We will check what's wrong and fix both issues.
I still don't understand what's that folder how it ended there. There are no files used or needed in a folder on your hard drive where you store your projects ...
We will check what's wrong and fix both issues.
I still don't understand what's that folder how it ended there. There are no files used or needed in a folder on your hard drive where you store your projects ...
ha ok, strange - well hopefully I didn't break anything!
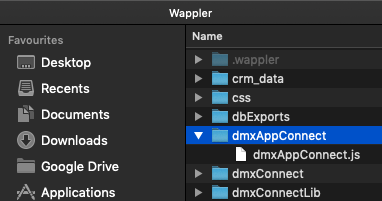
Just for clarity, when I installed Wappler on my Mac, it created a 'Wappler' folder. Within here is the .wappler folder, as well as all my project folders.
I also have a dmxAppConnect folder here, which includes the dmxAppConnect.js file. here is a screenshot:

@Teodor confiming changing it to query.slug works fine, so I'll just use this workaround. Thank you for your help.
A folder containing a .wappler folder is simply a Wappler project folder  So probably you used that folder to define a project.
So probably you used that folder to define a project.
got it! I’ll clean that up a bit then, thanks @Teodor - perhaps that happened ages ago when I first started trialing Wappler. A lot less experienced then 
The page that is having trouble getting query params are using the dxm-date-picker.
If I uncomment the input below, query params work, if I put it back it breaks
<input id="inp_start" name="start" type="text" class="form-control" dmx-bind:value="getShiftListTasks.data.shift.start" is="dmx-date-picker" />
PS. Have not applied the modified dmxAppConnect.js from above
@Teodor just had a thought that we need to use the query manager for things like the bootstrap pagination - so this is probably a bigger issue that can’t be solved just by changing to query?
It's just the query manager should be used for managing query parameters - setting values, removing values. Its purpose is to be used with the pagination/sorting etc.
It's just in your case that you should use query.param directly, not Query Manager - as it does only read/write query parameters, it doesn't handle path params.
So the answer to:
is no ![]()
Thanks for the quick reply! I’ll do some testing today, but assume it’ll be fine then based on your reply 
Sorry to revive this old post but today I encountered the exactly same issue…
And It’s still not possible to select the param if we set it by using the “Define Query param” button instead of adding the “Query manager” as described in this post.
The query param were correctly working on some previous project but not on this one, that’s pretty weird.
I tried to test on my previous projects again and it’s not working anymore…
The only differences are:
You should not bind the value from the query manager on the page. Query manager is used to manage query params values (change the value in the url).
You define your query parameters under App > Define query params. And you bind them on the page from there, which results in {{query.param_name}} not {{query1.data.param_name}}
It’s the exact information I needed, works like a charm now, thank you @Teodor.
It would be great to be able to select it from the data picker instead of writing the code directly though. 
Well … you need to define it under App > Define Query Params and it will be available to pick:
You don’t really need the query manager added if you don’t plan to change the query parameters values. If you just want to work with query parameters then just define them as on the screenshot.
Ho okay, I can see it only if I add this Query Param in the Layout page, and not in the Content page.
If you put the same ID name for the App component on template and content you can Edit them from template or from the content page.