SOLVED:
This has worked, instead of messing with my bootstrap files, which could change.
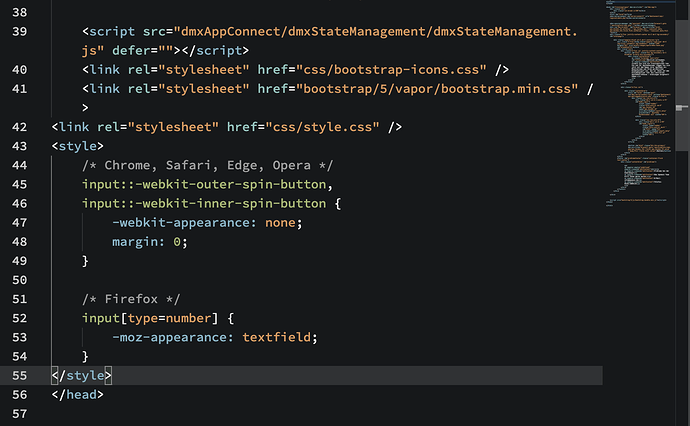
Put this Style code into the head AFTER all other styling files so that it would override the other styling files loaded before it.
<style>
/* Chrome, Safari, Edge, Opera */
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}
/* Firefox */
input[type=number] {
-moz-appearance: textfield;
}
</style>
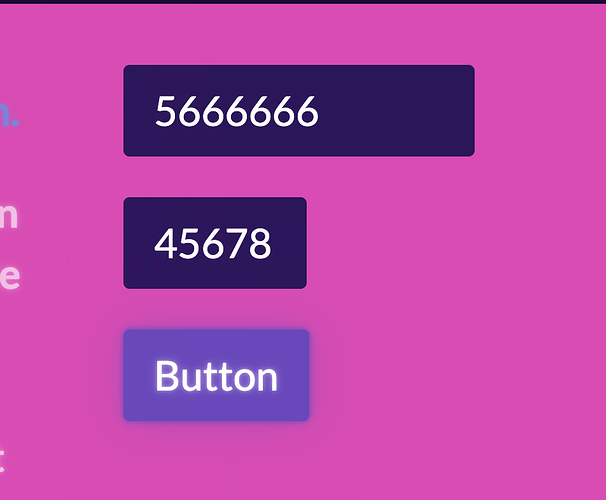
It works! No more annoying buttons in Chrome, Firefox, Safari. And the page on phones should still activate the keyboard because it is still input type=number.