No, it won’t load the route if the user is not authorized or not logged in.
Thanks for the confirmation @Teodor looking forward to getting stuck into the Node side of things I have been learning about it to get my head around it for when I jump in to using it in Wappler.
will this work in a similar manner for SPA?
Yes 
I can’t save the security provider.
Windows 10
Wappler v3.0.0. beta-6.
Solved in rc4
After logging in I am returned to the login screen.
If I use the wrong credentials i get a warning, so it seems like it’s accepting my login
Agron2 not a possibility for password hashing anymore ?
Argon2 algorithm is only available in PHP.
I continue to test work with nodejs projects. I decided to try to configure security for the nodejs project. But I ran into a problem.
The manual shows:
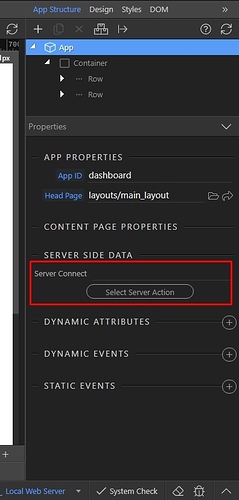
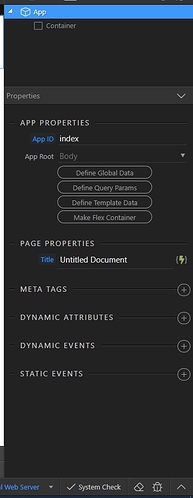
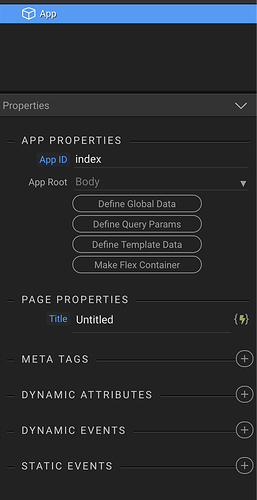
I created a new project. And what does the page settings look like for me:
How do I access server actions as shown in the guide?
Perhaps you are running into this?
Hi Ken
Yes, I’ve already discovered that it’s because of the layout. I came across this topic, where the same situation is discussed: Problems following Node.js "Applying Security" Tutorial/Docs
In my case, as in the topic above, I did not create the layout at all, because I plan to create a classic multi-page application. Which raises the question, is it even possible to fully work with nodejs without using layouts?
The system of layouts and approach in building applications on nodejs in the current form, this is basically the concept of SPA.
What if you don’t need a SPA, but a classic multi-page application?
Using node layout and content pages doesn mean you should be building SPA pages…
Layouts are really useful for reusing your navbar/footer etc across your content pages.
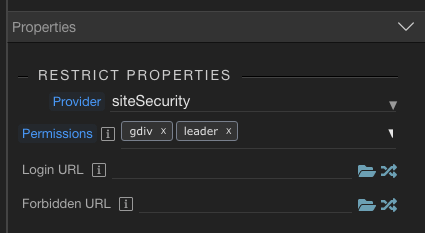
Hello, when selecting “Permissions” in “Restrict Properties”: If I select more than one, does it mean that the logged user has to have both permissions? (that’s how it seems to be working now)
Is there a way to make the enforcer pass if the logged user has either of the selected permissions?

Yes, all permissions listed are required.
You’ll need to redesign your model to adhere to this behavior.
This is an old tutorial but the principal is the same, you need to use two tables, one for user details, the other for roles. That way a user can reside in more than one role simultaneously
Thanks a lot!.
It makes sense when explicitly stated. Wappler’s permissions field’s tooltip and documentation don’t make it clear IMO.
Thanks a lot, I’ll check this link. 
Server side data is missing from the UI. Am I missing a step or is this definitely a bug? Trying to restrict pages…
Might be this bug:
I’m sure it could well be, however for me I’m not seeing it at all regardless of whether the page has a layout selected or not.