Bootstrap and Wappler’s visual integration
Bootstrap does not need an introduction, being the world’s most popular front-end open source toolkit, featuring a responsive grid system and extensive prebuilt components.
With the help of Wappler’s visual tools, you can build valid Bootstrap pages and generate clean and semantic HTML. Supported versions are Bootstrap 4 and Bootstrap 5.
Including Bootstrap on your Pages
By default, when starting a new project Bootstrap 5 will be added to all the pages, which you create inside Wappler.
Per Project
You can change the default frameworks for your project, by clicking the project settings button:
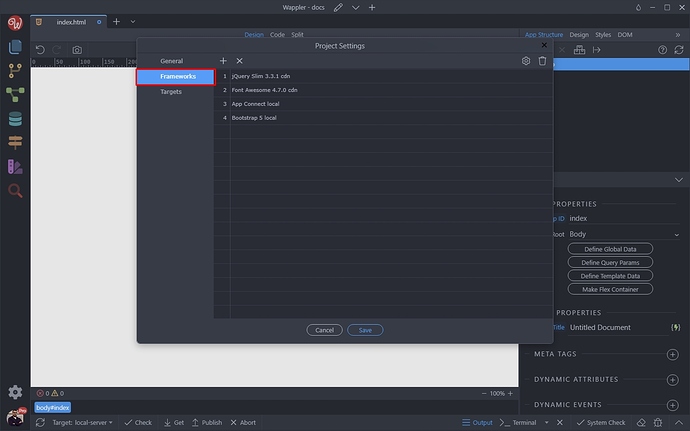
Then go to Frameworks:
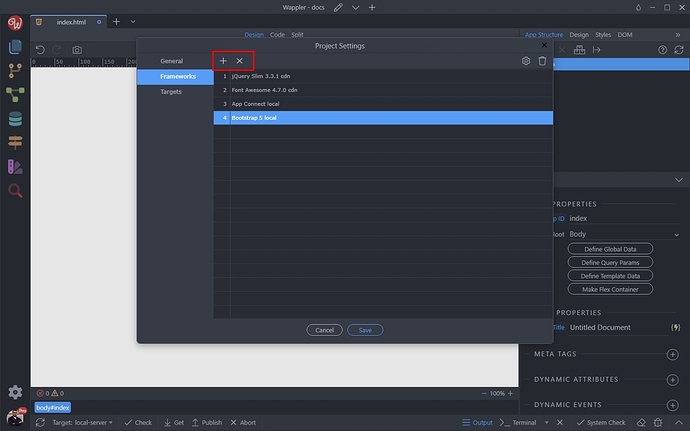
Here you can add or remove the default frameworks that you want to be added on any new page you create in your project:
Per Page
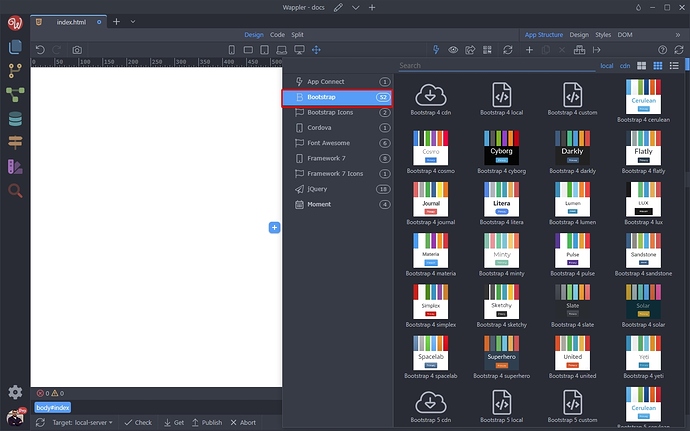
You can also add Bootstrap per page, using the Frameworks menu:
Select Bootstrap:
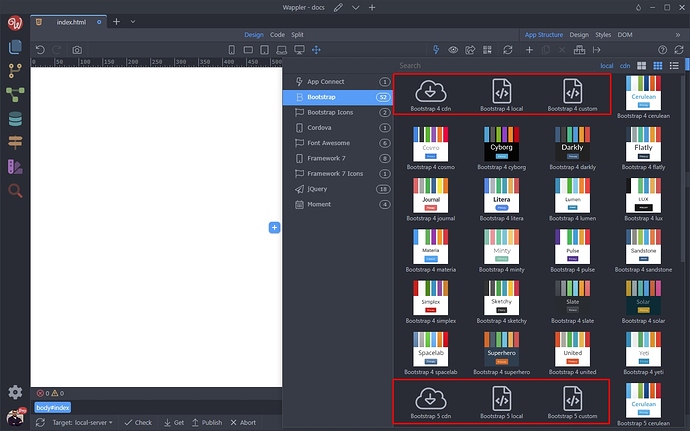
And you can see the supported Bootstrap versions (4 and 5) and the available custom Bootswatch themes:
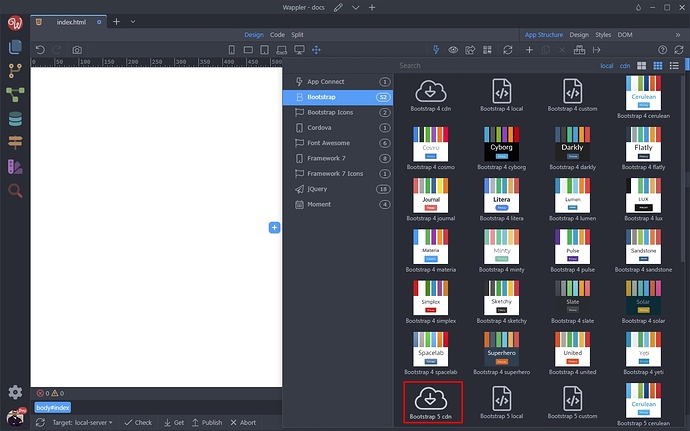
Selecting a Bootstrap version will add it on the page:
And you will see a confirmation:
Local vs CDN
You can include a local version of Bootstrap or the one hosted on a CDN (content delivery network).
A CDN is a tool that shortens the path taken by information between the user and the servers. Bootstrap websites hosted locally make use of a single server, which can slow down information transfer. CDNs comprise a network of servers located in different locations around the world.
Whenever a user accessed a Bootstrap based website, the information they are looking for is pulled from the CDN servers closest to the user’s location. This results in a faster flow of data between the servers and the website.
When you select Bootstrap local, the Bootstrap core css and js files are stored on your server and served to the site visitors from your server.
Visual Tools
No more searching for the correct Bootstrap class from the Bootstrap documentation - Wappler includes everything you need to create fully functional Bootstrap websites.
Layout
You can build your Bootstrap site layout visually, using the layout builder tools.
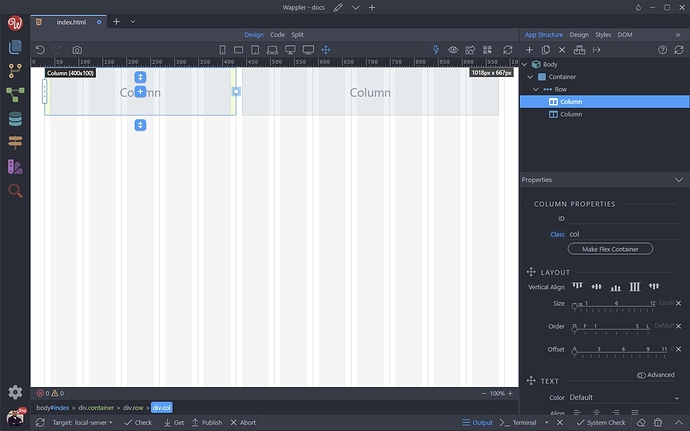
Add the standard for Bootstrap Container > Row > Columns layout:
And visually resize the columns widths for the selected breakpoints:
Components
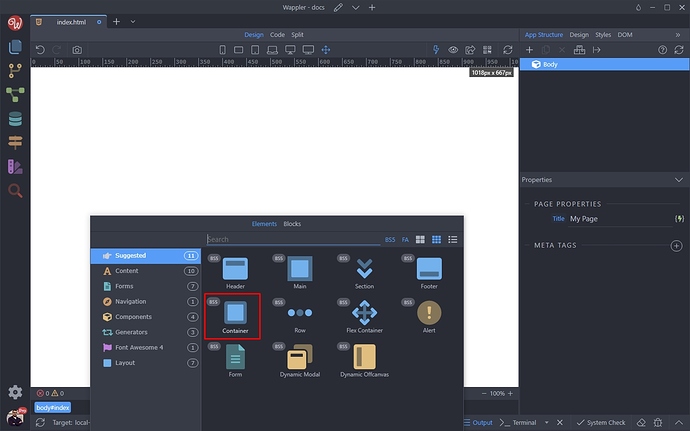
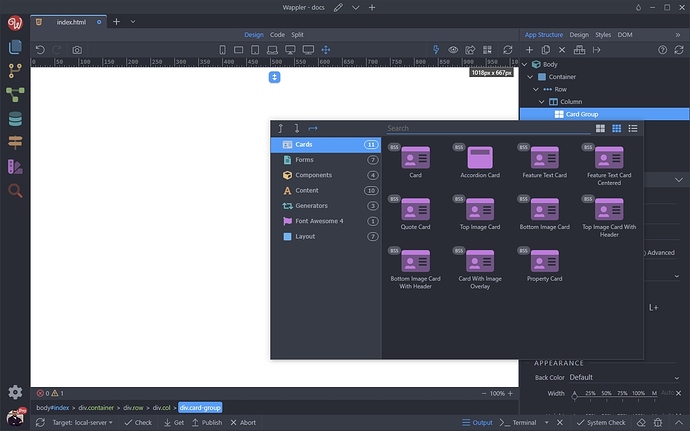
Add components in pages visually using the smart context panel which suggests only suitable elements based on your current selection:
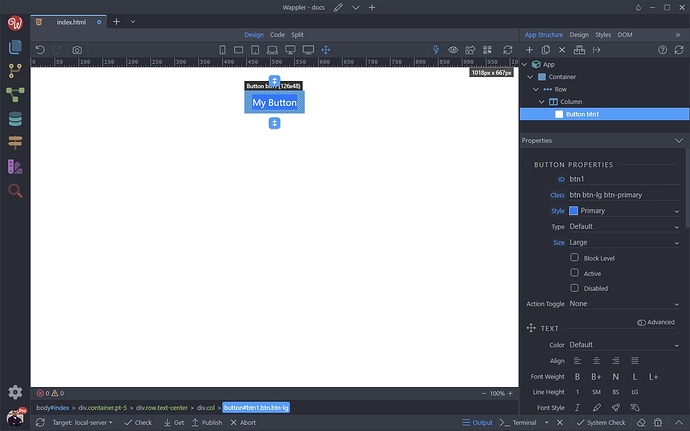
Properties
Style the selected element using the properties inspector from the App Structure panel, which shows all the properties based upon your selection. Change colors, borders, margins and padding with just a few clicks: