No, only 4. Each input must have both a static name and a dynamic name.
Okay, I will give it a go.
I’m still unsure if what you suggest is correct, as I do not have my form in a repeat, so I do not have a {{$index}} value!
If you look at my example, make sure that I send an array with an unlimited number of records (there can be any number of them) using a single form. And the entire array is sent in one action.
I’m solving a similar problem to yours, but I don’t use storage because I don’t see the need for it. If this approach works for you (I don’t see why it can’t work for you), just adapt it to suit you.
Okay, I am getting closer.
When I have 7 elements in the responses array and I output the value of
$_POST.responses[0].question
I get a value of:
"[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object]"
Which has 7 elements!
So something small is wrong now…
@Teodor, are you able to help me with this?
Perquisites:
- App Connect Data Store component added, ID has been set to: responses
- Set the Data Store Schema, added 1 variable called: attendee_id
- For the purposes of the demo, I have setup a flow to insert two records to the data store on page load, my code for this is: (This will be replaced with your own method for your app)
<body is="dmx-app" id="test" dmx-on:load="run([{run:{action:`responses.insert({attendee_id: 2})`}},{run:{action:`responses.insert({attendee_id: 3})`}}])">
Form
A form needs to be created on the page, set to post and set to your server action file. Within the form, create a Form Row and make it a repeat. Set the repeat expression to your datastore component, in this case it’s called responses.data.
Within this form row repeat, there needs to be a text input. The ID of this input is called attendee_id (to match the datastore variable for my reference) and needs a dynamic value set to the datastore variable attendee_id.
Switch to code view, and we need to set a dynamic name to the form input,
dmx-bind:name="repeat1[{{$index}}][attendee_id]"
Lastly add a submit button.
The form code should look like this:
<form id="form1" method="post" is="dmx-serverconnect-form" action="dmxConnect/api/test/form.php">
<div class="form-row" is="dmx-repeat" id="repeat1" dmx-bind:repeat="responses.data">
<input id="attendee_id" dmx-bind:name="repeat1[{{$index}}][attendee_id]" type="text" class="form-control" dmx-bind:value="attendee_id">
</div>
<button class="btn btn-primary" type="submit">Send to Server</button>
</form>
You will now find that the number of input fields duplicates for the number of records in your browser local storage.
Server Action
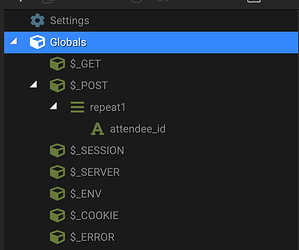
Create your server action file and set the linked page and form under globals. Click Import from Form and you should see under $_POST your repeat array and the attendee_id variable.
You can now do what you like with the data. Bearing in mind to use a repeat to cycle through the multiple records that have been submitted.
@max_gb, I love you.
Thank you!
I’ll try it all out tonight. 
@max_gb, it worked first time.
You are a superstar! 
I told you it was easy
Indeed… it is. Thank you.
Everything is easy when we know how… I was just missing the know-how!
I’ve been following this topic & noted references to Ben’s Shopping Cart tutorial.
I want to absorb the latest Wappler best-of-examples in passing variables in an online mobile app or local touchpad menu for restaurant food items to submit an order.
In light of this latest discussion of Data Store between Rubi and Antony is there anything in Ben’s Cart tutorial that he would change now?
I want to get right down to the most relevant tutorial that would aid me in creating an order form for restaurant food items with a price-calculating Cart that also stores the orders in a database.
Thank you for pointing me to the most appropriate links in the Forum!
Hi there @NewMedia!
Good to hear you are following all of this…
I’ve not read Ben’s article. I tend to try to devise my own way of doing things that makes sense to me and then ask questions if I get stuck on a detail.
In the world of shopping carts and booking forms, my general approach is to:
- Create a data store containing the items or responses the user has selected. I update the data store using a dmx-on:updated event of a field or a button click depending on the situation.
- Do all the maths when they go to the cart.
- Write everything to the database after they check out.
I hope that helps!
Antony.
What I like about @max_gb tutorial method is it also records abandoned carts where I have recorded the user's email address. Gives me an opportunity to possibly reach out to them. On a very busy site I can see this may be an issue. But it's an issue I can make use of.
Yes @brad, the nice thing with a data store is you can include all sorts of flags to show different conditions and basically record as much information as the user will supply from every mouse click and key press they make!
maybe this document will be useful in the future.
Thank you, s.alpaslan!
This is very useful. 
A new “Form Data” component was added to the latest Wappler version and it makes sending complex data structures to the server side really easy: