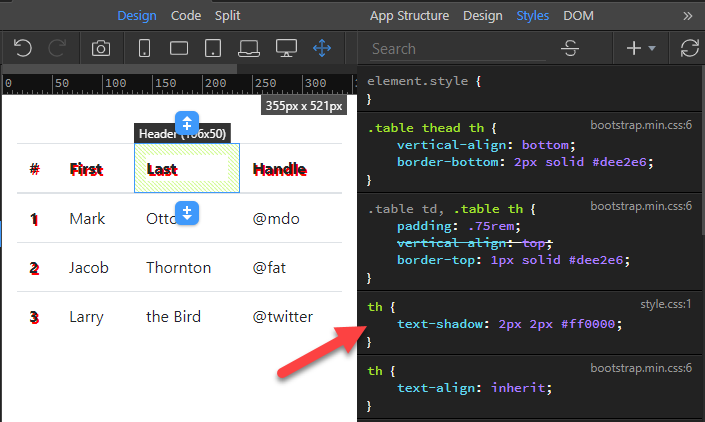
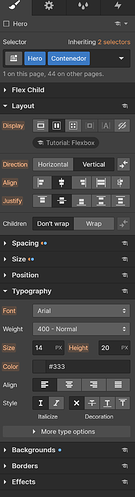
As far as I’ve been working with the Design panel, I’ve noticed that there are many, many CSS rules that can’t be achieved as there are many properties that are not available. For example, I can’t add text shadow from here, only if I write the corresponding CSS rule. Am I missing something?
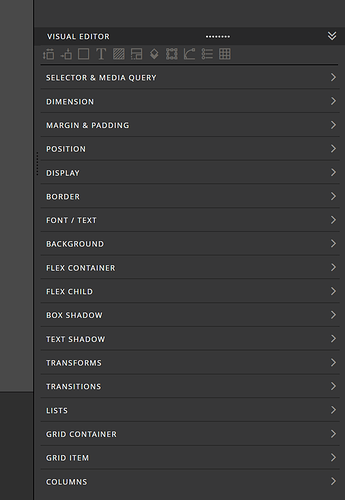
Here is a Pinegrow design panel example, where all the CSS features are configurable.