So we must start doing some tests to see where the problem is…
I would really like to know what do you se at your browser at the picture’s place…
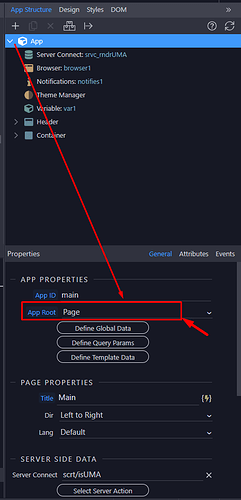
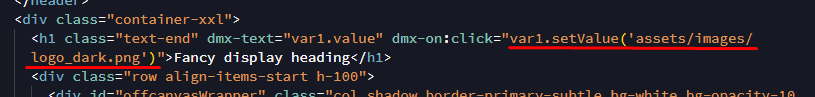
Anyway, the first test we can do is to add a heading in your page and set a dmx-bind:text=“var_autoTheme.value” to it.
Then run your page and see what is the value of the heading inside your page
Marzio
May 10, 2024, 8:09am
42
At the moment, when the automatic mode is chosen, nothing is displayed.
I’m afraid I cannot help you more…
I already showed you that it is working fine for me my friend
If you don’t want to show a screenshot of your project, at least tell me what you see on your page
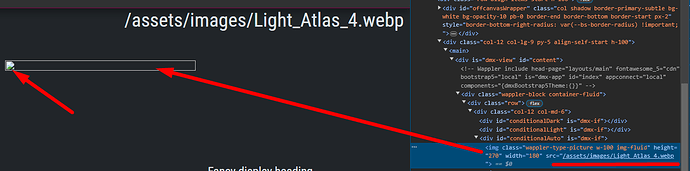
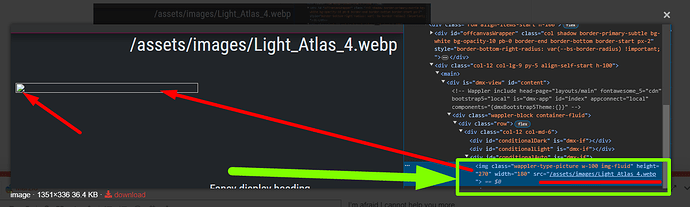
The green box is the picture…
Marzio
May 10, 2024, 8:33am
44
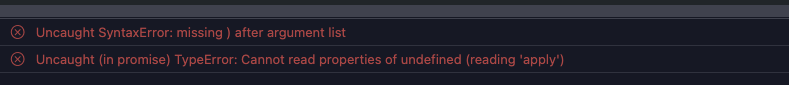
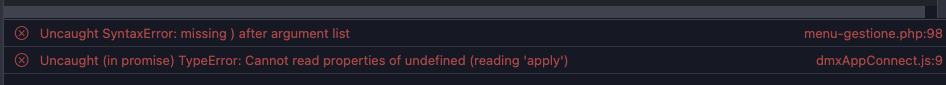
I’m checking because now I receive an error
1 Like
Marzio
May 10, 2024, 8:44am
45
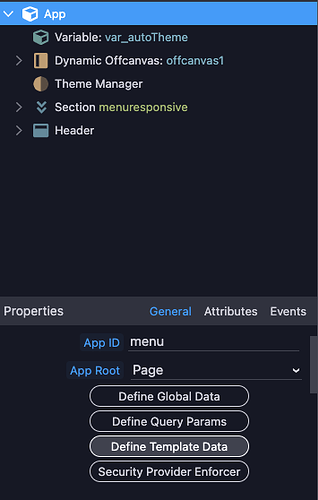
The variable is not attributed and is not displayed
Marzio
May 10, 2024, 8:54am
46
If set DEFAULT VARIABLE —> assets/Images/Logo_250.png
Please try:
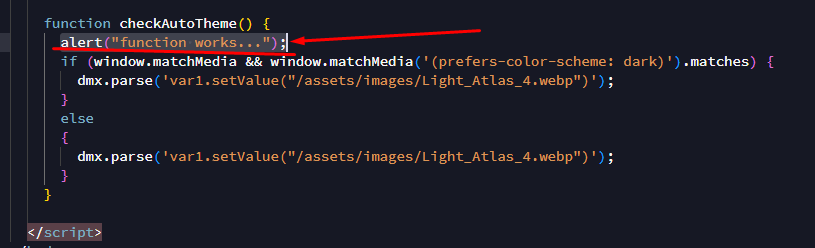
Add an alert inside your function to check that it is called…alert("function works...");
Then when you run the page on browser do you get the alert message?
Marzio
May 10, 2024, 10:14am
50
Function alert response = Ok it work
Marzio
May 10, 2024, 10:21am
51
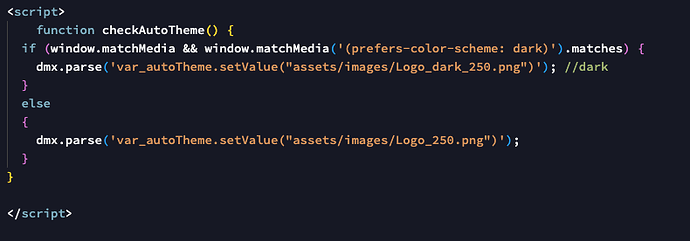
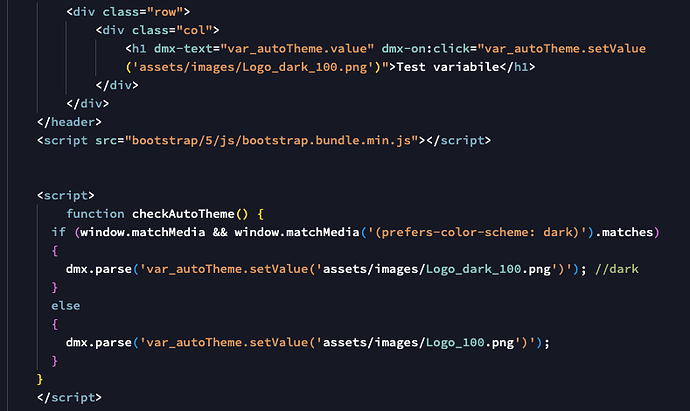
Then I assume that the javascript dmx.parse…
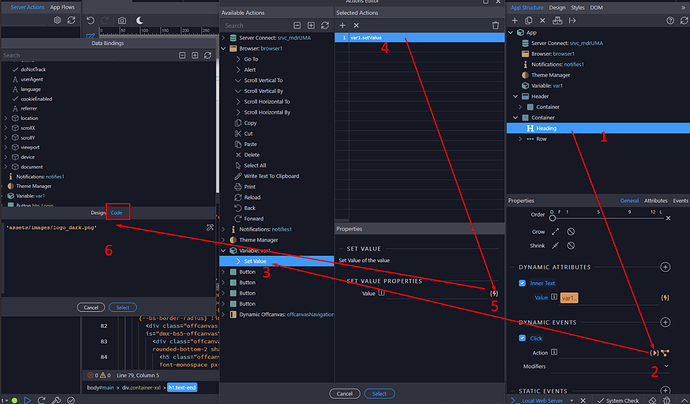
Please create a click event on whatever element and by USING the UI bind the value for the variable…
And then go to code view and copy the code of the click event
Then go to the javascript function and paste it
Try and tell me
Marzio
May 10, 2024, 1:33pm
53
I think I did everything correct, but the variable is not visible
Marzio
May 10, 2024, 1:47pm
54
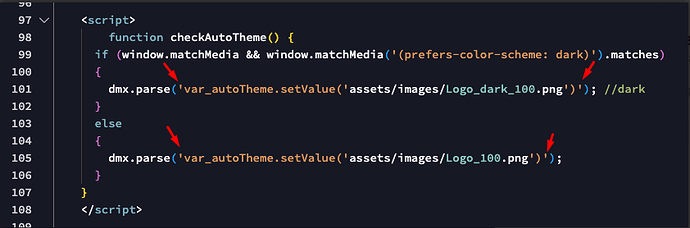
Wappler reports an error when in design mode, but no problem when in code mode
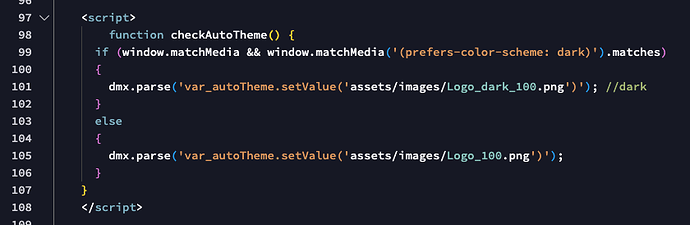
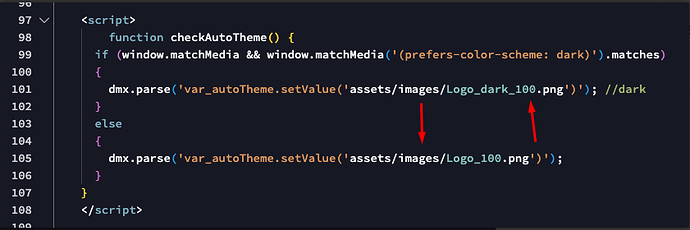
replace the outer single quotes (’) with double quotes (")
dmx.parse("…");
Marzio
May 10, 2024, 2:20pm
56
Now the errors are gone and it seems to work
1 Like
you could just reverse the if condition and see the picture you get…
I mean swap the pictures inside the if condition (the whole dmx.parse())
Marzio
May 10, 2024, 2:48pm
58
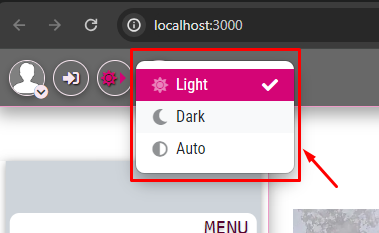
At the opening of the page he recognizes the PC (Dark or Light) state
So, let me understand…
It initially understand and set the user preferred theme.
Then when you change theme from the theme-switch dropdown it ignores your new selection?
Please have open the developer console and check while changing themes