Wappler Version : 4.3.2
Expected behavior
When using a custom bootstrap style content pages and partials should use the style defined in the layout.
Actual behavior
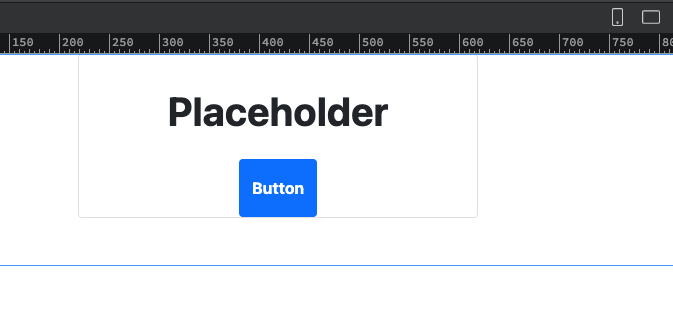
Shows standard bootstrap style.
How to reproduce
Browser
Layout
Content

No matter what the UI loads /bootstrap/5/css/bootstrap.min.css for the content page. If I swap the default with the custom in this directory and rename it as bootstrap.min.css the UI will render the custom style correctly.
This is the wappler header for the content page
<!-- Wappler include head-page="layouts/dashboard" fontawesome_5="cdn" is="dmx-app" id="main" appConnect="local" bootstrap5="custom" components="{dmxBootstrap5Navigation:{}}" -->