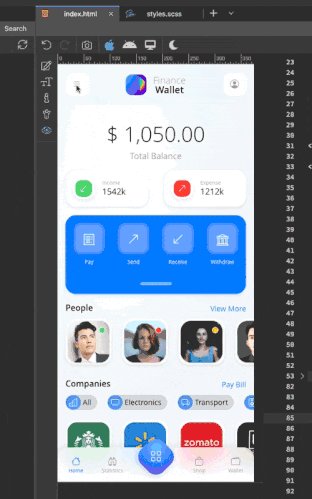
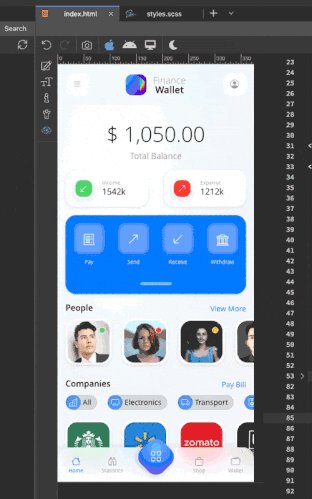
Playing around with F7 and with the available elements. Tried to add a side panel / menu, but it seems not to work.
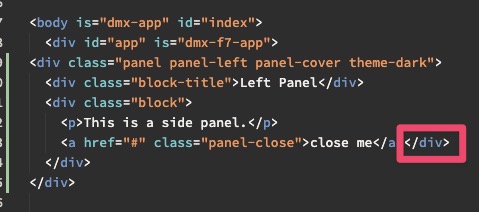
When I add the Panel via the App Structure, the component adds a div at the end of the paragraph which obv breaks the app on save as this additional div closes the app-div and the rest of the page is not visible:
(
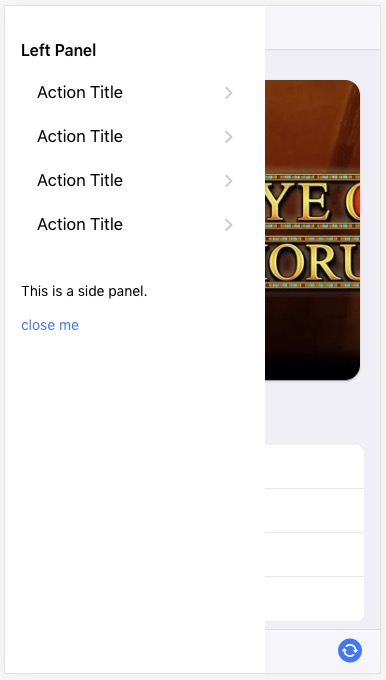
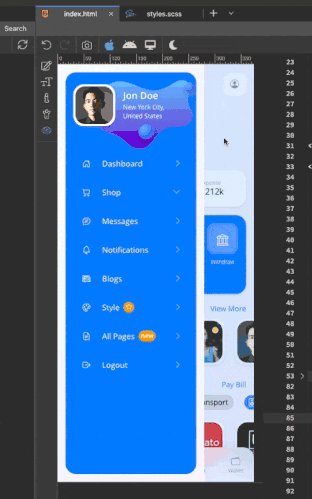
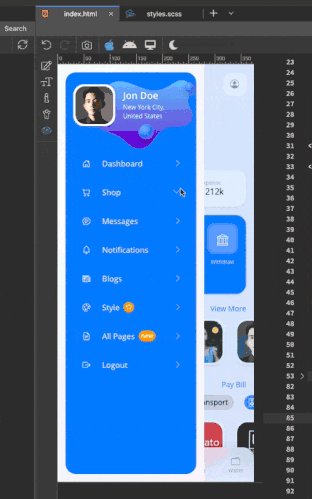
Removing the div after the paragraph helps, I can toggle panel, but the visual editor is not available. Is this the expected behavior? (Seems to work with the ktichensink example)
Also, the background is not darkened, even if chec/uncheck the setting: