Hello @Dave , @AdrianoLuiz
you can use fullcalendar.io with wappler !!!
Simple Table Structure For Fullcalendar
then use ondone event on your server connect action
<dmx-serverconnect id="serverconnect1" url="dmxConnect/api/a/takvim.php" ondone="calendarStart()"></dmx-serverconnect>
<script>
function calendarStart() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
plugins: [ 'interaction', 'dayGrid' ],
defaultDate: '2019-06-29',
editable: true,
eventLimit: true, // allow "more" link when too many events
events: dmx.parse('serverconnect1.data.query1')
});
calendar.render();
}
</script>
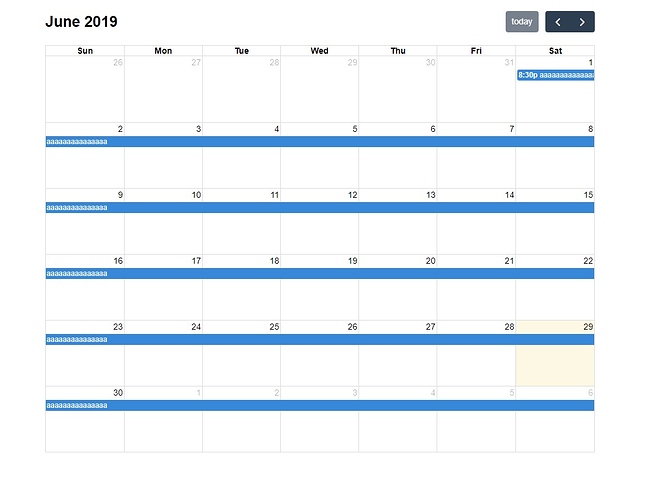
Result