Thank you so much @mebeingken this is way beyond my expectations!
Very nice way to wake up 
Sadly, it doesn’t work for me.
Two issues:
-
The ‘ready on’ doesn’t trigger (perhaps because of it being a SPA NodeJS page. I’ve posted a bug report for this. )
-
Regardless of how I trigger it (I’m trying manually with a button first). Your code still doesn’t work with the variable from my Server Connect query

- I have removed what I had and copied your code in
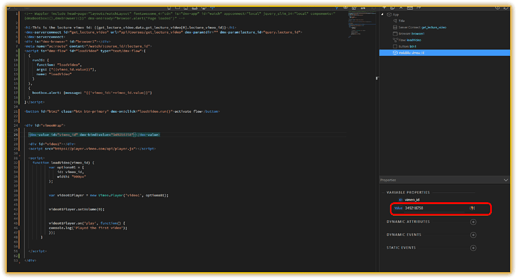
- It works perfectly fine when I use a static value:
2020.12.03 11.35 - 1107 - Kitten
- The button does work when I replace the static value with my variable:
2020.12.03 11.37 - 1109 - Anchovy
But now, trying to trigger it automatically doesn’t work.
I’ve tried:
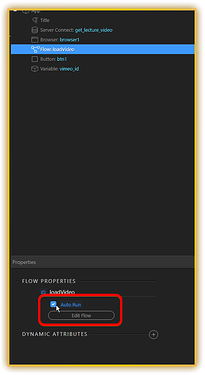
- Using the ‘auto run’ on the flow
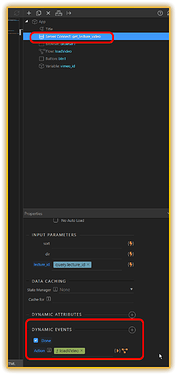
- Using the ‘Done’ dynamic event on the Server Connect
The above things cause: player.js:2 Uncaught (in promise) Error: An id or url must be passed, either in an options object or as a data-vimeo-id or data-vimeo-url attribute.
But I got it working: by putting the a dynamic event on the server connect itself. So when it’s done it triggers the flow that you’ve created
However now I’m dealing with another issue that the server connect is triggering twice, but I got another thread about that
Many thanks, learned a lot from you!