Correct assumption.
Again, correct.
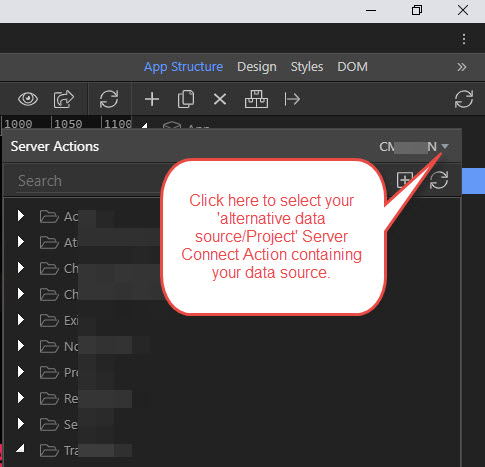
No API required (Server Connect is your API) you just select the alternative Project containing the data source selecting it from the drop-down and then select your Server Action from this source as required.

You will need to include the Content Security Policy Meta in your page to reflect the domain where the Server Connect Action is located.
Example below:
<meta http-equiv="X-Content-Security-Policy" content="img-src 'self' data:; default-src 'self' 'unsafe-inline'; https://EXAMPLEDOMAIN.com/*/ https://*/ https://EXAMPLEDOMAIN2.com/*/ script-src 'self' 'unsafe-eval'; object-src 'self';">
https://*/
The above string allows for a *wildcard and usually allows for data sourced from any domain, but just to be safe we specify the parent domain itself.
I've included this and the domain string EXAMPLE.com and EXAMPLE2.com as an example, obviously replace with your data source domains..
You can use Security Restrict on your Server Actions to restrict access to specific user groups. The only problem here is that using the Security Provider only allows for PHP pages to work correctly (with an APP you can's use PHP, you probably know this by now though), but on the back-end the Security Restrict step can send back an unauthorised flag which you can then interpret inside your application and redirect accordingly using the Browser component.
However! You can use Security Provider for your access purposes but the page protect will not work, hence using the Security Restrict on the back-end, which allows for a work-around. You can make use of the logged in users id, or whatever column you use to authorise access, but again this would be on the back-end and down to the groups you have specified there, and their respective permissions etc..
Hope that helps.
![]()