Will be much useful if we can directly edit
selector::pseudo-element {
property:value;
}
on styles panel without having to open and edit the style sheet.

Will be much useful if we can directly edit
selector::pseudo-element {
property:value;
}
on styles panel without having to open and edit the style sheet.
Yes, this would be really nice.
I’m on a mission to create an entire, quite complex page without typing any CSS, and to have these and Selectors (.my_input:disabled for example ) would make my goal much more achieveable!
Yes voted for this!
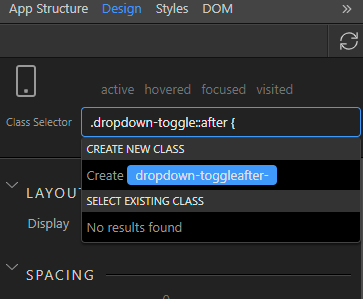
For example, I was trying to remove the dropdown caret from some dropdowns, leaving me with this:

So had to put the css in the style sheet manually, which is not a big issue, but took me some time to figure out Wappler doesn’t support editing css selectors 
Any solution jet?