You can easily add a responsive background video to a section/container of your page. It will auto scale to fill the available space and looks nice on any device.
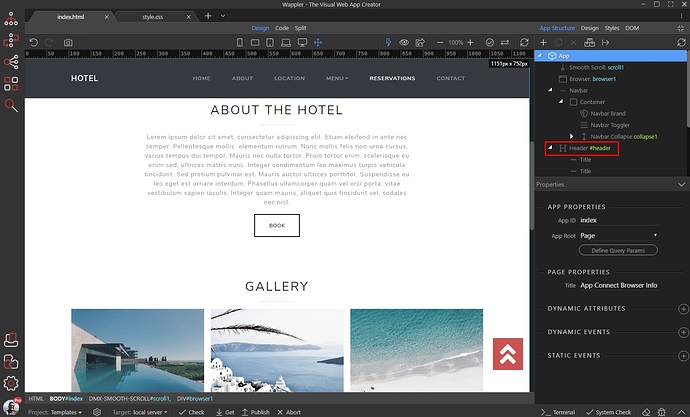
First, select the container you want to add background video to:
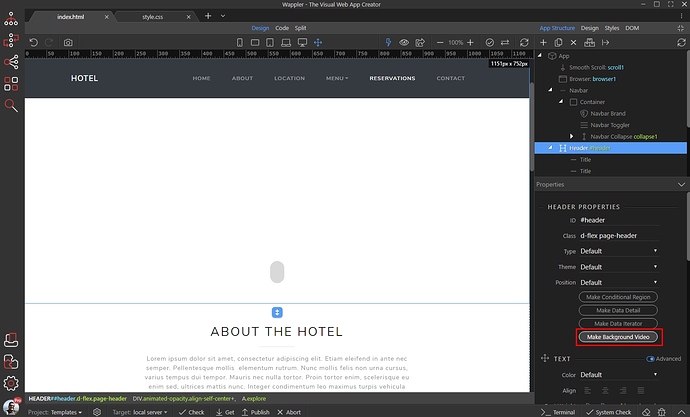
Then click the Make Background Video button:
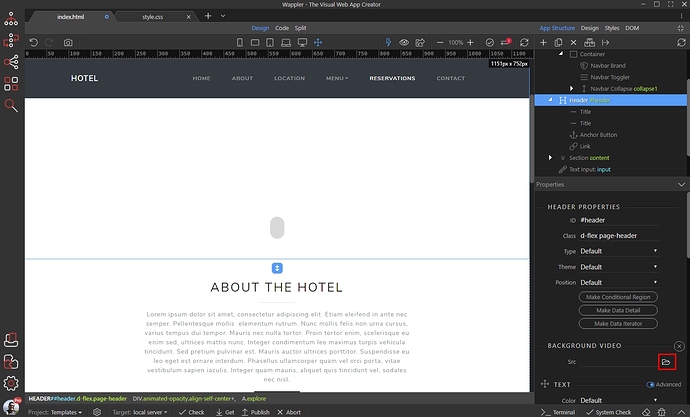
Click the little folder icon to browse to your video and select it:
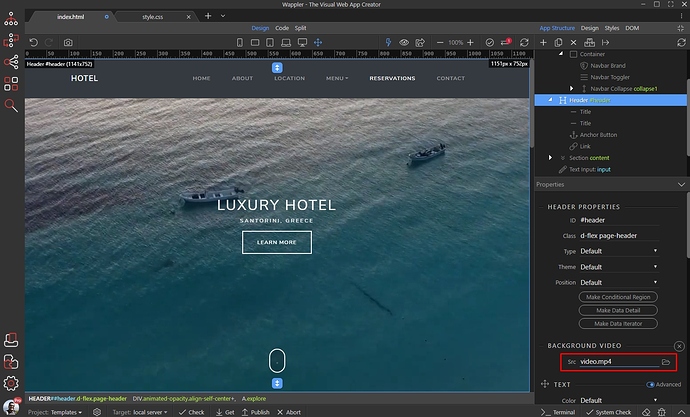
You can see the background video added to our page header. The video will auto play and loop:
You can preview it directly in Wappler design view: