Intro
Next generation front-end framework for reactive, data-driven web sites and apps
App Connect is a high-performance front-end framework, comparable in power to React, Angular, and Vue.js — but much easier to use thanks to its custom components and HTML5 attribute bindings.
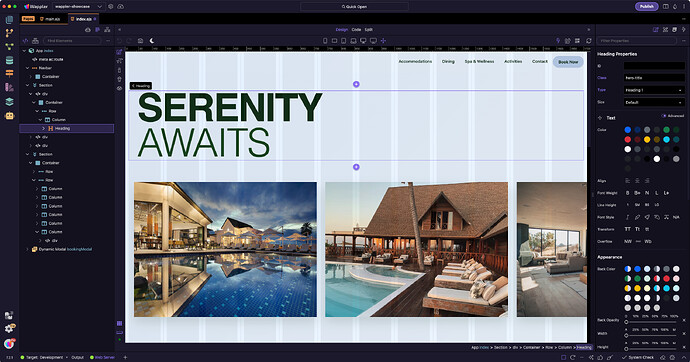
App Connect is fully integrated in Wappler, offering visual development through the Layout panel, Data Bindings, Components Library, and Property Inspectors. No coding required!
Main Features
Visual Layout Designer
Gives you a clear overview of your app’s structure and component hierarchy, with full drag-and-drop support for rearranging.
Property Inspectors
Inspect and adjust every component’s properties and bindings using rich UI controls tailored to each input type.
Extensive Data Bindings
Bind any data source directly to your content, populate repeat regions, apply dynamic CSS styling, and toggle areas based on data conditions.
Dynamic Attributes Bindings
Assign dynamic values or expressions to any HTML tag or component attribute. Values update automatically when data changes.
Dynamic Events
Bind events not only to standard HTML elements but also to custom components, extending your app’s interactivity.
Design View Visual Development
See your changes instantly in Wappler’s Design View as you work with the visual designer, inspectors, and data bindings.
Ultra-Light And Mighty Fast
Just 15kb gzipped, with no jQuery dependency. Performance is on par with React, Vue, and Angular.
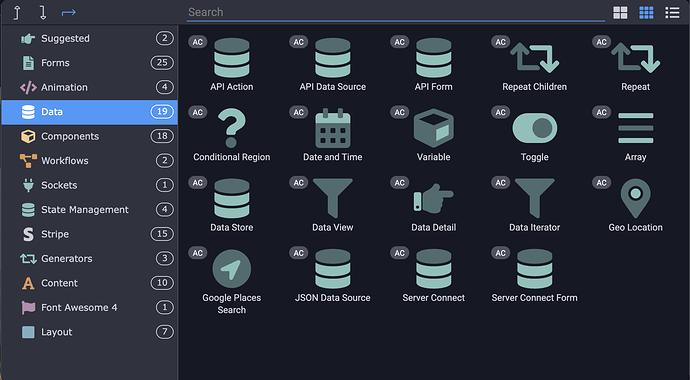
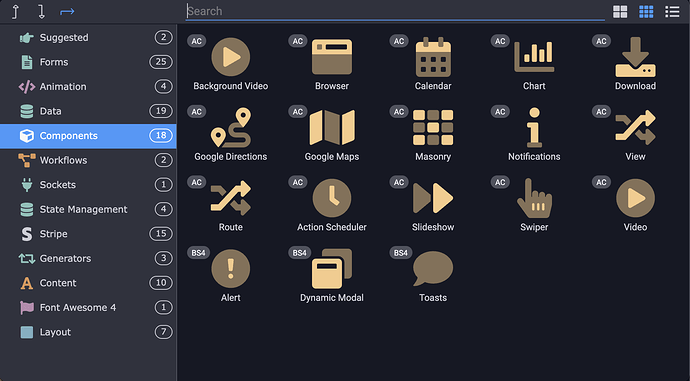
Components
Data Components
Extensive data-related components which allow you to use any data source: Database, JSON Data, External APIs and more
Image Galleries, Slideshows and Animations
Responsive design components like: Masonry Grid, Image Slideshow, Video Player, Lightbox and more
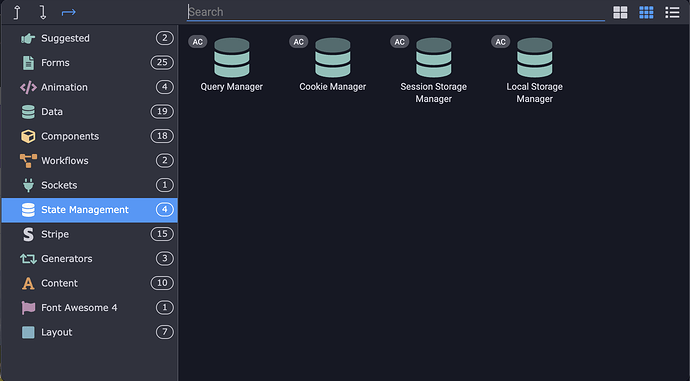
Cookies, Sessions and Local Storage
Empower HTML5 Web Storage for your app state, user data and caching
E-commerce
Use the available Stripe elements to build powerful e-commerce solutions
Under the Hood
App Connect is a compact, but powerful component based, front-end framework. It offers dynamic data and attributes binding, repeat regions and ultra-fast data rendering. Its visual tools make it really easy to use and the code it produces runs on all modern browsers.
Here are a few examples showing what is App Connect capable of and what's under the hood
Computed Properties
Any HTML attributes can be bound to a dynamic value or expression with the so called Dynamic Attributes.
Just prefix attribute name with dmx-bind.
<img src="spin.gif" dmx-bind:src="imagePath">
Form Input Handling
Form elements can be easily bound with data sources. Custom controls for form inputs, dynamic dropdowns with item population and textarea with dynamic bindings are already built-in.
<input name="price" dmx-bind:value="price">
Conditional Rendering
Toggle the visibility of areas conditionally or perform a conditional rendering. Just add the dynamic attribute dmx-show or dmx-hide with the condition as value.
<div dmx-show="someData.isAvalable">
Class And Style Binding
Add or remove fully conditional classes and inline styles based on dynamic expressions. Use the dynamic attribute dmx-class for class toggling or dmx-style for inline styles.
<div dmx-class:active="someCondition == true">
List Rendering
Render repeat regions easily by just specifying the dmx-bind:repeat attribute. You can repeat any children of elements or the elements self. Extensive List Animations are also available for optimal UX.
<ul dmx-bind:repeat="propertiesForm.data.list">
<li>{{item}}</li>
</ul>
Event Handling
Bind easily any HTML or component events with the any component actions. Just prefix event name with dmx-on and add the action that needs to be executed as value.
<input dmx-on:change="someComponent.refresh()">
App Connect gives you the power of modern front-end frameworks with the simplicity of Wappler’s visual tools, making it easy to build fast, dynamic, data-driven websites and apps.