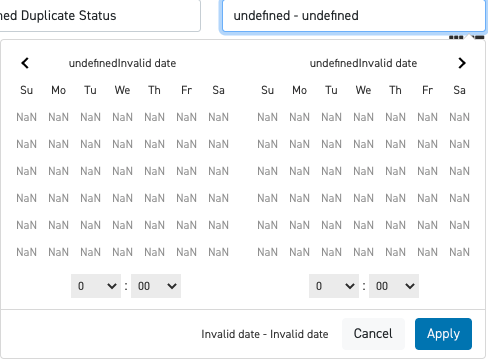
When using Date Range Picker on a normal text input, if I use the Format function then when the form is submitted the dates become undefined, and the UI of the date range picker fulls up with NaN
<input id="searchDateRange" name="SearchDateRange" type="text" class="form-control" is="dmx-date-range-picker" placeholder="Pick a Date Range" opens="left" timepicker="" use24hours="true" format="YYYY-MM-d HH:mm:ss">
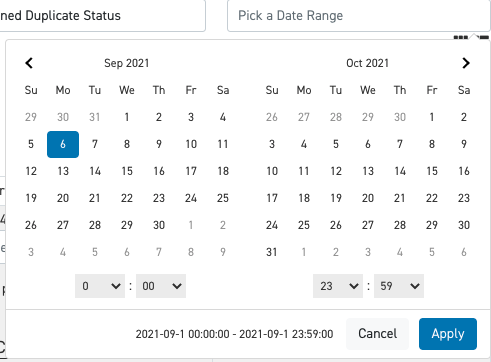
Website results: initial selection before apply

After Apply: text field changes to undefined
![]()
Reopen the Date Range Selector becomes