It would be great if included pages could access and use the external CSS files of their parent…
So for example, this is what a page of my design looks like before it becomes an include file:
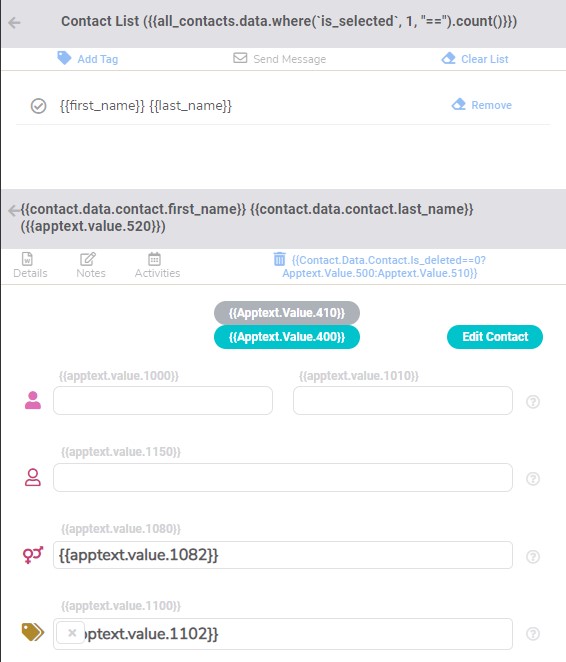
and this is what it looks like after it becomes an include file: