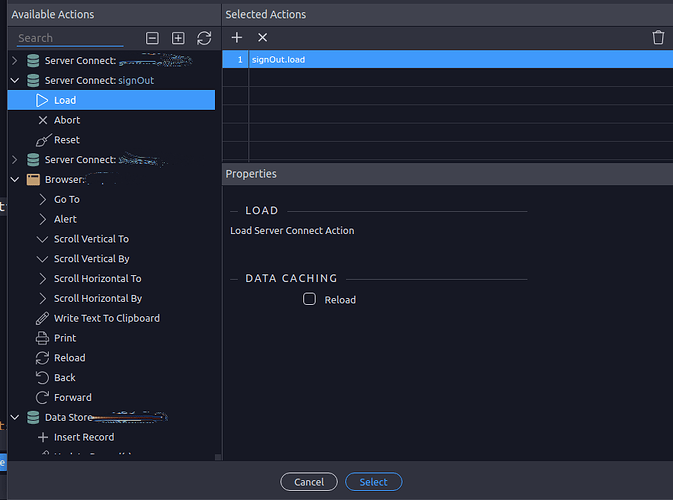
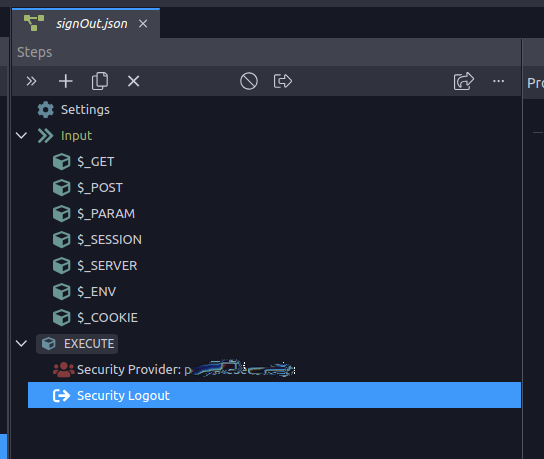
Create a Server Action like this, we'll call it signOut:

Add the Action to your page with No Autoload.
Add a Dynamic Event for On Done.
In this Dynamic Event add a Browser GOTO and select a page/route to direct to.
Create a Button and add a Dynamic Action for On Click and Load the Sign Out Action.
Load the page, login and then click the newly created logout button.
Then see if the basics work..?