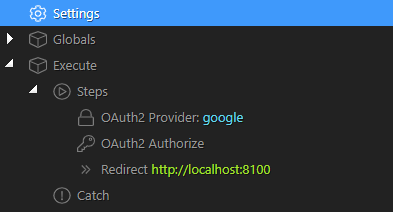
The authorize action is needed to authorize the user and to get the actual access token. The user is redirected to google to login and authorize your app to access their account. After that you redirect the user back to your page.

You can link to this action page like <a href="dmxConnect/api/authorize.php">Authorize</a> or redirect to it using the browser component. You should not call this action with a server connect component.
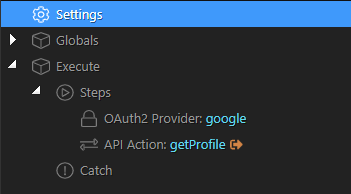
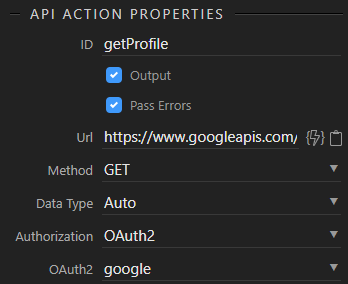
For the API call, to get for example the user profile or in your case the gmail listings, you use the same oauth provider again and in your api call you choose authorization OAuth2 and select the provider.


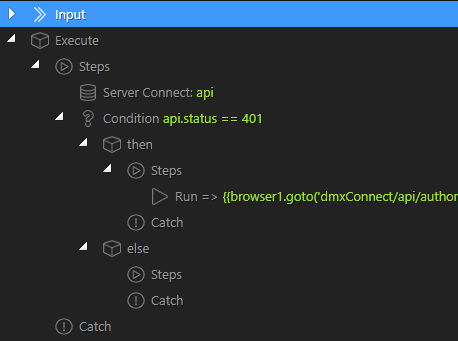
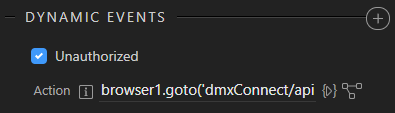
Alternative you could do the authorize action in the unauthorized event of your server connect component, if the user was authorized the server connect would return the api response, otherwise the user is redirected to google.

Also it is possible to do the logic inside a flow