If you want to use DATETIME field type in your database ;
<script>
function calendarStart() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
plugins: [ 'interaction', 'dayGrid' ],
defaultDate: '2019-06-29',
timeZone: 'local',
editable: true,
eventLimit: true, // allow "more" link when too many events
events: dmx.parse('serverconnect1.data.query1')
});
calendar.render();
}
</script>
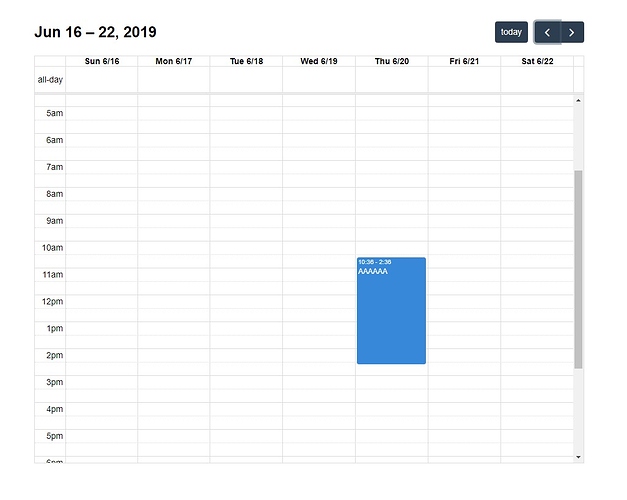
Result