There are different data format options, which you can use to format different data types on your page. The format options depend on the data type - text, numbers, dates etc.
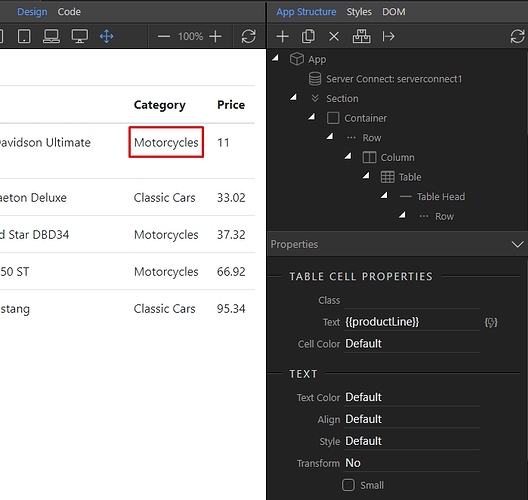
In order to format a dynamic value on your page, first select it either in design view or in App Structure:
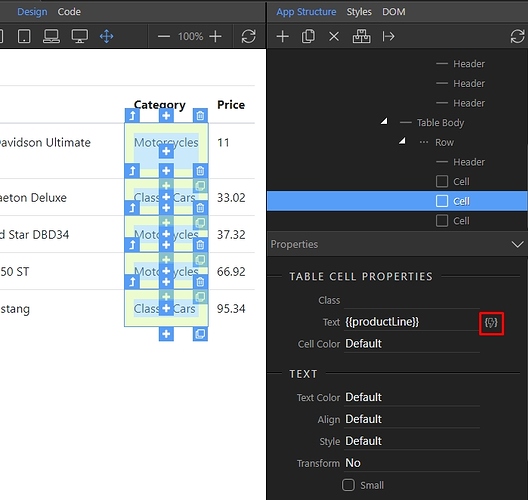
Then, select the dynamic data picker:
And click the Data Formatter icon for the dynamic value:
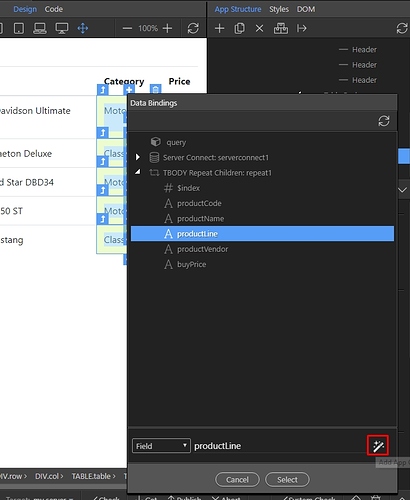
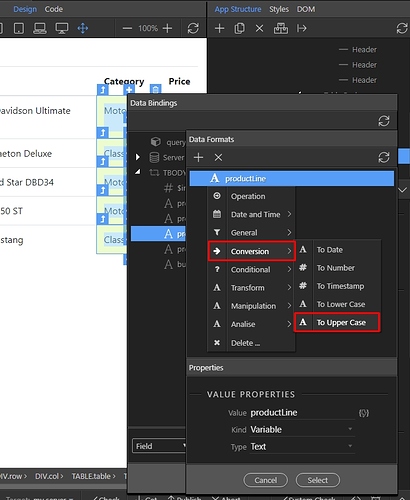
When the Data Formats dialog appears, right click the value and you will see the available format options for this data type:
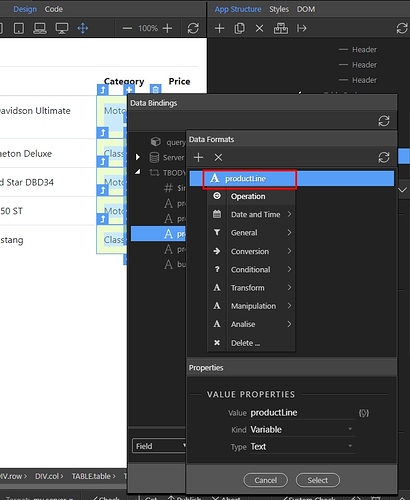
In our example we will use the Upper Case format, available under Conversion group:
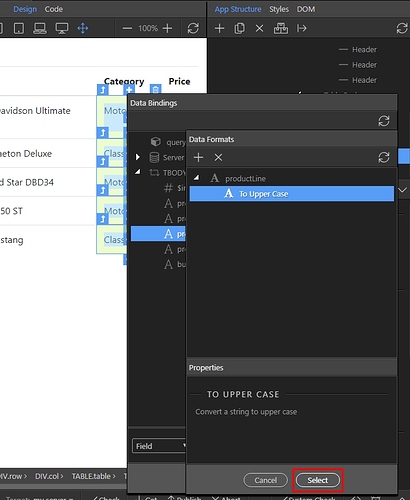
You can see the formatting option applied, under the dynamic value. You can add more than one format options this way. Click select when you are done:
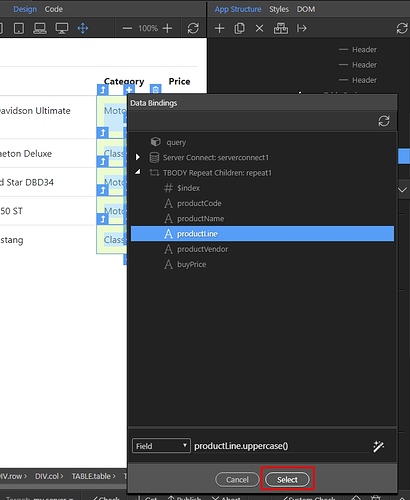
And then click select in order to apply the selected formatting options:
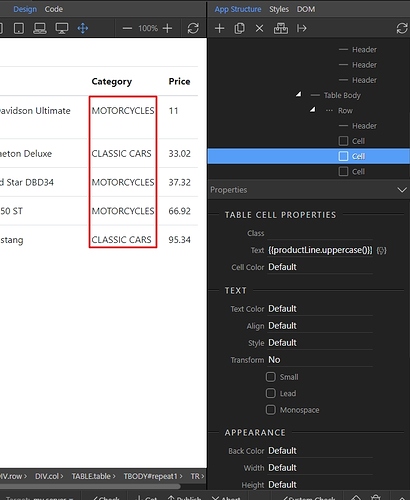
You can see the changes immediately in Design View: