Hey @Mark72it
I created a dirty little hack to solve this.
If you don’t have one yet create a custom.js file in public/js

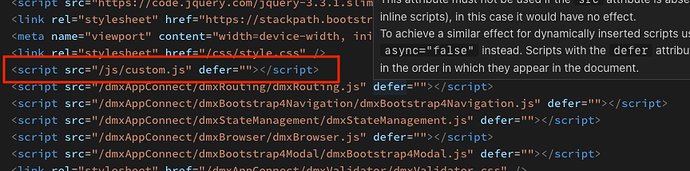
Call it in your layout file:
Drop this code into the custom.js file:
function getparams(mapto, pos) {
var inpath = window.location.pathname;
var inarr = inpath.split("/");
var outval = inarr[pos];
dmx.app.data.content[mapto].value = outval;
}
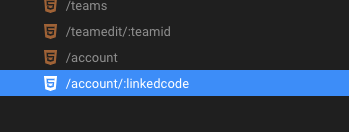
In your router settings setup you route. (it actually doesn’t matter what you call the param, it is about the structure:

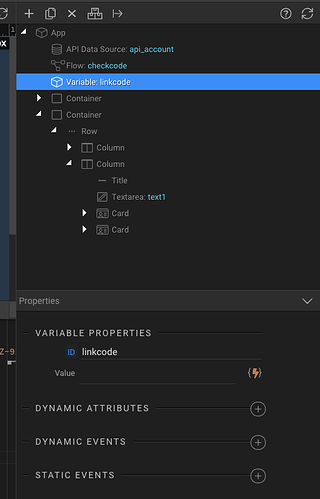
in the view you want to retrieve this param or params create the variable or variables you want to assign the params to:
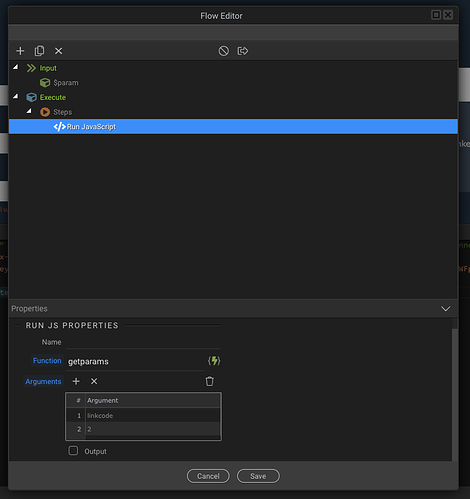
Create a flow that auto loads and call the getparams(mapto, pos) function.
mapto = the created variable
pos is the position of the param
eg /account/paramvalue = /1/2
if you have for example /account/2345/678
create two variables and then run the function twice with the the correct values and positions for each url param.
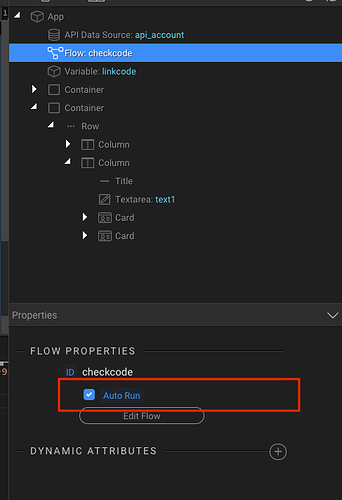
Make sure you have the flow set to Auto Run
Your param(s) are now mapped to your set variables and you can use them anywhere in your code.