George
July 1, 2023, 7:47am
41
We are currently investigating a very powerful client image resize library called Pica, that will definitely perform very well.
We only have to find the best way to integrate binary files/images in our App Connect json based data structure, so that more manipulations can be done client side.
https://nodeca.github.io/pica/demo/
@patrick
5 Likes
caleb
July 1, 2023, 8:52am
43
Do you have any time frame for this?
1 Like
Does any update on this? This is a must to do on wappler.
This feature request is only 5 years old, don’t expect anything anytime soon.
@George or @Teodor is any plan un the future for this? Or someone have already solution this in someway?
George
June 5, 2024, 1:35pm
48
Coming up in the next update
6 Likes
sid
June 5, 2024, 3:16pm
49
Will this also support images uploaded via dropzone?
1 Like
George
June 5, 2024, 3:25pm
50
Dropzone is a different component that we will be updating later as well.
3 Likes
Teodor
June 6, 2024, 8:23pm
52
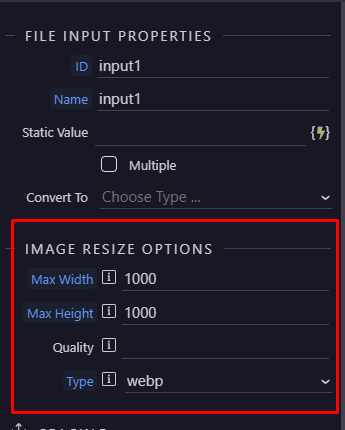
Client-side image resize is now available in Wappler:
2 Likes