Had to reinstall Wappler. Starts fine now. Default demo pages (Real estate dynamic and static pages) looks good. BUT when i try to open ANY page I had previously created, all I get is a blank white page in design view. In code view, all the code is there. In split view, same story. Can see the code but the markup is blank. Uninstalled and reinstalled and it had no effect. Thank you for your help.
Hi Mike,
When this happens, there is usually a problem with the code. When you open the page in a browser, do you then see the content? Have you tried puting your code through the validator? For this, go to https://validator.w3.org/
Please let us know how you are getting on.
Thanks for answering.
Yes i see the page in browsers. Yes i see the content.
I put the code through the validator and saw lots of errors.
Then put Wappler real estate demo through validator and it too has about 20 errors.
Thank you.
Errors or warnings?
Do you happen to have an online version of the site so that I can have a look at it?
Thanks, Ben, for your interest and continuing support.
Site: https://www.mexicomike.com
Page tried to edit in Wappler: https://www.mexicomike.com/food/food_intro.html
Page did not edit in Wappler but does not show in Wappler, but is visible on web:
https://www.mexicomike.com/index.html
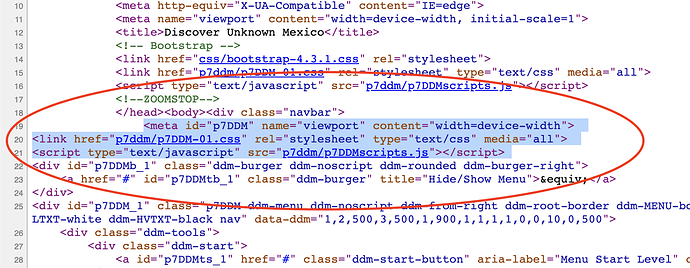
Hi Mike, try moving these highlighted lines into the head tag where they belong. Having them in the body tag may be causing your issues.
Just had a closer look at this specific page. Oh, what a mess. Sorry man. I’m surprised the browser can even render it.
You have about 300 lines of page content within the head tag. You have at least two body tags. Line 418 and 486. I stopped looking there. There is no way Design view will be able to read that.
Mike, you are faced with a choice
- stay with Dreamweaver and the PVII extensions
- convert to Wappler with Bootstrap
I know that the late great man (ALsp) despised Bootstrap and I had many an altercation on the subject with him. Like a couple of others back at the other forum, these were people of the old guard that preferred cars with manual advance/retard, manual choke and manual gearshifts, even hand signals for stop, right and left turn. 
Food for thought.
Ben, I’m sure you have only the best of intentions behind your comments. I mentioned the errors from the w3school site earlier. Still, those pages and indeed ALL of my hundreds of working web pages opened and let me edit with Wappler until this last update. I would not put too much stock in w3school as i found this:
https://www.wappler.io - 105 errors
https://wappler.io/features/ - 160
https://www.foxnews.com/ - 124
https://www.microsoft.com - 126
I think your characterization of other styles a little condescending. I, too, miss Al. He went out of his way to be kind to me, something I have not found everywhere.
I have, in fact, converted pages to Bootstrap but kept the include variables from Project VII because they worked for me.
Denigrating my website was uncalled for. It works - online and is readable in Dreamweaver, Pinegrow, straight html editors and until this last update Wappler.
This is typical and what put me off Wappler the last time. I come looking for some help and am told that the problem lies not with your wonderful program but with something I did. No matter how good your program may be (and i have used it off and on for a year or so) when you insult your customers, you lose them.
I’m only one customer. But i bet i am not the only once who has had problems with Wappler or the support forum. Most of us just go away.
Mike,
I am sorry that you took my remarks in that manner, this was definitely not my intention, I only wanted to point to the truth. In doing so, it is my fault that I did not clarify my reasons, for which I apologise.
I’ll try to rectify this now. Looking at the Food Intro document, there are two reasons why you need Dreamweaver, namely the use of
- Dreamweaver extensions
- Dreamweaver template system
Neither of these can be ported across to another IDE including Pinegrow.
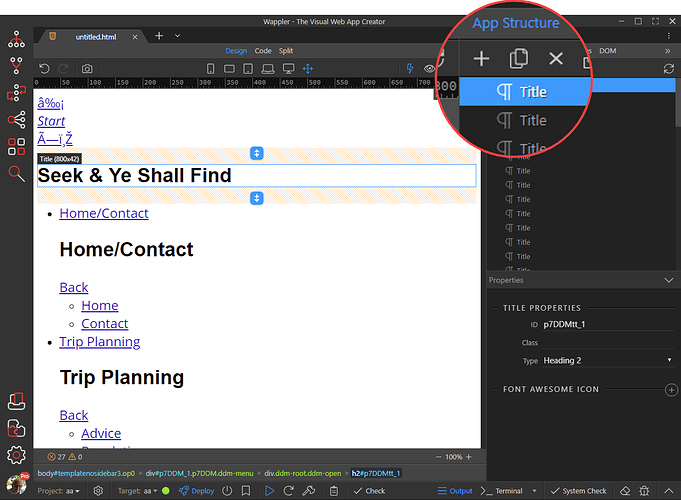
I decided to copy the code and paste it into Wappler to see the result first hand and this is what I get
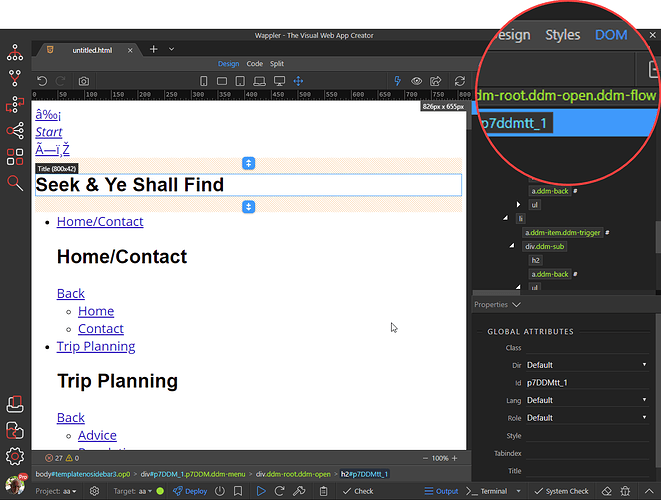
As you can see, the document does show albeit without styles; this is because I have not linked to an existing style sheet. The part that does not work is the App Structure because there are no elements in your document that are related to the Wappler incorporated frameworks. This is not a huge problem because, when we go over to the DOM panel, we can work with the elements in the document.
However, you have lost the real power of Wappler.
Again, it is up to you and the options I have outlined previously still exist.
There are many reasons why I have chosen for Wappler. To outline those reasons would require many scores of pages.
I hope I have made up for the ill feeling that I previously caused. 
Clarification / apology accepted. Thanks, Ben for thinking of it. I canceled my subscription becasue i was feeling like i would not be able to get any help from the “community” and there are often things i don’t know.
Actually, if you had the include file with my collapsing menu on the same machine as you’re using, the pages would look a whole lot better, But i understand where you are coming from. It’s just not the same place as i. Al S. took the time to teach me how to use includes, God rest his soul.
I’ve made pages stricktly with Wappler but feel that they lack the visual oomph that others have. But i know you will say (rightly) that it is becasue i don’t know how to use the program.
I make a living from my website and have about 200 pages that need to convert to one or the other style. Despite the technical problems with it, i have several pages that rank on the first page of Google, so i must be doing something right. Wappler is quite an extensive investment for me. I made my first website back in the 80’s using “Hot Dog” and plain old html. I’ve usually been able to master any program.
Again, thank you for your time.