If you haven’t got a solution yet. I may have one for you. I used @ben tutorial in this thread. Combining his other thread here.
I created my own css file called offcanvas.css
.offcanvas {
width: 250px; /*adjust as required*/
--offcanvas-width: 250px;
}
#main {
-webkit-transition: margin-left .5s;
transition: margin-left .5s; /*sliding effect*/
}
@media (min-width: 992px) {
main {
margin-left: var(--offcanvas-width);
}
.offcanvas-backdrop::before {
display: none;
}
}
Used his Java script from the thread.
new_recording_-_4_14_2022,_11_10_46_am (540p)
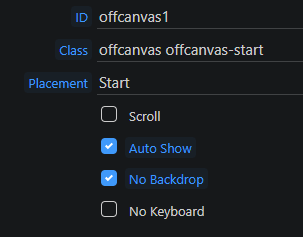
To have it auto show. Select the Auto Show in offcanvas Main.

Hope that helps. Also thanks @ben