You should put
FileUploadModule.hjson
With it, so wappler can recognize it.
Terrific! It worked @mohif1995! I have uploaded both now, including FileUploadModule.hjson and it worked! I can see it in the Server side App API. Thank you. Hopefully its easy enough to use like a normal API.
Is there an up-to-date step-by-step installation guide for nodejs ? (Asking as I note issues with required packages below)
Thanks
@scalaris Hello
I used this extension (thanks @sid  ) in my nodejs project. No problems occurred during installation.
) in my nodejs project. No problems occurred during installation.
thanks mr.rubi. I’m looking forward to using it - just looking for an install guide or clues.
Please refer the doc link in the original post for details around how to use custon extensions.
To install packages, just click Terminal option and run the command.
This has not been update to auto-install packages, so manual work required.
There is no documentation as such. 
Just clone the app and run it. You will see some info on the homepage.
Ahh I see, I’ve just taken the module files and anyway got it working. Lucky for me it’s well made so I don’t need the documentation 
@sid The plugin needs a file that exists on the server if I’m not mistaken…
In my use case I generate invoices, upload them to s3 and then I’d like to be able to download them again and send them to other API’s using this plugin.
Have you had a similar use case? It it possible to use an external link (download.file.com/filename.pdf )with the extension?
Right now I’m trying to first download the s3 file to my server and then use your extension but I can’t get ‘getFile’ to work: How to download a file from s3 (getfile? downloadfile?)
Yes. Just put the file URL in the path input.
Make sure the file is accessible directly from that link. It does not support using S3 to download private files.
I have a recent use case where I will be using GetFile. But from the two posts I see, it seems to be broken at the moment. Will let you know if I find otherwise.
Thanks Sid!!
Trying to get it to work now but getting the following error:
"status": "500",
"message": "invalid json response body at https://moneybird.com/api/v2/343/external_sales_invoices/attachment.json reason: Unexpected token A in JSON at position 0",
"stack": "FetchError: invalid json response body at https://moneybird.com/api/v2/343/external_sales_invoices/attachment.json reason: Unexpected token A in JSON at position 0\n at /opt/node_app/node_modules/node-fetch/lib/index.js:273:32\n at processTicksAndRejections (node:internal/process/task_queues:96:5)\n at async App.exports.APIFileUploadAction (/opt/node_app/extensions/server_connect/modules/FileUploadModule.js:170:16)\n at async App._exec (/opt/node_app/lib/core/app.js:491:30)\n at async App._exec (/opt/node_app/lib/core/app.js:458:17)\n at async App.exec (/opt/node_app/lib/core/app.js:427:9)\n at async App.exec (/opt/node_app/lib/modules/core.js:228:13)\n at async App._exec (/opt/node_app/lib/core/app.js:491:30)\n at async App._exec (/opt/node_app/lib/core/app.js:458:17)\n at async App.exec (/opt/node_app/lib/core/app.js:427:9)"
}
I am struggling with debugging.
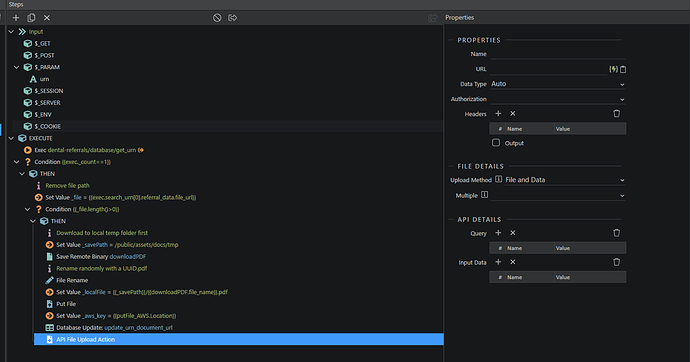
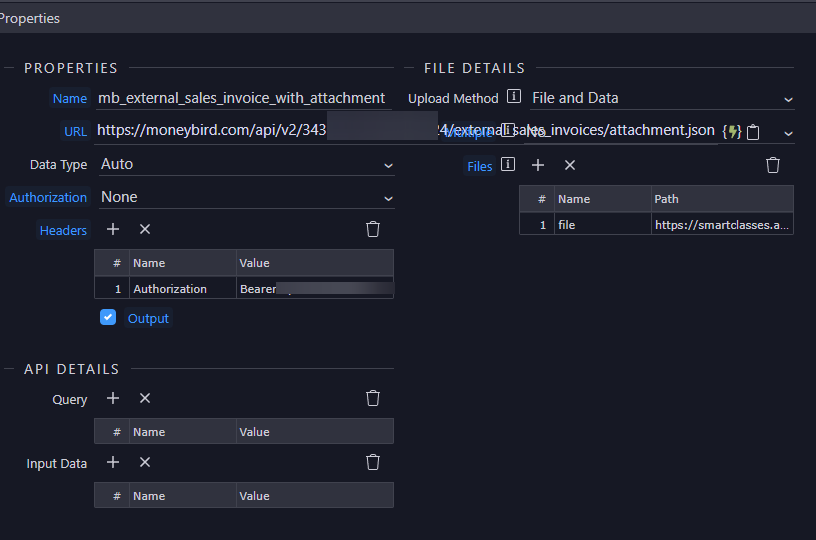
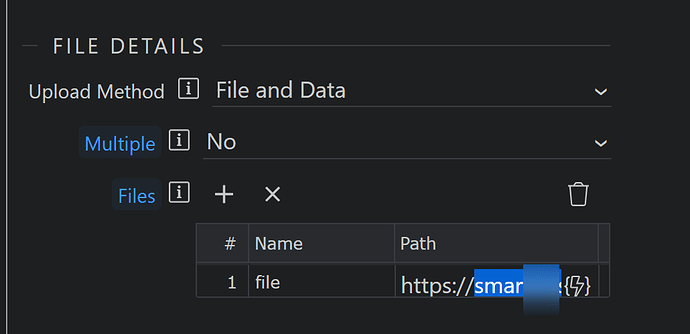
These are the settings:
Any ideas?
The extension expects a JSON reply from the API you are using.
EDIT: From what I see, this service works on JSON if you specify the format as JSON in request.
Try putting some console logs to capture the response to identify why the extension is failing to parse the JSON.
Thanks for helping out once again, truly appreciate it!
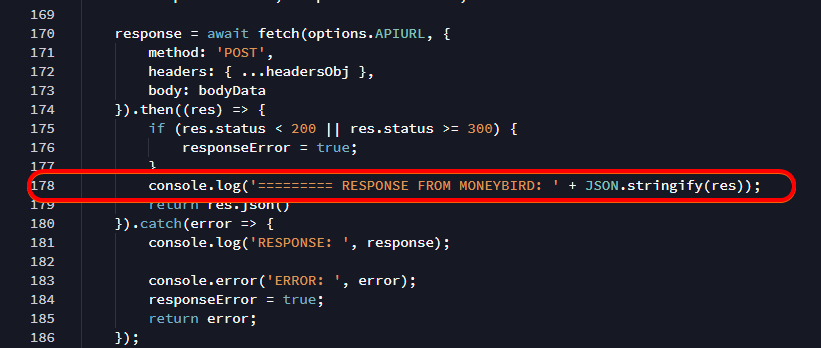
I’ve put it in a debug and see the output is:
========= RESPONSE FROM MONEYBIRD: {"size":0,"timeout":0}
I stringified:
console.log('========= RESPONSE FROM MONEYBIRD: ' + JSON.stringify(res));`
It looks like a JSON object to me, what am I missing?
(I’ll continue figuring out why I’m getting this in the first time because I’m of course expecting a status 200  )
)
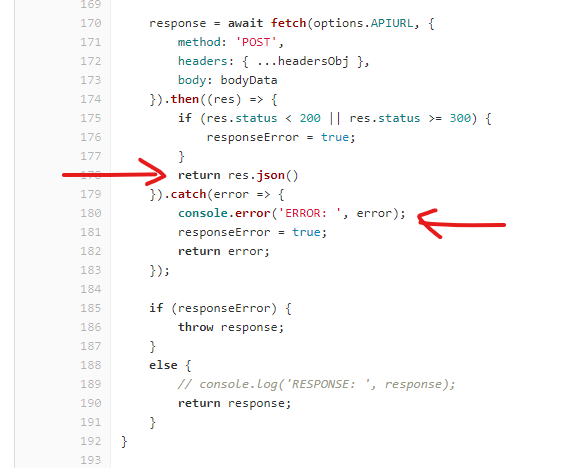
Looks ok. I assume you are doing this on line 178?

Are you seeing error from line 180 in the Wappler console?
Also, try doing a direct console log of res object.
Yes indeed on line 178
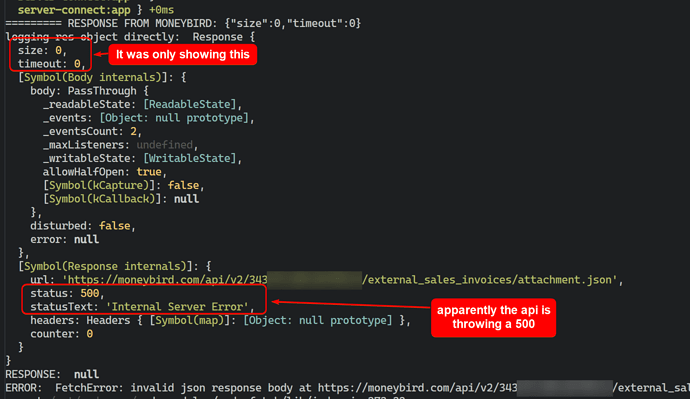
I’m getting something when logging the res object:
I’m not familiar with [Symbol(Response internals)] … it seems like an array? Yet it seems like a key of an object?
Anyway thanks, this gives me something to work with 
Update
I figured out it works well when uploading a local file from the server. It seems to go wrong when adding a link in ‘path’.
@sid am I perhaps doing it wrong?
I simply copied a publicly accessible link there:
If I copy/paste this link in my browser I directly load the pdf.

The entire path:
https://REDACTED.ams3.cdn.digitaloceanspaces.com/school/1/invoices/Factuur-KS-2022-0001.pdf
(If you want the actual working link, I can Pm)
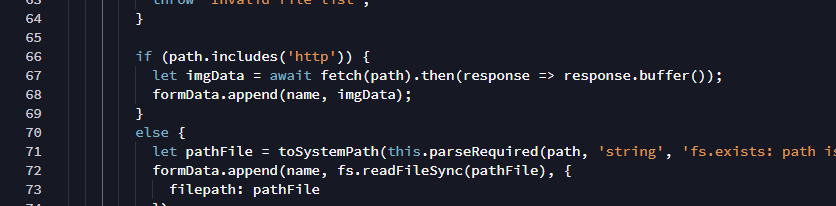
Line 67 is responsible for fetching the file. Try adding try/catch and logging here to see why fetching this file is failing.
Hey @sid I got it working 
The issue lies in missing form information in the case where path.includes('http') (line 67)
In the ‘else’ statement (line 73) it also sends { filepath: pathFile }. I could fix the issue by this parameter to line 68:
formData.append(name, imgData, { filepath: path });
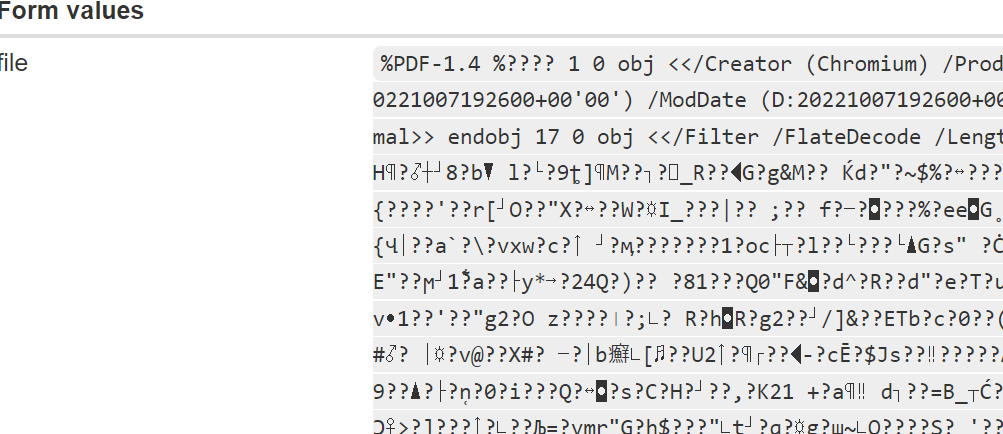
You can see the difference yourself by going to webhook.site and send a file to the endpoint there, both with and without that line.
If you don’t add the line it is still sending the buffer, but I guess it’s missing metadata?
I have only added this on line 68, I assume the same thing will go wrong on line 139?