Nested repeats make this a bit more complex but you can still return an array to the front end. A few things need to be added to the server action.
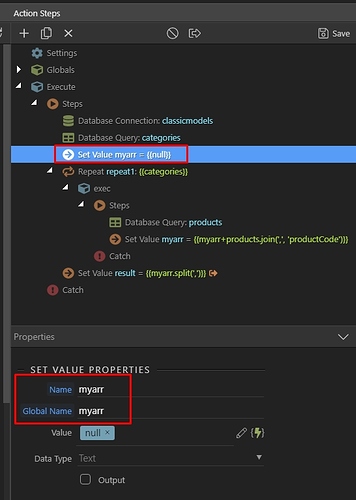
- Add a setvalue step before your repeat, add a name and a global name to it. Set the value to
null, no need to enable Output
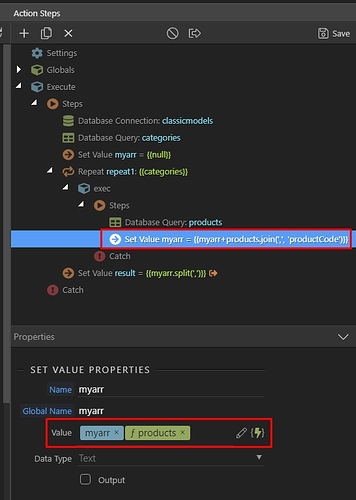
- Add the same setvalue step (same name/global name) in the repeat. It’s value should be set to:
{{myarr + query_related_filters.join(',', 'fts_filter_prop_fgn')}}
output should not be enabled.
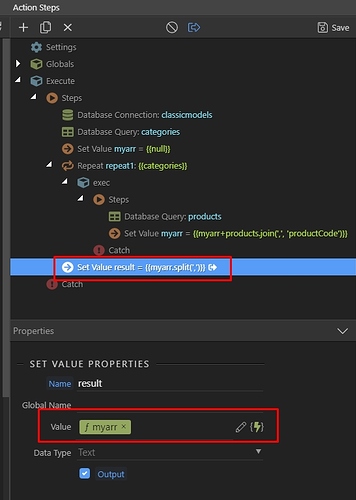
- Add another setvalue step at the end of your server action, after the repeat. Call it
resultand set themyarrvariable as a value, then apply the split formatter, split by,:
{{myarr.split(',')}}
Output should be enabled.
On the front end you will have an array with all the values from the nested repeat, returned by the result variable