Wappler Version : 3.7.4
Operating System : mac
Server Model: node
Database Type:
Hosting Type: custom
Expected behavior
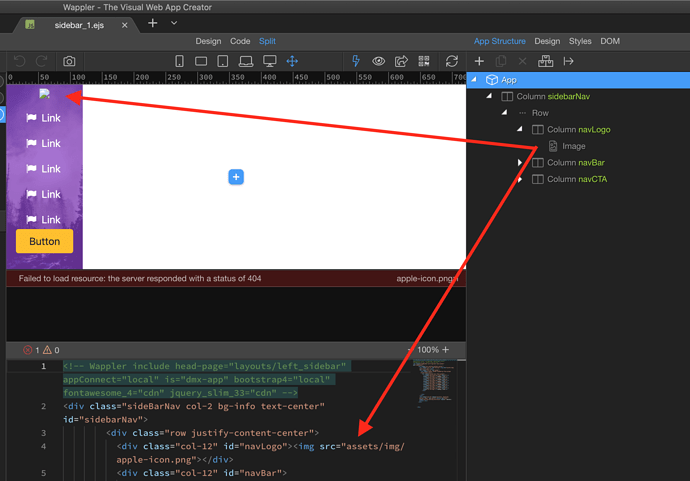
An image within a partial, should render properly in the editor and in the browser
Actual behavior
Images only render properly in the browser
How to reproduce
In the editor, an error is received that the image is not found, however in the browser the image renders properly.