I suppose via a run javascript function we could do that…
But iI really think that you push it…
Why not:
1) disabling the auto theme as I told you
button[data-bs-theme-value="auto"] {
display: none !important;
}
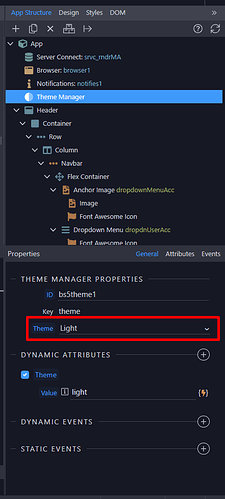
2) set the default to light or dark
3) AND LET THE USER DECIDE WHAT HE WANTS…
4) This way, if he selects dark or light it will be stored in the local storage for the next visit
Just saying… Is this really worth your effort?
Let me know if you finally MUST handle the auto theme so I test it and help you my friend