Thanks @Hyperbytes… I just should explain the section I’m showing you is part of a multi-step form. The inputs are actually in a form tag. There is 6 steps ( sections ) The next button you see advances to the next step in the form. So this is why i set the validation to be checked from each next button.
Thanks for your help with this @Hyperbytes. The min/max now works fine. Unfortunately I still can’t suss out validation on the inputs in the repeat region. OR get them to insert into database. Do I have to treat them differently when inside a repeat region.
<div role="group" class="row block-details" area-labelledby="block-label" is="dmx-repeat" id="blockRepeat" dmx-bind:repeat="blockNumber.value">
<div class="col-md-6">
<div class="form-group row">
<label for="blockName1" id="block1-label" class="sr-only">Block 1 name</label>
<div class="col-lg-6 col-xl-7">
<input type="text" class="form-control name" name="blockName" dmx-bind:id="'block_name'+($index+1)" dmx-bind:name="'block_name'+($index+1)" aria-describedby="block1-label" required="" data-msg-required="Please specify the name of this block." dmx-bind:placeholder="'Name of block_'+($index+1)" dmx-bind:required="(splitBlock.value == 'Yes')">
</div>
<label for="blockNumbering1" id="numbering1-label" class="sr-only">Block 1 numbering</label>
<div class="col-lg-6 col-xl-5">
<input type="text" class="form-control" name="blockNumbering" dmx-bind:id="'block_numbering'+($index+1)" dmx-bind:name="'block_numbering'+($index+1)" aria-describedby="numbering1-label" dmx-bind:placeholder="'block_'+($index+1)+'Numbering i.e 1-9'" required="" data-msg-required="Please specify the numbering for this block." dmx-bind:required="blockName.value">
</div>
</div>
</div>
</div>
They are included in the sections ‘Next’ button inline flow here
<button id="next5" class="btn-green next" dmx-on:click="run([{run:{action:`rtmApplicationForm.splitBlock.splitYes.validate();rtmApplicationForm.blocks.validate();rtmApplicationForm.totalFlats.validate();rtmApplicationForm.blockName.validate();rtmApplicationForm.blockNumbering.validate()`}},{wait:{delay:200}},{condition:{if:`(((((rtmApplicationForm.splitBlock.splitYes.invalid || rtmApplicationForm.splitBlock.splitNo.invalid) || rtmApplicationForm.blocks.invalid) || rtmApplicationForm.totalFlats.invalid) || rtmApplicationForm.blockRepeat.blockName.invalid) || rtmApplicationForm.blockRepeat.blockNumbering.invalid)`,else:{steps:{run:{action:`steps.setValue((steps.value + 1))`}}}}}])">Next</button>
I can’t get these to insert into database either but i expect i’ll have to setup another topic feed for that!
Thanks in advance!
Difficult to suggest what else to try as i am only seeing a small part of the overall form as it it multi stage. As i said, validation takes place on submit() by design so validation needs to be invoked in some other way.
I tried the method used on the initial input but found i could tab between the dynamic fields as long as i did not add anything without validation occurring.
That is why i went for forcing validation at form level as i demonstrated.
I confess I am not sure what else i can suggest without fully understanding the entire process end to end.
Maybe some one else has dealt with this in the past @wappler_ambassadors
i certainly would create a new topic for the database insert and ensure you describe what you are doing in detail - inputs and API action detials
Thanks @Hyperbytes I understand your points. @Teodor helped me with validating ( Client Side ) each step using inline flows on each ‘Next’ button. which is working on all input fields except the ones in the repeat region. Which is strange.
can you share that solution please?
Sure, but I’m not sure what else I can show you thats any different to the markup i’ve already posted.
Here’s another section of the form before the one subject to this feed.
<div class="row step step-2" dmx-show="steps.value ==2">
<div class="col-12">
<h2 class="sub-head">Primary contact details:</h2>
</div>
<div class="col-12 col-lg-6">
<div class="form-group row">
<label for="firstname" id="firstname-label" class="col-sm-3 col-lg-4 col-form-label required">First Name(s)</label>
<div class="col col-md-9 col-lg-8">
<input type="text" class="form-control" id="firstName" name="first_name_s" aria-describedby="firstname-label" placeholder="First Name" required="" data-msg-required="Your first name is required.">
</div>
</div>
<div class="form-group row">
<label for="surname" id="surname-label" class="col-sm-3 col-lg-4 col-form-label required">Surname</label>
<div class="col col-md-9 col-lg-8">
<input type="text" class="form-control" id="surname" name="surname" aria-describedby="surname-label" placeholder="Surname" required="" data-msg-required="Your surname is required.">
</div>
</div>
<div class="form-group row">
<label for="telephone" id="tel-label" class="col-sm-3 col-lg-4 col-form-label required">Tel / Mobile</label>
<div class="col col-md-9 col-lg-8">
<input type="text" pattern="^(?:0|\+?44)(?:\d\s?){9,10}$" class="form-control" id="telephone" name="telephone" aria-describedby="tel-label" placeholder="Telephone / Mobile" required="" data-msg-required="A contact number is required." data-rule-pattern="^0([1-6][0-9]{8,10}|7[0-9]{9})$" data-msg-pattern="Invalid number.">
</div>
</div>
<div class="form-group row">
<label for="email" id="email-label" class="col-sm-3 col-lg-4 col-form-label required">Email</label>
<div class="col col-md-9 col-lg-8">
<input type="email" class="form-control" id="email" name="email" aria-describedby="email-label" placeholder="Email" required="" data-rule-email="" data-msg-required="An email address is required.">
</div>
</div>
<div class="form-group row">
<label for="emailconfirm" id="confirm-label" class="col-sm-3 col-lg-4 col-form-label required">Email Confirm</label>
<div class="col col-md-9 col-lg-8">
<input type="email" class="form-control" id="emailConfirm" name="email_confirm" aria-describedby="confirm-label" placeholder="Email Confirm" required="" data-msg-required="Please confirm your email." data-rule-equalto="email" data-msg-equalto="Email does not match." data-rule-email="true">
</div>
</div>
</div>
<div class="col-12 col-lg-6">
<div class="form-group row">
<label for="streetAddress" id="streetaddress-label" class="col-sm-3 col-lg-4 col-form-label required">Street Address</label>
<div class="col col-md-9 col-lg-8">
<input type="text" class="form-control" id="streetAddress" name="street_address" aria-describedby="streetaddress-label" placeholder="Sreet Address" required="" data-msg-required="Your street address is required.">
<small id="street_help_1" class="form-text text-muted">i.e. House name or number and street name.</small>
</div>
</div>
<div class="form-group row">
<label for="town1" id="town1-label" class="col-sm-3 col-lg-4 col-form-label required">Town / City</label>
<div class="col col-md-9 col-lg-8">
<input type="text" class="form-control" id="town1" name="town1" aria-describedby="town1-label" placeholder="Town / City" required="" data-msg-required="Please provide your town or city.">
</div>
</div>
<div class="form-group row">
<label for="countyPcd" class="col-sm-3 col-form-label required col-lg-4">County</label>
<div class="col-sm-9 col-lg-8">
<select id="countyPcd" name="county_pcd" class="form-control" required="" data-msg-required="Please select your county.">
<option selected="" value="">Select County</option><option value="Bedfordshire">Bedfordshire</option><option value="Berkshire">Berkshire</option><option value="Berkshire">Blaenau Gwent</option><option value="Bridgend">Bridgend</option><option value="Bristol">Bristol</option><option value="Buckinghamshire">Buckinghamshire</option><option value="Caerphilly">Caerphilly</option><option value="Cambridgeshire">Cambridgeshire</option><option value="Cardiff">Cardiff</option><option value="Carmarthenshire">Carmarthenshire</option><option value="Ceredigion">Ceredigion</option><option value="Cheshire">Cheshire</option><option value="Conwy">Conwy</option><option value="Cornwall">Cornwall</option><option value="Cumbria">Cumbria</option><option value="Denbighshire">Denbighshire</option><option value="Derbyshire">Derbyshire</option><option value="Devon">Devon</option><option value="Dorset">Dorset</option><option value="Durham">Durham</option><option value="East Sussex">East Sussex</option><option value="Essex">Essex</option><option value="Flintshire">Flintshire</option><option value="Gloucestershire">Gloucestershire</option><option value="Greater Manchester">Greater Manchester</option><option value="Gwynedd">Gwynedd</option><option value="Hampshire">Hampshire</option><option value="Herefordshire">Herefordshire</option><option value="Hertfordshire">Hertfordshire</option><option value="Isle of Anglesey">Isle of Anglesey</option><option value="Isle of White">Isle of Wight</option><option value="Kent">Kent</option><option value="Lancashire">Lancashire</option><option value="Leicestershire">Leicestershire</option><option value="Lincolnshire">Lincolnshire</option><option value="London">London</option><option value="Merseyside">Merseyside</option><option value="Merthyr Tydfil">Merthyr Tydfil</option><option value="Middlesex">Middlesex</option><option value="Monmouthshire">Monmouthshire</option><option value="Neath Port Talbot">Neath Port Talbot</option><option value="Newport">Newport</option><option value="Norfolk">Norfolk</option><option value="Northamptonshire">Northamptonshire</option><option value="Northumberland">Northumberland</option><option value="Nottinghamshire">Nottinghamshire</option><option value="Oxfordshire">Oxfordshire</option><option value="Pembrokeshire">Pembrokeshire</option><option value="Powys">Powys</option><option value="Rhonda Cynon Taff">Rhonda Cynon Taff</option><option value="Rutland">Rutland</option><option value="Shropshire">Shropshire</option><option value="Somerset">Somerset</option><option value="Staffordshire">Staffordshire</option><option value="Suffolk">Suffolk</option><option value="Surrey">Surrey</option><option value="Swansea">Swansea</option><option value="Torfaen">Torfaen</option><option value="Tyne and Wear">Tyne and Wear</option><option value="Vale of Glamorgan">Vale of Glamorgan</option><option value="Warwickshire">Warwickshire</option><option value="West Midlands">West Midlands</option><option value="West Sussex">West Sussex</option><option value="Wiltshire">Wiltshire</option><option value="Worcestershire">Worcestershire</option><option value="Wrexham">Wrexham</option><option value="Yorkshire">Yorkshire</option></select>
</div>
</div>
<div class="form-group row">
<label for="countryPcd" id="country-label" class="col-sm-3 col-lg-4 col-form-label">Country</label>
<div class="col col-md-9 col-lg-8">
<input type="text" class="form-control" id="countryPcd" name="country_pcd" aria-describedby="country-label" placeholder="Country">
</div>
</div>
<div class="form-group row">
<label for="postCode" id="postcode-label" class="col-sm-3 col-lg-4 col-form-label required">post/zip code</label>
<div class="col col-md-9 col-lg-8">
<input type="text" class="form-control" id="postCode" name="post_code" aria-describedby="postcode-label" placeholder="Post / Zip code" data-rule-pattern="([Gg][Ii][Rr] 0[Aa]{2})|((([A-Za-z][0-9]{1,2})|(([A-Za-z][A-Ha-hJ-Yj-y][0-9]{1,2})|(([A-Za-z][0-9][A-Za-z])|([A-Za-z][A-Ha-hJ-Yj-y][0-9][A-Za-z]?))))\s?[0-9][A-Za-z]{2})" data-msg-pattern="Invalid UK postcode." required="" data-msg-required="A postcode is required.">
</div>
</div>
</div>
<div class="col-12 col-lg-6">
<div class="form-group row">
<label for="flatNoAp" id="flatnumber-label" class="col-sm-3 col-lg-4 col-form-label required">Flat Number</label>
<div class="col col-md-9 col-lg-8">
<input type="text" class="form-control" id="flatNoAp" name="flat_no_ap" aria-describedby="flatnumber-label" placeholder="Flat number" required="" data-msg-required="Please enter the flat number for the property seeking RTM.">
</div>
<small id="flat_help" class="form-text text-muted ml-3">Note:The flat number entered here should be that of the flat you own in the property seeking RTM.</small>
</div>
</div>
<div class="col-12 col-lg-6">
</div>
<div class="col-break w-100"></div>
<div class="col d-flex justify-content-md-end">
<button id="next1" class="btn-green next" dmx-on:click="run([{run:{action:`rtmApplicationForm.firstName.validate();rtmApplicationForm.surname.validate();rtmApplicationForm.telephone.validate();rtmApplicationForm.email.validate();rtmApplicationForm.emailConfirm.validate();rtmApplicationForm.streetAddress.validate();rtmApplicationForm.town1.validate();rtmApplicationForm.countyPcd.validate();rtmApplicationForm.postCode.validate();rtmApplicationForm.flatNoAp.validate()`}},{wait:{delay:300}},{condition:{if:`(((((((((!rtmApplicationForm.firstName.invalid && !rtmApplicationForm.surname.invalid) && !rtmApplicationForm.telephone.invalid) && !rtmApplicationForm.email.invalid) && !rtmApplicationForm.emailConfirm.invalid) && !rtmApplicationForm.streetAddress.invalid) && !rtmApplicationForm.town1.invalid) && !rtmApplicationForm.countyPcd.invalid) && !rtmApplicationForm.postCode.invalid) && !rtmApplicationForm.flatNoAp.invalid)`,then:{steps:{run:{action:`steps.setValue(steps.value +1)`}}}}}])">Next</button>
</div>
</div>
I can’t post the whole form because its to large for the character limit.
Have you simply tried to add the validate event “on click” to the next button as part of your flow like this. It should work.
EDIT: Sorry that doesn’t work, it was the old form.validate() firing, forgot it was there
<form id="form2" dmx-on:click="form2.validate()">
I assume you have tried that solution and it didn’t work?
Yes I tries that so my form tag as follows:
<form method="post" name="rtm_application" dmx-on:click="rtm_application.validate()" action="dmxConnect/api/insert_application.php" dmx-on:success="rtmApplicationForm.reset()" is="dmx-serverconnect-form" id="rtmApplicationForm">
No joy.
the On Click should refer to the ID of the form which is id=“rtmApplicationForm”
so try
dmx-on:click=“rtmApplicationForm.validate()”
So this does work to an extent. But its poor UI as when the ‘Proceed’ or ‘Next’ button is clicked it validates everything in front in the next step and all the red errors are showing from the outset. ( see video )
Screen Recording 2022-03-09 at 14.45.50
Yes, the initial fix is a bit savage but now we know the technique works it is easy to amend the focus but it requires some manual editing as it can’t be done from the picker
- remove the onclick from the form which i just told you to add (sorry)
If i recall the all important button is id=“next5” so i will talk you though based on that
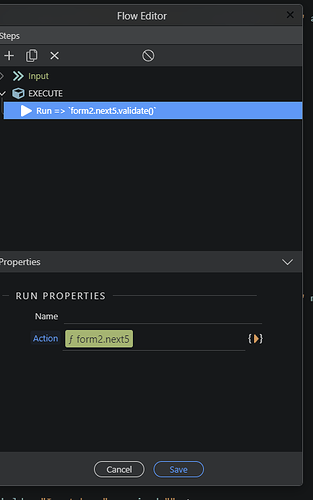
2. add a form submit action to your flow for that button
Switch to code view and look at the flow code, you will see this
![]()
Manually edit the submit() to validate()
![]()
Now the validation of the form will only be forced on the click of that button rather than a click anywhere on the form
Ok so progress  … So I can replicate this for each next button in the form?
… So I can replicate this for each next button in the form?
or maybe if they work… leave them? 
do whatever works for you, the only rule i obey is if it works, don’t fix it but it is certainly a quick and easy way of forcing validation on a click event and the even better news for me is I learned something new today so I am a happy person 
OK so another step forward. This works in the fact that the validation is triggered for the inputs in the repeat region. But now the next button still advances if the there’s failed validation. 
Screen Recording 2022-03-09 at 15.15.59
@Hyperbytes i’ve just realised another issue with this. Which is the steps after ‘next5’ ( which has the flow code adjustment ) all still show as failed ( red ) or passed ( green ) validation states when the user enters the section (step) .
Yes, we seem to be kicking the can further down the road each time. I confess this is not a strcuture i would have gone for,
You have not mentioned the server technology you are using but i would probably have gone for posting between sections and maybe the use of a datastore component to keep the data saved
Not really sure where we can go from here
well to be honest I was kind of dictated by the multi-step form tutorial offered in Wappler documentation. This is my first attempt at a multi-step so I was entering blind. I did wonder about the structure from the outset and saw on other topic posts about posting each section which made more sense but i felt kind of committed. I’m seriously thinking about cutting my losses and going again as I can easily separate the sections and convert.
I appreciate all your help with this Brian … I now have a decision to make!!
I will monitor this and see what you do!
A quick question. How would you structure each section post? would you have all forms on the same page and hide / show as it progresses?