Thanks! So the editable textarea is simply an input field? But then how do you bind that to the appropriate table cell? So when you update the cell, it knows which database field to update?
The name attribute determines the field to update - in the normal way (name attributes don’t have to be unique) and the $index will determine which repeat value to use. Here’s the form, including the textarea:
<form dmx-bind:id="(text + $index)" is="dmx-serverconnect-form" action="../../dmxConnect/api/admin/translations/translation_update.php" dmx-on:success="sc_translation_list.load({})" method="post" dmx-show="inline_edit.value">
<div class="input-group">
<input name="id" type="hidden" class="form-control" dmx-bind:value="translation_id" />
<textarea class="form-control" dmx-bind:value="text" name="trans_text"></textarea>
<div class="input-group-append">
<button class="btn ml-0 btn-outline-info" type="submit" dmx-bs-tooltip="'save changes'" data-html="true"><i class="fal fa-save"></i></button>
</div>
</div>
</form>
@TomD Thanks will try this soon. Just one thing, where is the the $index that you’re referring to? I don’t see it in the code you embedded.
Sorry - I pasted in the whole form and for some reason the first part was chopped off when it appeared here. However, in any case I was talking nonsense. I was using $index to create unique id attributes for the forms within the repeat, but these are not actually needed. The ID value for the update (to update the correct record) is sent using the hidden input included in the code above.
@TomD Thanks for the help, was still a bit of a puzzle but I pieced it together at last.
2020.12.10 12.51 - 1174 - Imperatorangel
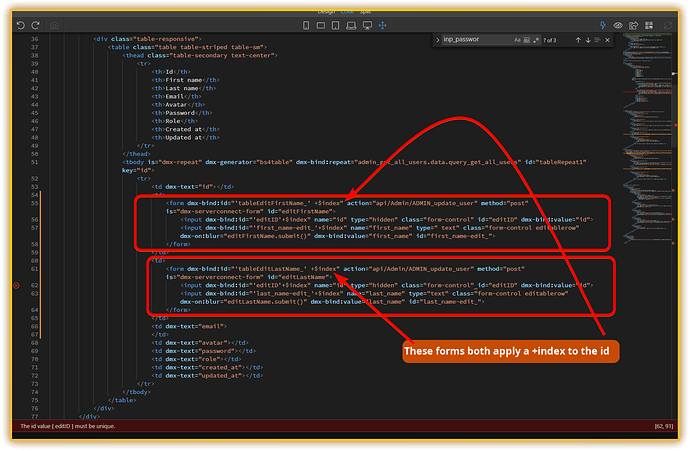
Any idea how to get rid of the console errors? Already tried to give the elements unique id’s but since I’ve got two forms doing the same now it’s still giving duplicate ID’s.
This is what I mean with ‘doing the same’:
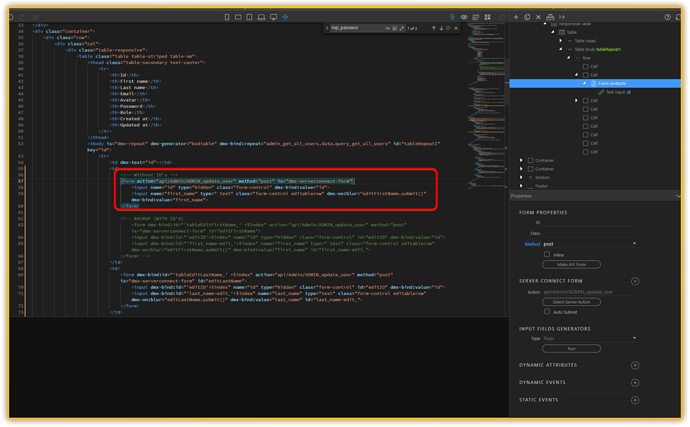
Do you need the IDs?
@TomD I don’t have a use for them right now.
BUT if I remove them:
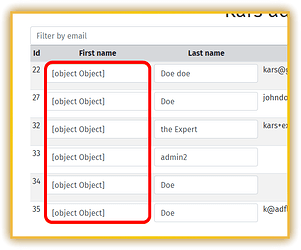
It breaks the table by giving me [object Object] instead of the value’s. (this kept happening today whenever I remove the ID or put the ID to something that is used somewhere(?) (like “first_name”) )
I’m not sure why [object Object] is appearing. Perhaps the field type is incorrectly defined for First Name. In any case, perhaps it’s best to keep the IDs (though I don’t think they’re needed to make this work). Is there any reason why the same ID is used for both forms?
Don’t use names and ids for your inputs, which as the same as a data binding used as a value. This causes the [object Object] error.
In SC (API) insert and update actions auto generate inputs that have the same name as the columns, would it be plausible to add a default prefix such as ‘inp_’ to each so they never clash with results from queries in a repeat/table? Appreciate, it would mean the populate part of generating a form would need to be adjusted to spot cases where the prefix was present and match with the correct column.
Thank you!! I can now remove the id’s and simply change the names:
- Clean console
- No [object Object] errors
For anyone finding this in the future, these are my final input fields in the table cell:
<input name="id-to-edit" type="hidden" class="form-control" dmx-bind:value="id">
<input name="first_name_edited" type=" text" class="form-control editablerow" dmx-on:blur="editFirstName.submit()" dmx-bind:value="first_name">
Hello, would there be documentation on the inline edition?
I don’t think there is any specific documentation on this feature, but there should be enough information and examples in this thread.